1. WordPress|CSSはどこに書く?
WordPressで、CSSを書く場所は主に二か所です。
- 追加CSS
- テーマエディター(style.css)
このどちらかにCSSを書き込めば問題ありません。
最も簡単なのは、「1. 追加CSS」です。プレビューを見ながらCSSを当てることができるので、慣れていない人でも微調整しながら書き込むことができます。
1-1. 追加CSS
- 管理画面左側メニューで「外観」→「カスタマイズ」に進みます。
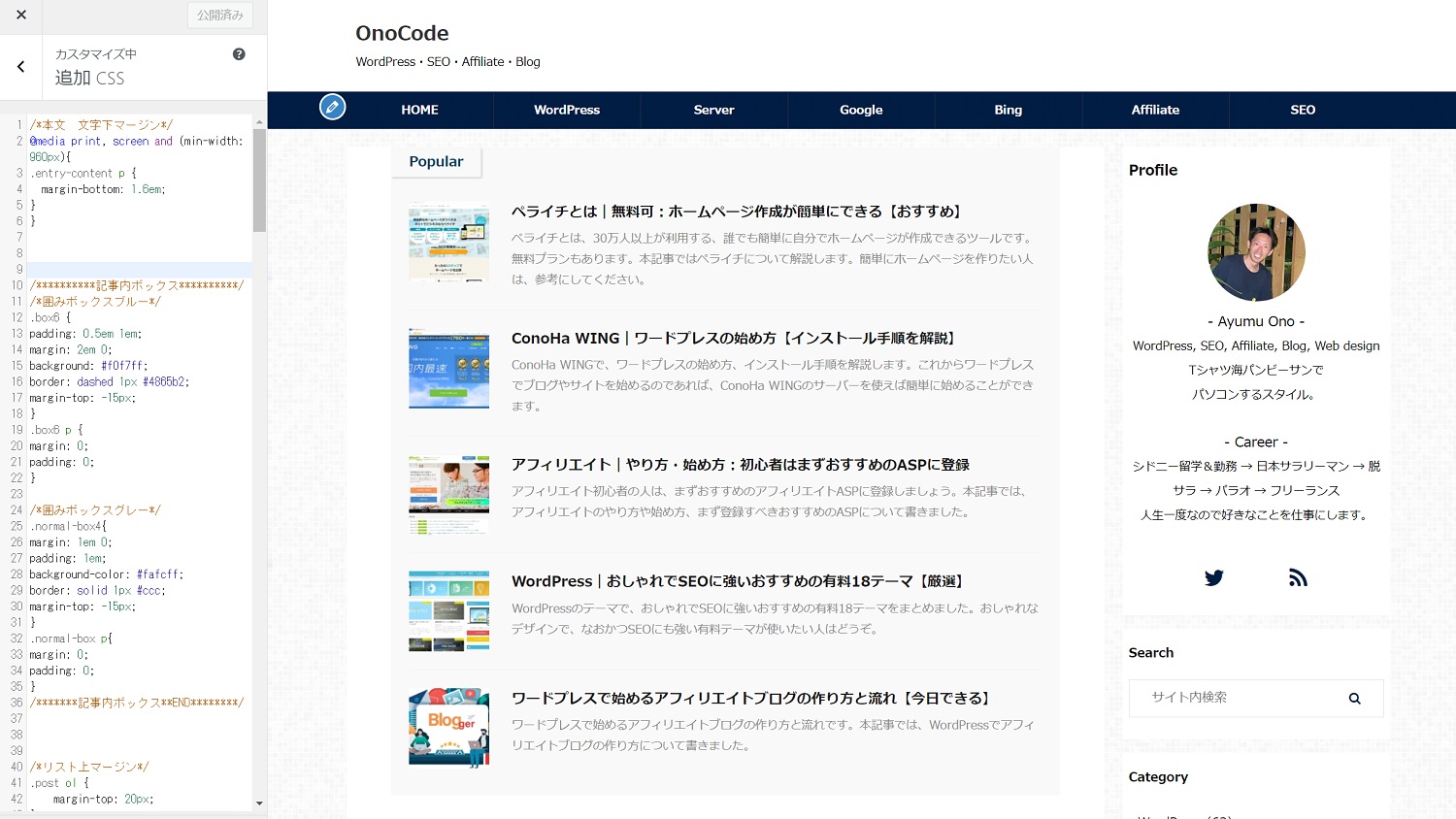
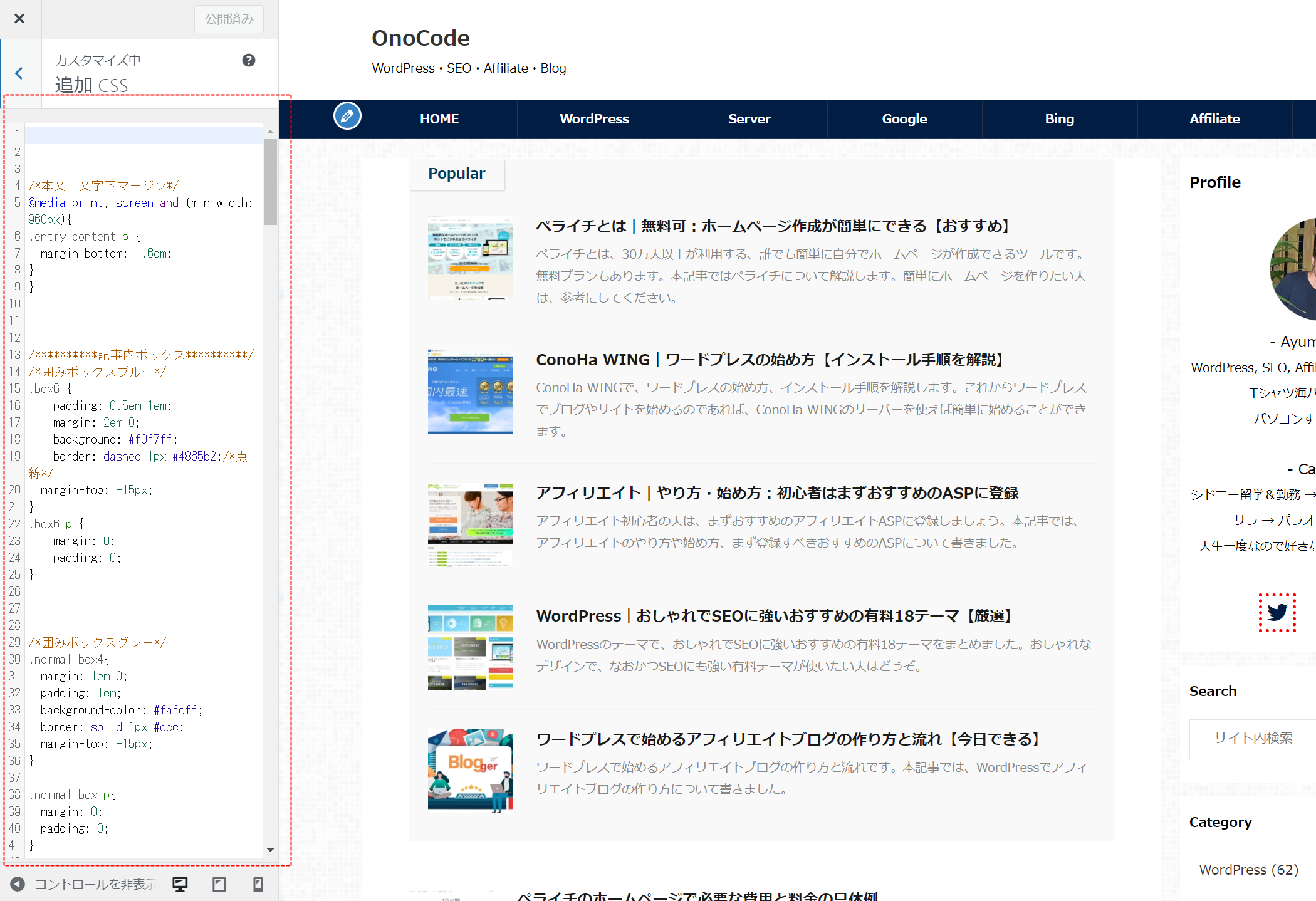
- 左側カスタマイズメニューの最下部「追加 CSS」を選択します。
- 追加CSS枠内にCSSを書き込みます。
1-2. テーマエディター(style.css)
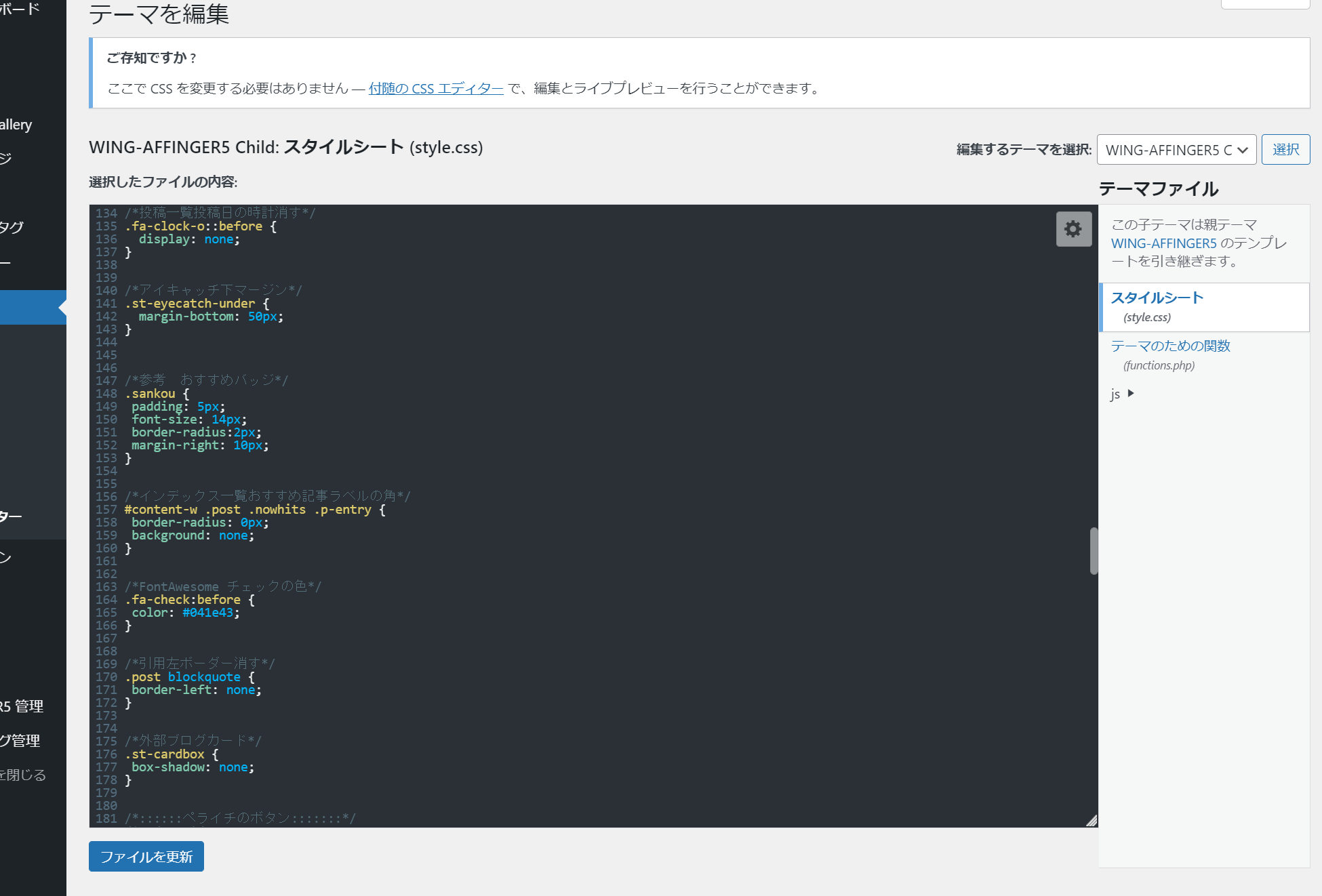
- 管理画面左側メニューで「外観」→「テーマエディター」に進みます。
- 右側「テーマファイル」で「style.css」を選択します。
- 追加のCSSを書き込みます。
※子テーマがあるテーマの場合は、子テーマのstyle.cssに書き込みます。
1-3. CSSはどこに書き込むのがベスト?
ベストなのは、「2.テーマエディター」です。
「1.追加CSS」でCSSを当てて完成させたあと、「2.テーマエディター」に移すのが最も効率良いです。
| CSSを書く場所 | プレビュー | サイト読み込み |
| 追加CSS | 〇 | △ |
| テーマエディター(style.css) | × | 〇 |
(追加CSS)
「1.追加CSS」はプレビューを見ながらCSSを当てて微調整をすることができるので、大変便利です。
しかしその反面、あまり多くのCSSを書き込むとサイトの読み込みが若干遅くなるデメリットがあります。
「追加CSS」に書き込んだCSSは、HTMLの<head>内で読み込まれています。<head>は表に表示されませんが、ページを開いたときに読み込まれています。
つまり、「追加CSS」に大量のCSSを書き込むと、ページを開いたときにそれだけ多く読み込まれることになるので、速度に影響します。
簡単なデザイン変更程度の短いCSSであれば「追加CSS」に書き込んでもあまり影響しませんが、多くのCSSを書き込む場合は「2.テーマエディター」に書き込むようにします。
(テーマエディター)
「2.テーマエディター」はサイトの読み込み速度が「1.追加CSS」ほど影響しないため、理想なのは「2.テーマエディター」に書き込むことです。
親テーマと子テーマがある場合は、子テーマのstyle.cssに書き込みます。
ただし、テーマエディターはプレビューを見ながらCSSを当てることができません。そのため、既に完成していて当面触る必要のないCSSから優先してテーマエディターに書き込むようにしましょう。
2. 上手なCSSの書き方
上手なCSSの書き方を簡単に説明しておきます。
特に初心者の人は参考にしてください。
- パートごとに分ける
- 同じセレクタをまとめる
- 省略する
これらのことを意識するだけで、ある程度上手にCSSを書けるようになります。
ベテランの方であれば独自のスタイルがあると思いますが、経験の浅い人はまずこれらの基本的なことを心掛けるようにしてください。
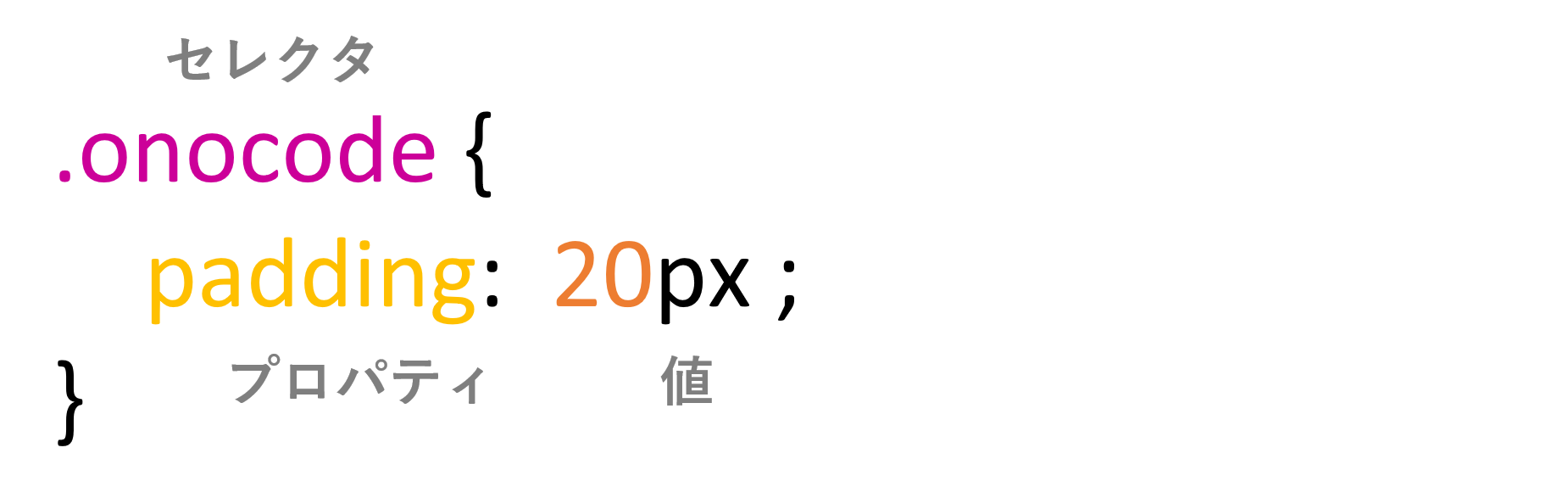
↓CSSを構成する各名称は以下画像の通りです。最初に覚えておきましょう。
2-1. パートごとに分ける
CSSを書くときは、パートごとにコメントアウトして分けて書くと、分かりやすく管理がしやすい記述となります。
/**********タグクラウド**************/
/*マウスオーバー時*/
.tagcloud a:hover{
background-color: #041e43;
color: #fff;
border: 1px solid #bbb;
}
/**********タグクラウドEND**************/
/**********記事内ボックス**************/
/*枠のみ*/
.waku1 {
padding: 0.5em 1em ;
margin: 2em 0;
background: none;
border: 1px solid #ccc;
}
/*小野スペシャル*/
.onocode{
padding: 5px 5px ;
margin: 2px ;
background: none;
border-color: #ccc;
}
/**********記事内ボックスEND**************/
サイドバー、フッター、目次、記事内の枠など、パートごとに大きく分類してコメントアウトします。
そして、書き込むCSSが多くなる場合は、更に自分が分かりやすいようにコメントアウトしておくようにします。コメントアウトはなるべく分かりやすいように書いておくと、あとで見たときに管理が楽です。
私の経験上、面倒くさいからといってコメントアウトを書かなかったり後回しにしたりすると、あとで分からなくなる場合が多いです。コメントアウトは確実に書くようにしましょう。
2-2. 同じセレクタをまとめる
CSSを書くときは、同じセレクタごとに書くときれいに記述することができます。
例えば、paddingと背景色を指定したい場合には同時に書くことができます。
/*同じセレクタでまとめて書く*/
.st-waku-box {
padding: 20px;
background-color: #041e43;
}
/*同じセレクタで別々に書く*/
.st-waku-box {
padding: 20px;
}
.st-waku-box {
background-color: #041e43;
}
このようにして、まとめることができるCSSの場合は、まとめて書く方が短く分かりやすくできるので効果的です。
分けて書くメリットは特に無いので、可能であれば同じセレクタごとにまとめてプロパティを書くようにします。
2-3. 省略する
省略できるCSSの場合は、なるべく省略して書きます。
例えば、marginやpaddingで値を指定する場合は、以下のように省略することができます。
/*省略していない書き方*/
.waku {
padding-top: 20px;
padding-right: 10px;
padding-bottom: 20px;
padding-left: 10px;
}
/*省略した書き方*/
.waku {
padding: 20px 10px;
}
上記の省略していないCSS、省略したCSSは全く同じように効きます。
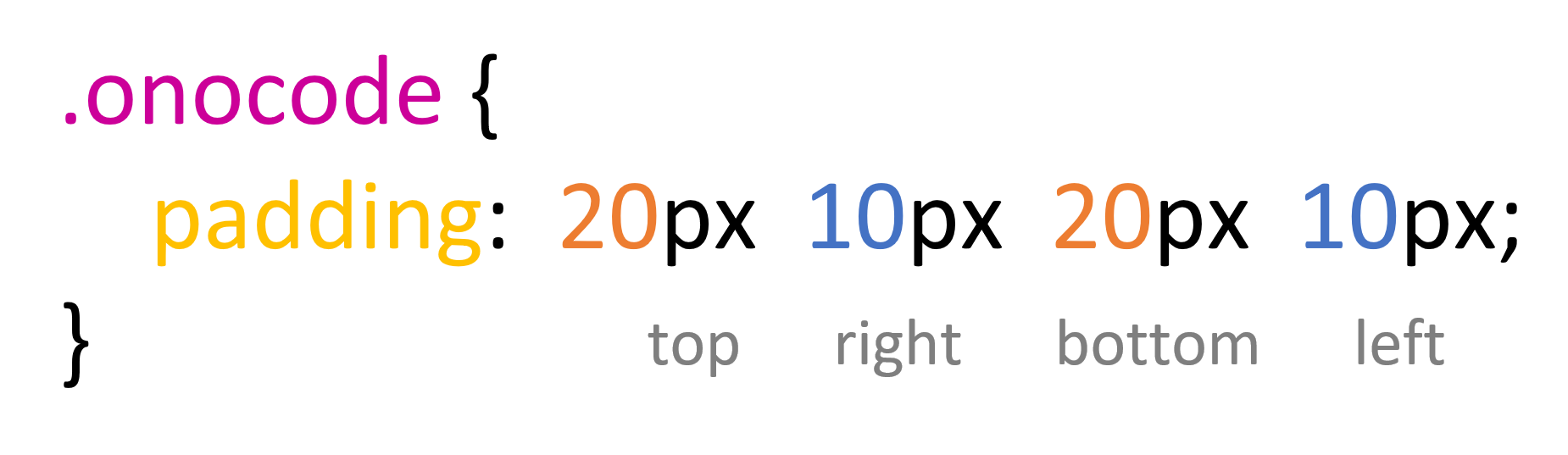
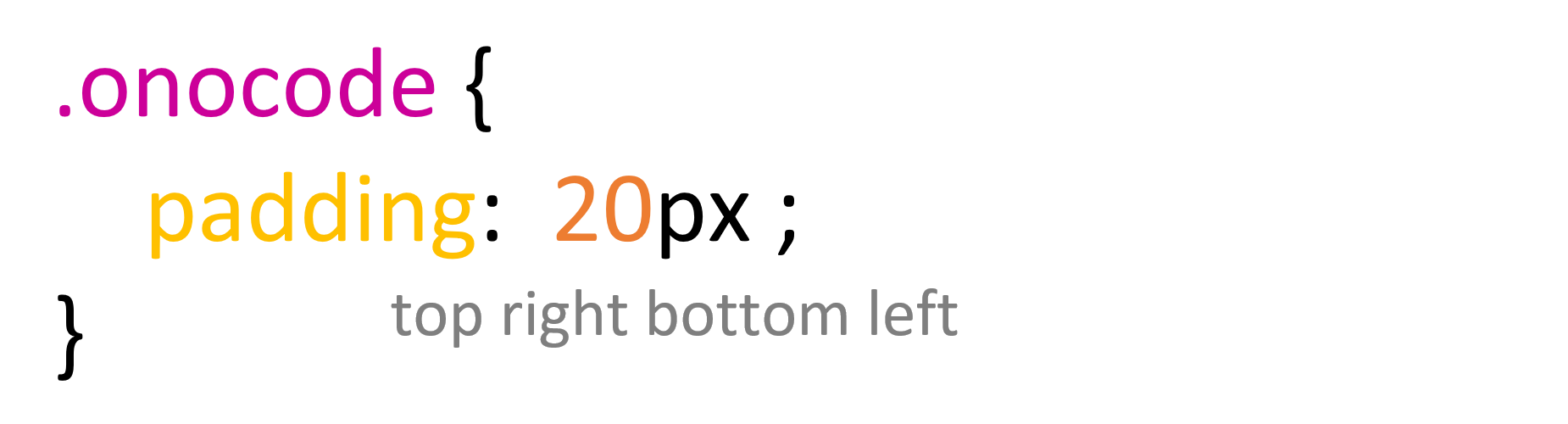
省略の例
paddingやmarginの値は順序が決められていて、4つ書いた場合は左から順に上、右、下、左です。

二つ書いた場合は、上下、右左です。

一つだけ書いた場合は、上右下左です。

※onocodeというセレクタは例です。
ちなみに三つ書いた場合は、上、右、下で左は無視されます。
paddingやmarginの場合はこのようにして省略して書くことができるので、なるべく省略するようにしましょう。
当然ですが、理論上は書くCSSが少ないほどファイルが軽くなり、読み込みも早くなります。また、その方が見やすいです。
3. WordPressのカスタマイズでCSSはどこから見つける?
ワードプレスをカスタマイズするときに、使用するCSSはどこで発見すればいいのでしょうか?
要はイチから自分で考えて書くよりも、どこかに書いてあるCSSをコピーして書き換える方が手っ取り早いと考える人も多いです。
3-1. デベロッパーツール
カスタマイズしたい箇所でデベロッパーツールを開くと、使用しているCSSを見ることができます。
デベロッパーツールはキーボードのF12もしくは、右クリックから「検証」(Firefoxは要素の調査)で起動します。
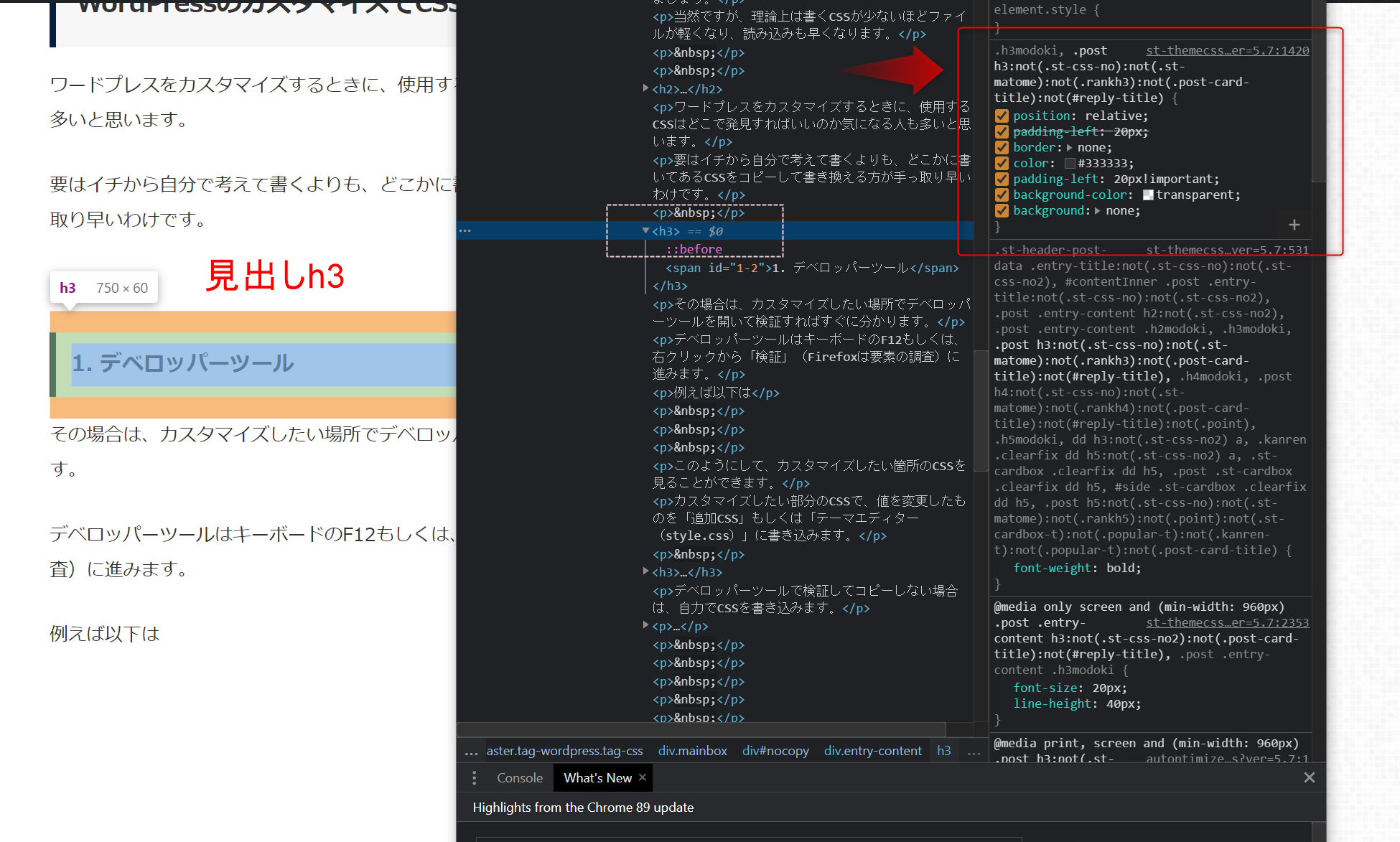
↓例えば以下は、この文章の見出しh3部分を検証している画面です。
赤矢印の部分に現在適用されているCSSが表示されています。
このCSSで変更したい部分があれば、プロパティを追加するか値を書き換えて追加CSSに書き込むと、上書きされて適用されます。
書き換えるのは必要な部分だけで、書き換えないプロパティなどを書き込む必要はありません。必要ないCSSを追加で書き込むと重複するだけでムダになります。
例えば、上記画像で文字の色だけを変えたい場合は、colorの値だけを変更して追加CSSに書き込みます。
/*必要な部分だけ書き換える*/
.h3~~ {
color: #777888;
}
3-2. 自力で調べる
デベロッパーツールで検証してコピーしない場合は、自力で調べてCSSを書き込みます。
カスタマイズしたい内容をネットで検索すれば、ほとんどのCSSは調べることができます。
おすすめの学習方法
おすすめのWebデザイン学習
HTMLやCSSなどのプログラミングを学習したい場合は、オンラインプログラミングスクールのCodeCamp(デザインマスターコース
)や、テックアカデミー
(Webデザインコース
)がおすすめです。※無料体験可能。
また、Udemy![]() ではピンポイントで学習したい内容を見ることがでるので、とても簡単にプログラミングやコードの勉強をすることができます。当然、初心者でも問題ありません。
ではピンポイントで学習したい内容を見ることがでるので、とても簡単にプログラミングやコードの勉強をすることができます。当然、初心者でも問題ありません。
おすすめ≫WordPress|初心者にもおすすめの有料11テーマ【鉄板】
おすすめ≫アフィリエイト|やり方・始め方:初心者はまずおすすめのASPに登録