おのです。
GoogleのPageSpeed Insightsで、キーリクエストのプリロードを対策する方法です。
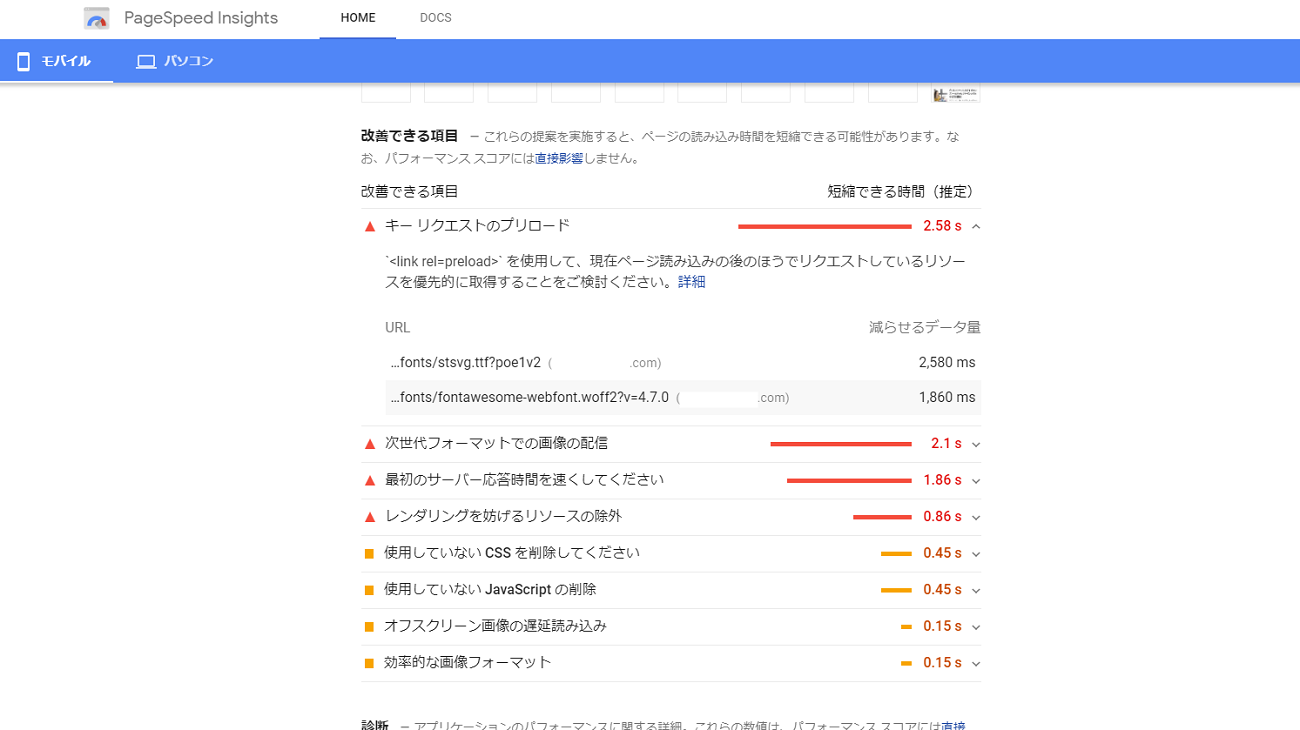
PageSpeed Insightsでサイトスピードを計測すると、改善できる項目の中で以下が指摘されることが多いと思います。
「`<link rel=preload>` を使用して、現在ページ読み込みの後のほうでリクエストしているリソースを優先的に取得することをご検討ください。」
そこで本記事では、PageSpeed Insightsで、キーリクエストのプリロードを対策する方法について書きました。
チャっと解決したい人は、参考にしてください。
PageSpeed Insights|対策:キーリクエストのプリロード
ということで早速ですが、PageSpeed Insightsで提案される「キーリクエストのプリロード」の対策について、解説していきます。
まず今回は、分かりやすくまとめるために以下について書きます。
キーリクエストのプリロード
- キーリクエストのプリロードとは
- 対策
こういった感じで解説していきます。
1. キーリクエストのプリロードとは
まず始めに、キーリクエストのプリロードとは何かについてです。
結論からすると、「改善できる項目」でキーリクエストのプリロードの部分に書いていることを、”プリロード”してください。という意味です。
プリロードの意味
プリロードの意味としては、英語で「preload」です。日本語に訳すと、「前処理する」などといった意味です。
つまり今回のケースの場合は、PageSpeed Insightsで提案される、キーリクエストのプリロードの中に書いてあることを、事前に読み込んでください。という改善策を提案してくれているわけです。
↓表示されるメッセージも、このように書かれています。
`<link rel=preload>` を使用して、現在ページ読み込みの後のほうでリクエストしているリソースを優先的に取得することをご検討ください。
1-1. fontsのケース
キーリクエストのプリロードの部分では、フォントに関することが書いてあることが多いです。
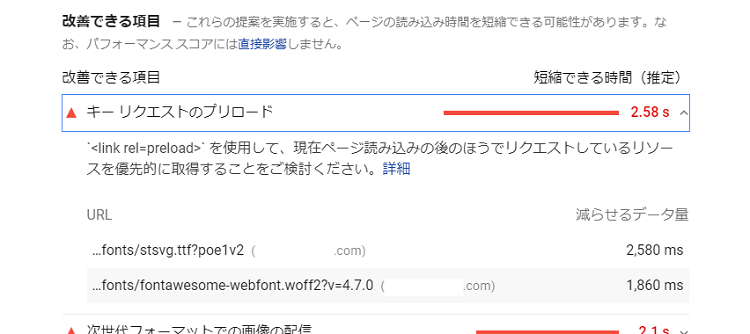
↓こんな感じ。
このように、書いてあるURLでフォントだと判断できます。
2. 対策
上記により、今回のケースだとfontsが影響していると分かりました。
なので、対策としてキーリクエストのプリロード部分に書いてあるURLを、事前に説明したとおりプリロードしていきます。
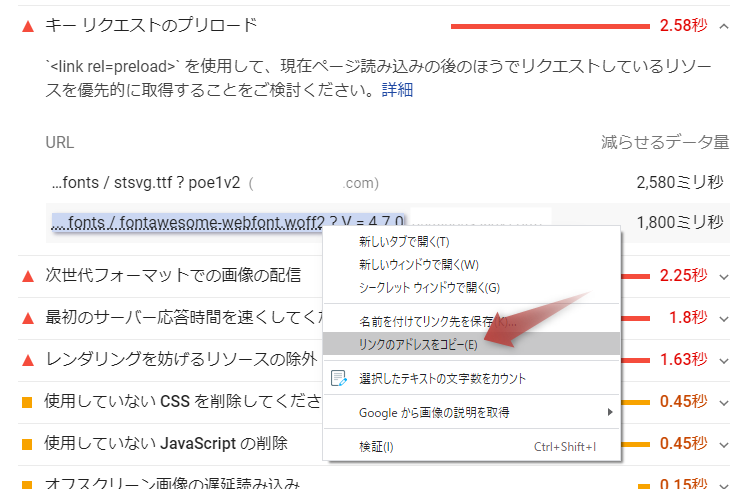
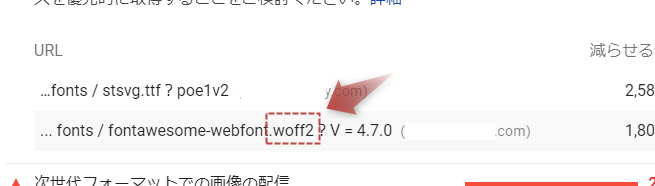
↓キーリクエストのプリロードの部分に書いてあるURLを、右クリックからコピーします。
↓以下のコードの「〇〇〇」に、コピーしたURLを貼り付けます。
Preload key requests
<!-- キーリクエストのプリロード対策 1 -->
<link rel="preload" as="font" type="font/woff" href="〇〇〇" crossorigin>
<!-- キーリクエストのプリロード対策 2 -->
<link rel="preload" as="font" type="font/woff" href="〇〇〇" crossorigin>
※最初から書いてある○○○は削除します。
キーリクエストのプリロードに書いてあるfontsのURLが一行の場合は、1だけ使います。
二つURLが書いてある場合は、1と2をそれぞれ書き込みます。
↓形的にはこんな感じです。
<link rel="preload" as="font" type="font/woff"href="https://ono.com/themesfonts/stsvg.poe1v2" crossorigin>
上記を完了したら、それを丸々コピーしてサイト内に書き込みます。
とりあえず今回は一旦、私の書いているコードで対策してみてください。
それでも改善されない場合に限り、フォントのタイプが違う可能性がありますので、woffの部分をwoff2などにして変えてみてください。
2-1. サイト内に書き込む
上記で作成したコードを、サイト内に書き込みます。
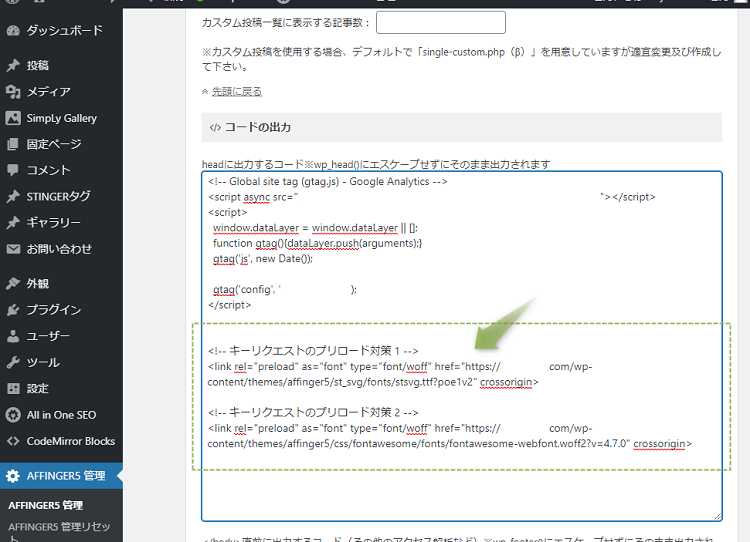
サイト内で書き込む場所は、<head>タグの中です。
↓だいたいどのWordPressテーマも、このように「headに出力するコード」「<head>内に書く」などと書いてある欄がありますので、そこに貼り付けます。
ちなみに、私の使っているWordPressテーマで、AFFINGER5だと上記の写真の感じです
先に書いてある他の供述がある場合は、スペースを空けてその下に書いておけばオッケーです。
忘れずに保存をしましょう。
再チェック
サイト内に書き込みが完了したら、PageSpeed Insightsで再チェックをします。
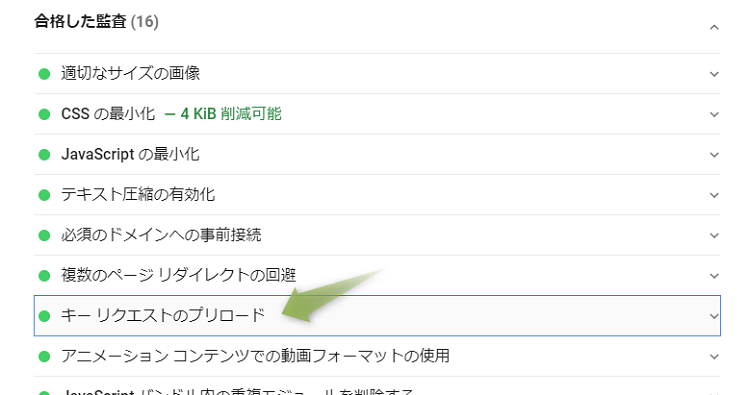
↓しっかりと対策したのがプリロードされていれば、「改善できる項目」の中からキーリクエストのプリロードが消えます。
↓「合格した監査」を見ると、キーリクエストのプリロードがパスしているのが確認できます。
これでfontsの場合に、キーリクエストのプリロードを対策するのはバッチリです。
スピードのスコアも、対策前よりは早くなっていると思います。
あわせて読みたい
そんな感じで、GoogleのPageSpeed Insightsで、キーリクエストのプリロードを対策する方法でした。
これでバッチリです。
では。
おすすめ≫WordPress|おしゃれでSEOに強いおすすめの有料18テーマ【厳選】
おすすめ≫アフィリエイト|やり方・始め方:初心者はまずおすすめのASPに登録