おのです。
WordPressで、プラグインを使って過去イチ簡単にお問い合わせフォームを作る方法です。
WordPressを使ってサイトやブログを運営している人の中には、サクッと簡単にお問い合わせフォームを作りたい人も多いと思います。
そこで本記事では、プラグインを使って簡単にお問い合わせフォームを作る方法について書きました。
チャっとお問い合わせフォームを作成したい人は、参考にしてください。
WordPress|プラグインで過去イチ簡単にお問い合わせフォームを作る方法
ということで早速ですが、WordPressで、プラグインを使って最も簡単にお問い合わせフォームを作る方法について、解説していきます。
使用するプラグインは、「Contact Form 7」です。
最初に、今回の全体的な流れとしては以下になります。
お問い合わせフォームを作る手順
- 固定ページを作成
- Contact Form 7をインストール
- Contact Form 7を編集
- ショートコードを固定ページに貼り付ける
- 完成
基本的には、とても簡単な作業になります。
なので、本記事を見ながら確実に進めてください。
では以下で解説していきます。
1. 固定ページを作成
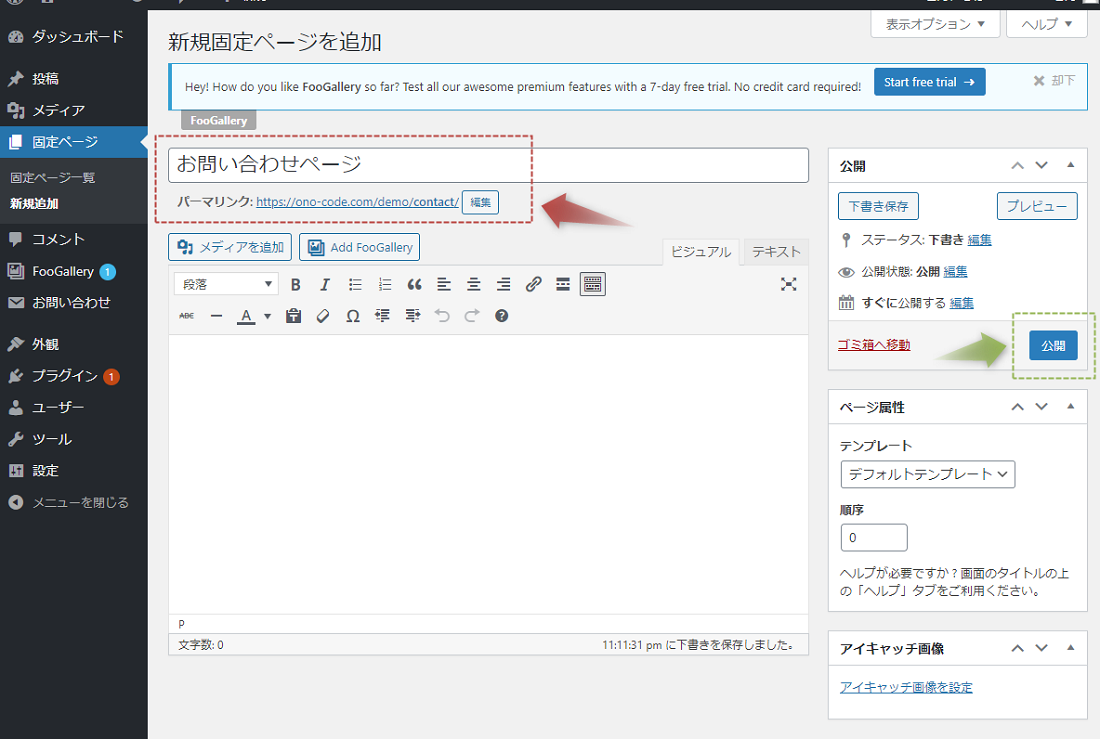
まず始めに、お問い合わせフォーム専用の固定ページを作成しておきます。
手順としては簡単で、固定ページの作成でタイトルを「お問い合わせページ」にして、一旦公開します。
パーマリンクは必ず英語にしておきましょう。
その方がSEO的に有利です。
2. Contact Form 7をインストール
続いて、WordPressのプラグインで「Contact Form 7」をインストールします。
WordPressのプラグイン検索で、「Contact Form 7」をコピペして検索してください。
ちなみに、このプラグインは日本人の方が開発した国産のプラグインなので、安心して使えます。
「今すぐインストール」をして、有効化します。
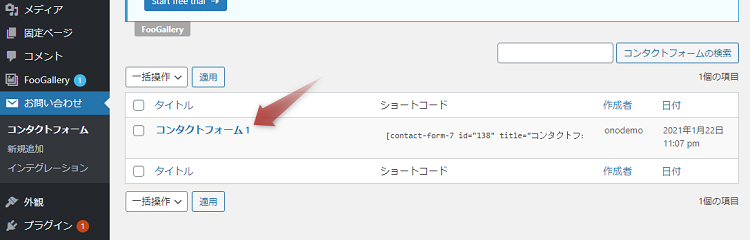
↓管理画面に「お問い合わせ」のメニューが表示されていますので、「コンタクトフォーム1」を選びます。
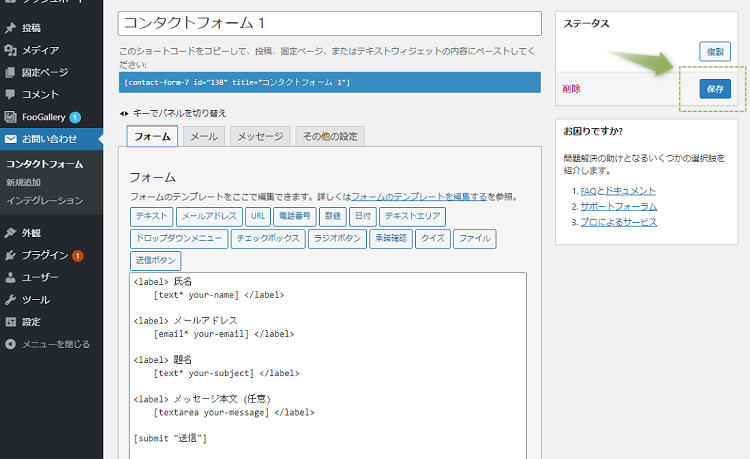
3. Contact Form 7を編集
Contact Form 7の編集画面になります。
まず結論からすると、ほとんどの人にとってはデフォルトのままで問題ありません。
この編集では、ユーザーがお問い合わせをするときに必須の項目や、追加する項目、お問い合わせ完了時のメッセージなどを編集できます。
お問合せ時に必須の項目では、デフォルトで以下になります。
- 氏名
- メールアドレス
- 題名
- メッセージ本文
これ以外に必須の入力項目を追加したい場合は、表示されている項目から選べばオッケーです。
とりあえず一旦、今回はデフォルトの設定で進めます。
追加したい場合はあとで編集しましょう。
4. ショートコードを固定ページに貼り付ける
次は、Contact Form 7で取得したショートコードを固定ページに貼り付けます。
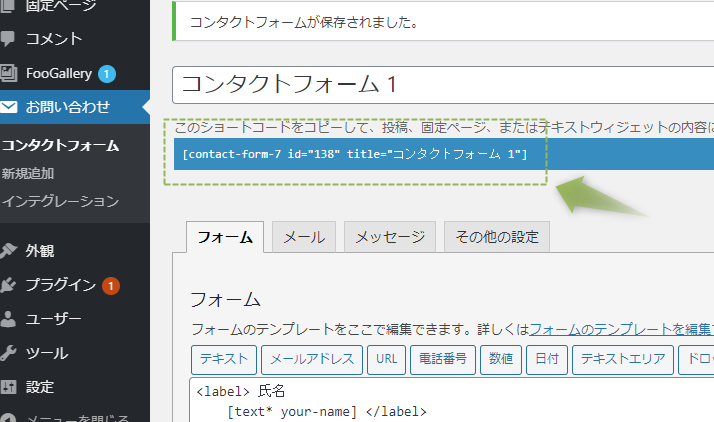
↓ショートコードはContact Form 7の編集ページ、もしくは一覧に書いているこれです。
このショートコードをコピーして、最初に作成したお問い合わせの固定ページに貼り付けます。
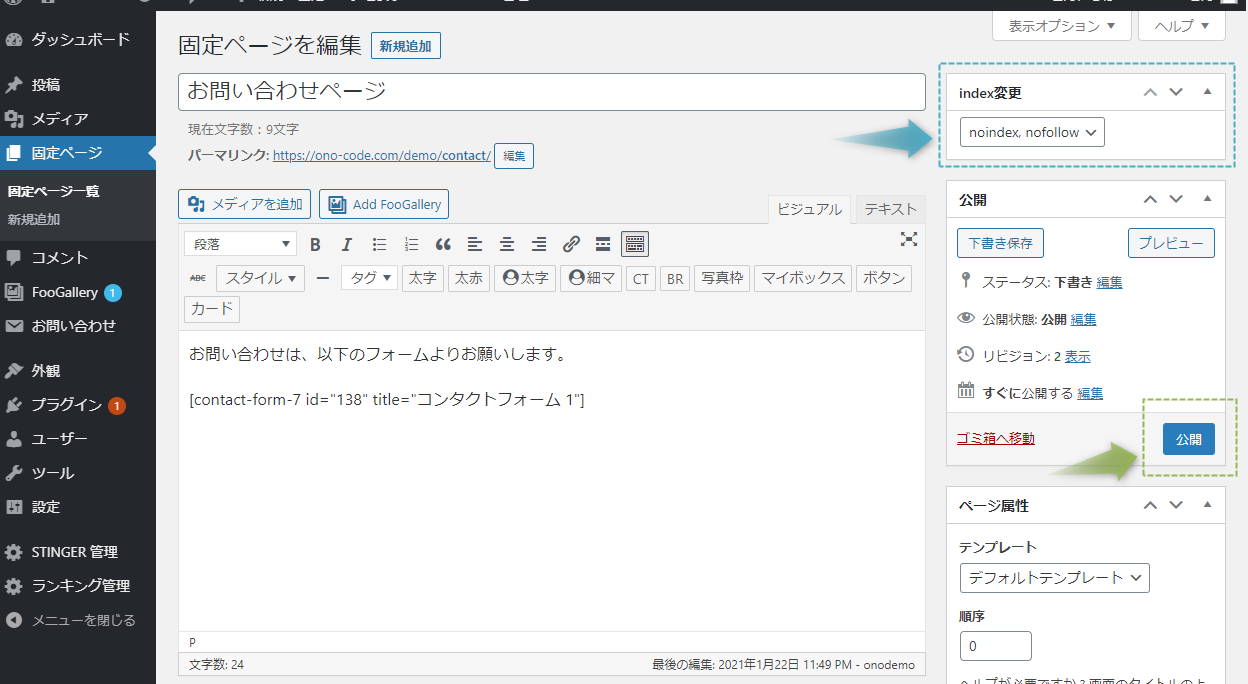
↓お問い合わせフォームの固定ページを開いて、先ほどコピーしておいたショートコードを本文内に貼り付けます。
ちなみに、本文の最初に「お問い合わせは、以下のフォームよりお願いします」的な文章を入れておくと、ユーザーに親切です。
お問い合わせページはnoindex
※使っているWordPressのテーマによっては、このページをnoindex, nofollow設定ができますので、基本的にはnoindex, nofollowにしておくといいです。
noindexにする理由としては、お問い合わせページは検索結果に表示される必要が無いからです。
また、お問い合わせページをinodexしておくと、スパムが多く届いたりします。
5. 完成
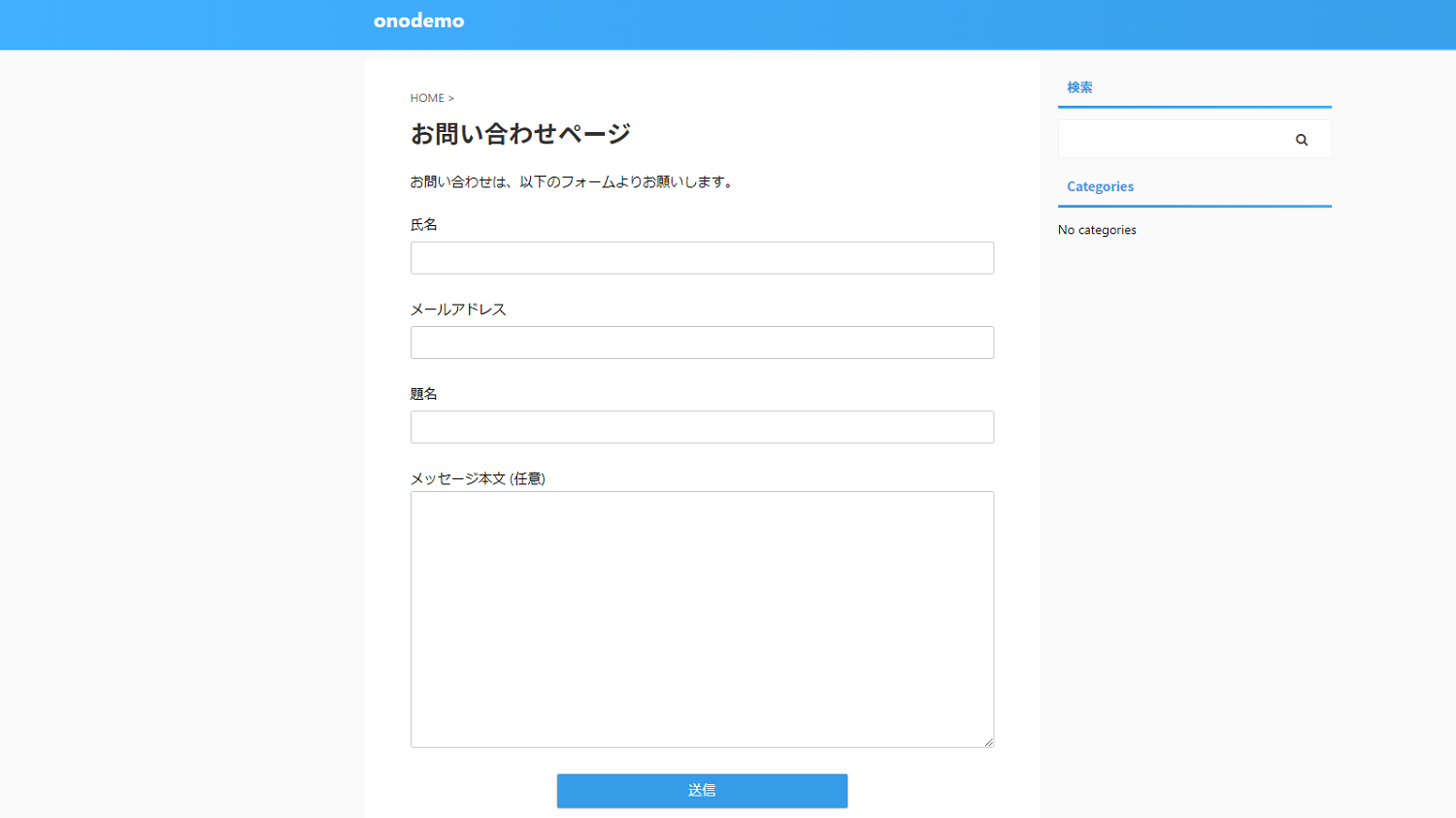
ショートコードを貼り付けたら、お問い合わせページのプレビューもしくは公開をしましょう。
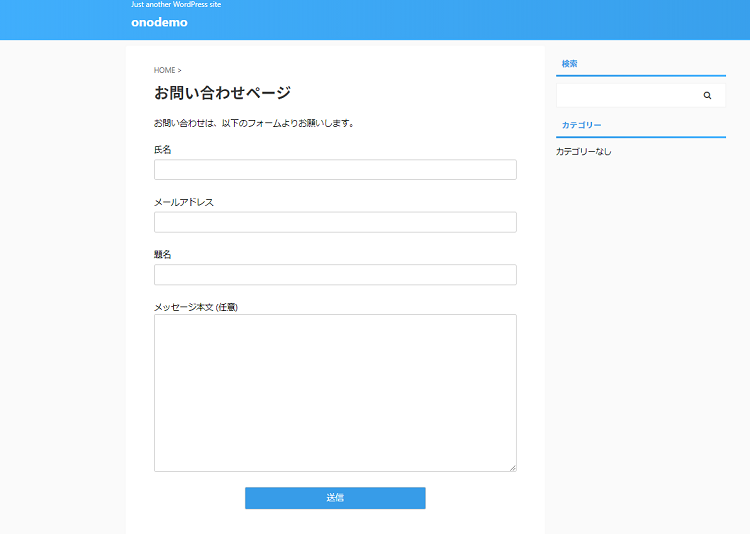
↓こんな感じで、お問い合わせページが表示されます。
このように、問題なくお問い合わせページが表示されればバッチリです。
WordPressサイト内にお問い合わせフォームの設置をする
お問い合わせフォームをプラグインで作成したあとは、お問い合わせページを使いたい場所に設置する必要があります。
と言うのも、そもそも固定ページは公開しても投稿一覧などには表示されません。
なので、使いたい場所にリンクを貼り付ける必要があります。
設置方法
お問い合わせページの設置方法は、簡単です。
作成したお問い合わせページのURLを使いたい場所に貼り付けます。
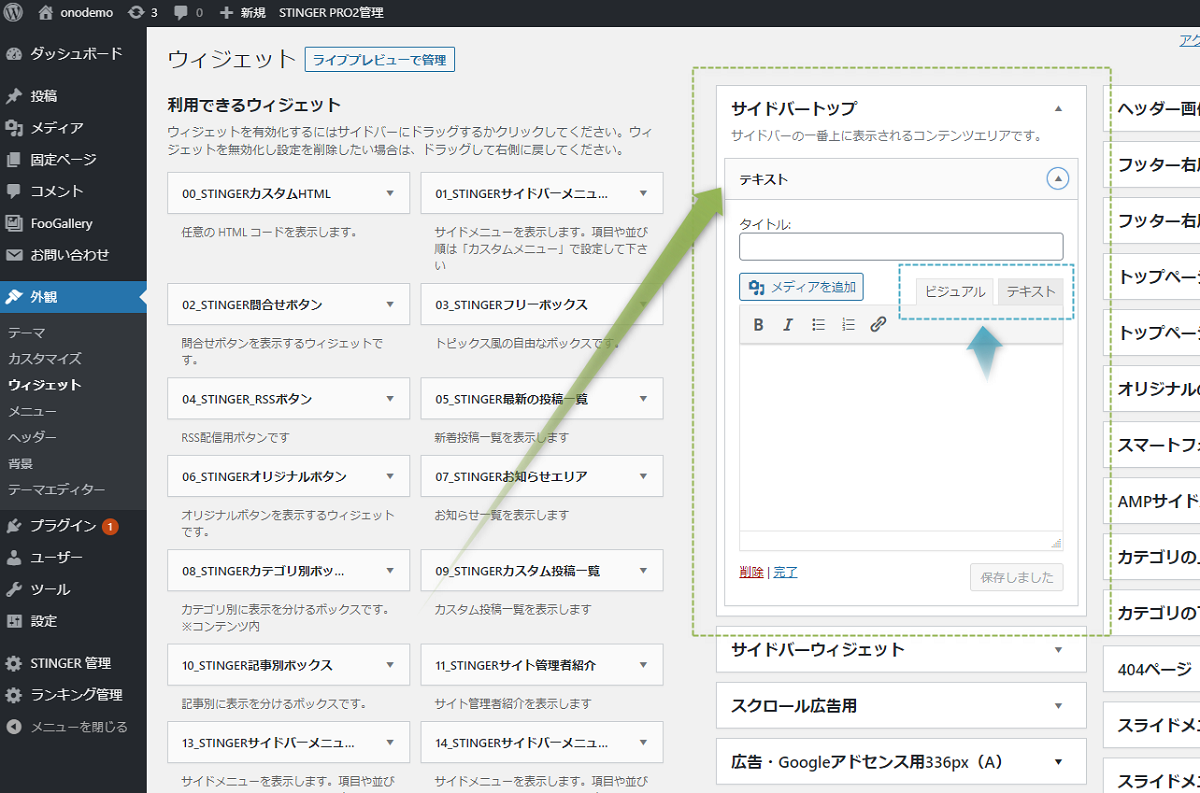
また、サイドバーやフッターに設置したい場合は、それぞれ管理画面で「外観」→「ウィジェット」から設定します。
↓設置したい箇所に「利用できるウィジェット」の中から「テキスト」を移動させます。
そして、その中にお問い合わせページのリンクを書いておけばオッケーです。
これで任意の場所にお問い合わせページへのリンクを貼ることができます。上手く表示されない場合は、タブの「テキスト」で入力してみてください。
お問い合わせのメール通知
ちなみに、お問い合わせフォームからお問い合わせがあった場合は、WordPressの一般設定で「管理者メールアドレス」に設定しているアドレスにメールが届きます。
あわせて読みたい
- WordPress
- WordPress|固定ページとは【どんなときに使う?】
- Tayori|お問い合せフォームの登録から設置までの手順
- WordPress|初心者にもおすすめの有料11テーマ【鉄板】
- ペライチとは|無料可:ホームページ作成が簡単にできる【おすすめ】
そんな感じで、プラグインで過去イチ簡単にお問い合わせフォームを作る方法でした。
とても簡単です。
では。
おすすめ≫WordPress|おしゃれでSEOに強いおすすめの有料18テーマ【厳選】
おすすめ≫アフィリエイト|やり方・始め方:初心者はまずおすすめのASPに登録