1. TCDテーマ|BIRTHでレスポンシブのブレイクポイントを変更する
TCDのWordPressテーマ「BIRTH」では、レスポンシブのブレイクポイントがプリセットで1280pxになっています。
デスクトップの大きい画面で見ている場合問題ありませんが、レッツノートや一般的な解像度で小型の13インチ程度のパソコンで見ると、メニューがモバイルと同じハンバーガーメニューになってしまうので大変不便です。
そこで今回は、レスポンシブのブレイクポイントを変更してある程度小さいパソコンでもPC表示を保ったまま見られるようにカスタマイズしていきたいと思います。
↓ちなみに今回のカスタマイズはTCD公式LABOでも記事があるので参考にしてください。
以下の4点を編集していきます。
- functions / head.php
- js / jscript.js
- style.css
- カスタムCSS
プリセットでは1280pxがブレイクポイントになっていますが、小さいパソコンでも大丈夫なように1200pxに変えていきます。
※親テーマのファイルを直接カスタマイズすると、テーマアップデートの際にリセットされます。親テーマを直接カスタマイズしている場合は、何をカスタマイズしているかメモしておいた方がいいです。
テーマファイルで「Ctrl+F」を押すとサーチできるので活用すると便利です。
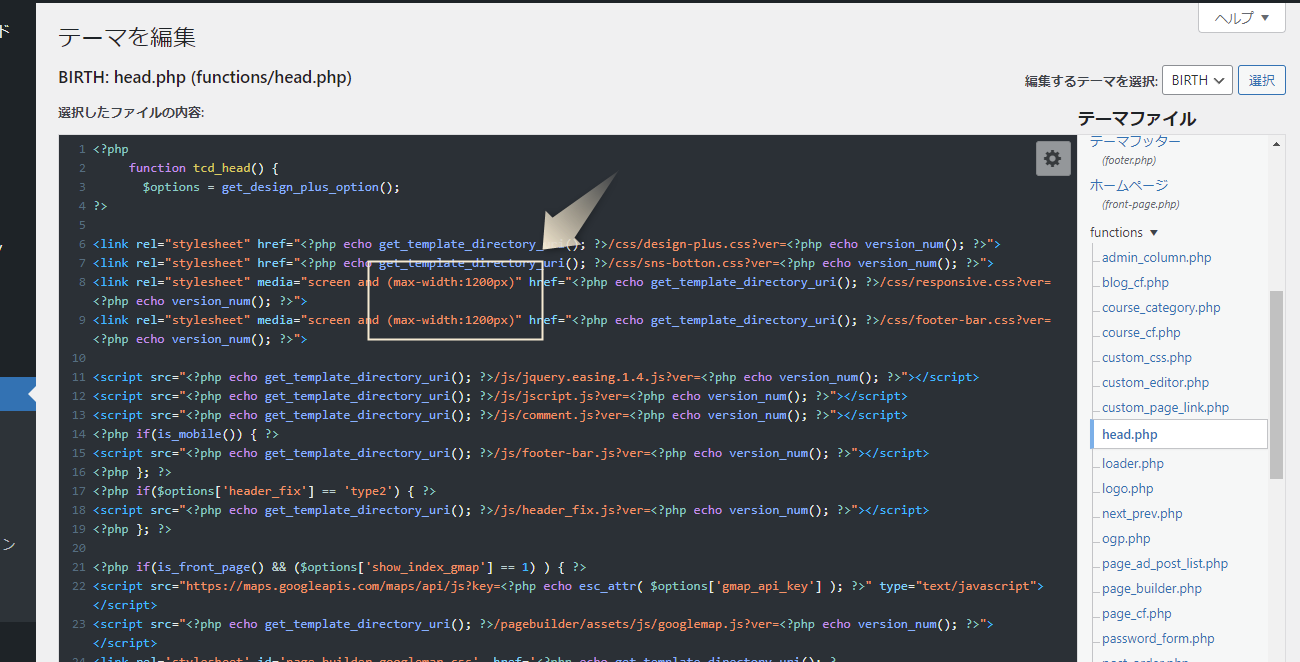
1-1. functions / head.php
テーマファイルで、「functions」→「head.php」を開きます。触るのは2か所です。
8行目、9行目にある「max-width:1280px」二か所を「max-width:1200px」に変更します。
変更したら保存します。
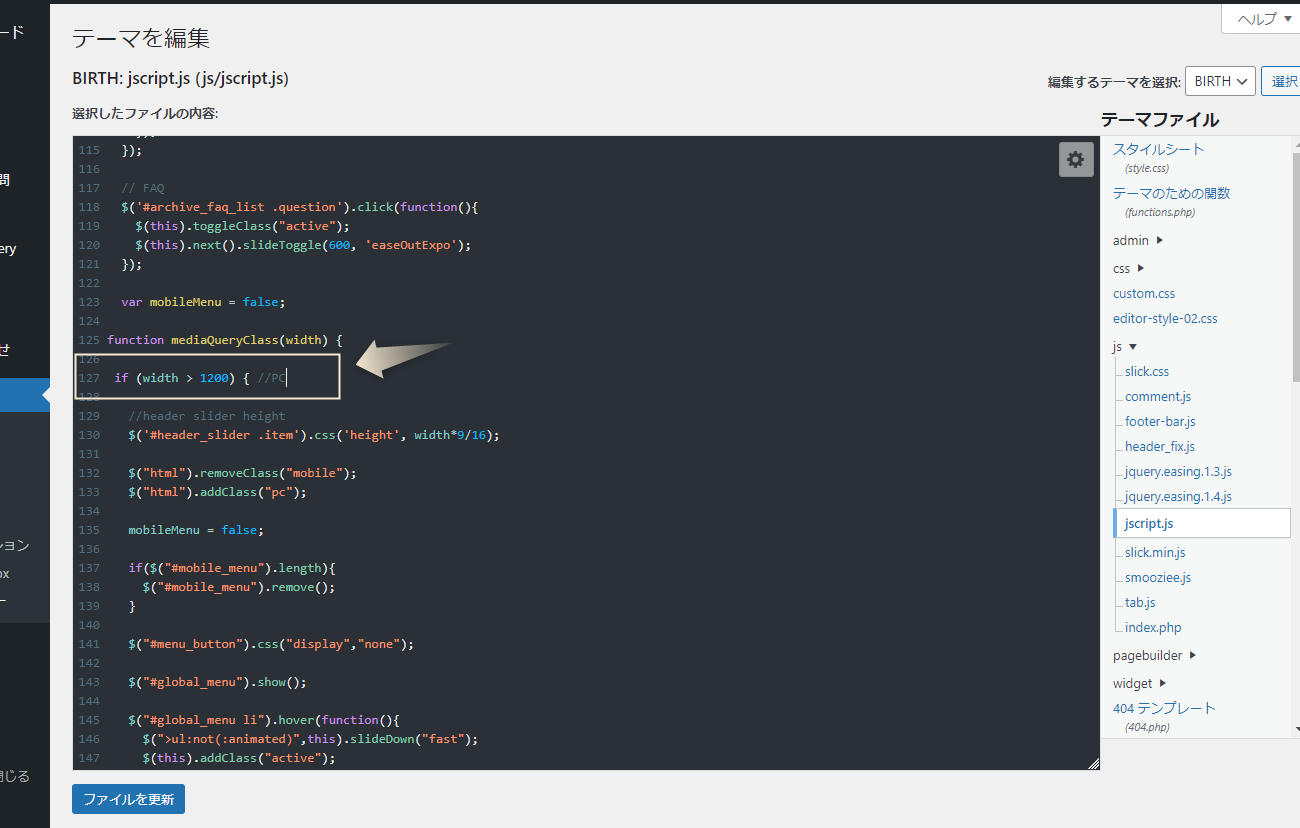
1-2. js / jscript.js
テーマファイルで、「js」→「jscript.js」を開きます。触るのは1か所です。
127行目、「if(width > 1280) { //PC」と書いてあるので、1200に変更します。1200の後にpxは不要なので間違えてpxを書かないように注意します。
完了したら「ファイルを更新」をクリックして保存します。
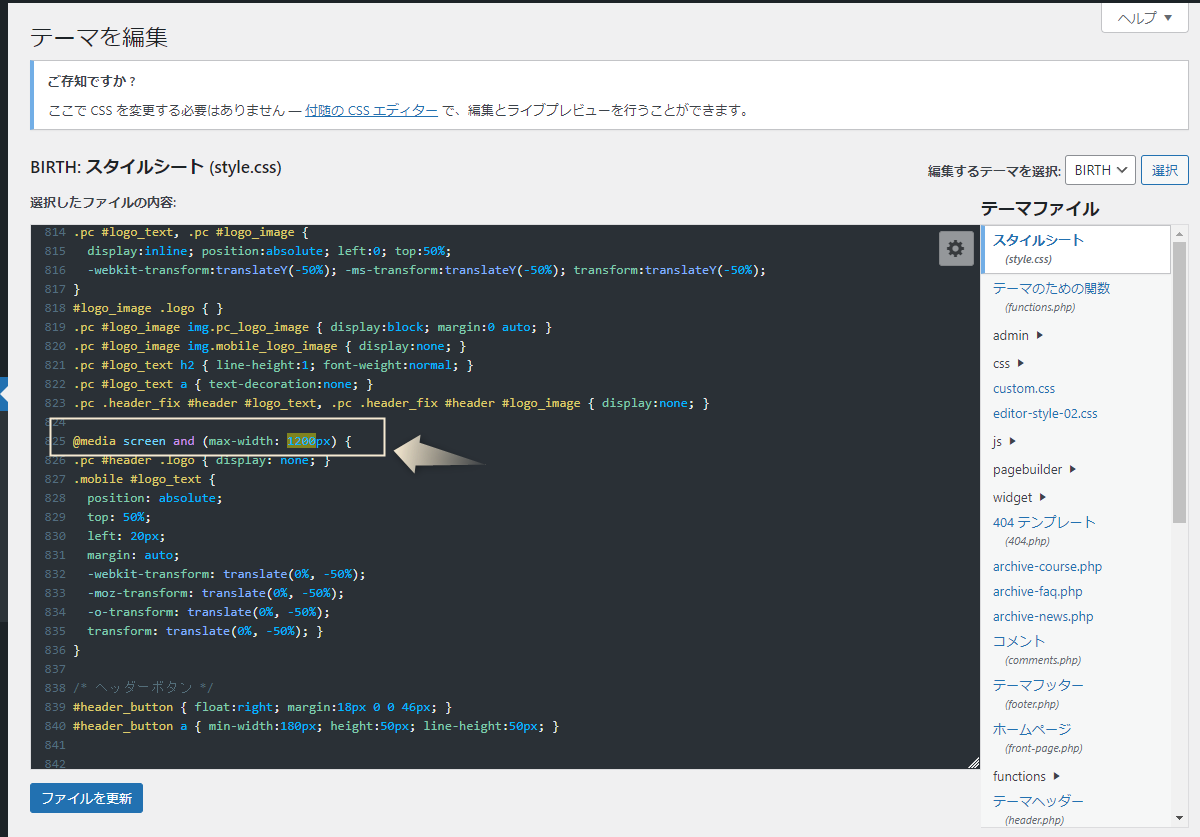
1-3. style.css
テーマファイルで、「style.css」を開きます。触るのは1か所です。
825行目、「@media screen and (max-width: 1280px) {」と書いてあるので、1200に変更します。
完了したら保存します。
1-4. カスタムCSS
カスタムCSSに以下のCSSを書き込みます。
@media screen and (max-width: 1200px) {
.pc #header .logo { display: none; }
}
以上です。
これで横幅1200pxまではPC表示が保たれるので、解像度フルHDの13インチの小さいパソコンで見てもフルワイズ表示であれば大丈夫です。
2. サーバーキャッシュをクリアする
この後で大切なのは、一旦サーバーキャッシュをクリアすることです。
スタイル変更前のキャッシュが表示されると、レスポンシブ表示が崩れる可能性があります。サーバーキャッシュを削除しないでブラウザの横幅を縮めていくと、途中でヘッダーメニューの表示がおかしくなります。
そういった場合は焦らずに一旦サーバーキャッシュをクリアします。そうすればサーバーから送られてくる情報がフレッシュになり、表示が崩れることはありません。
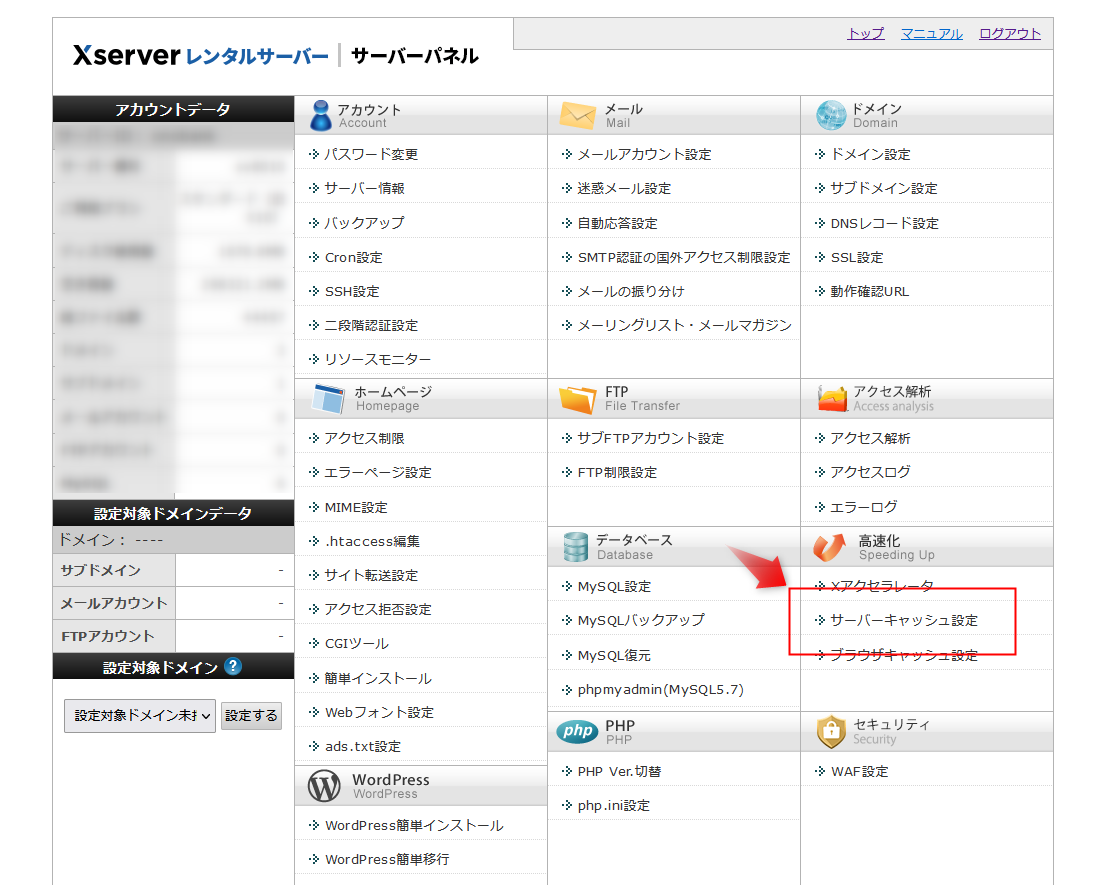
エックスサーバーを使っている場合、サーバーパネルからサーバーキャッシュをクリアすることができます。
2-1. ブラウザキャッシュのクリア
自分が使っているブラウザも一旦キャッシュをクリアすると情報がリフレッシュされます。
※当然ですが他人のブラウザキャッシュをクリアすることはできません。
各ブラウザでのスーパーリロード方法は以下の記事を参考にしてください。
-
Windows・Mac|スーパーリロードのショートカットキー【Chrome/Firefoxなど】 - OnoCode
Windows、Macで、スーパーリロードのショートカットキー一覧です。各ブラウザ(Google Chrome、Firefox、safari、Microsoft Edge、Internet Explorer)での対応を書きました。スーパーリロードで更新したい人は、参考にしてください。
READ MORE
あわせて読みたい記事