おのです。
サイト全体のカラム幅を指定するCSSです。
以下のCSSでサイト全体の幅を指定できます。
/*サイト全体のカラム幅*/
#content{
max-width: 1170px;
}
「1170px」の部分を好きな数値に指定すればカラム幅を変えられます。
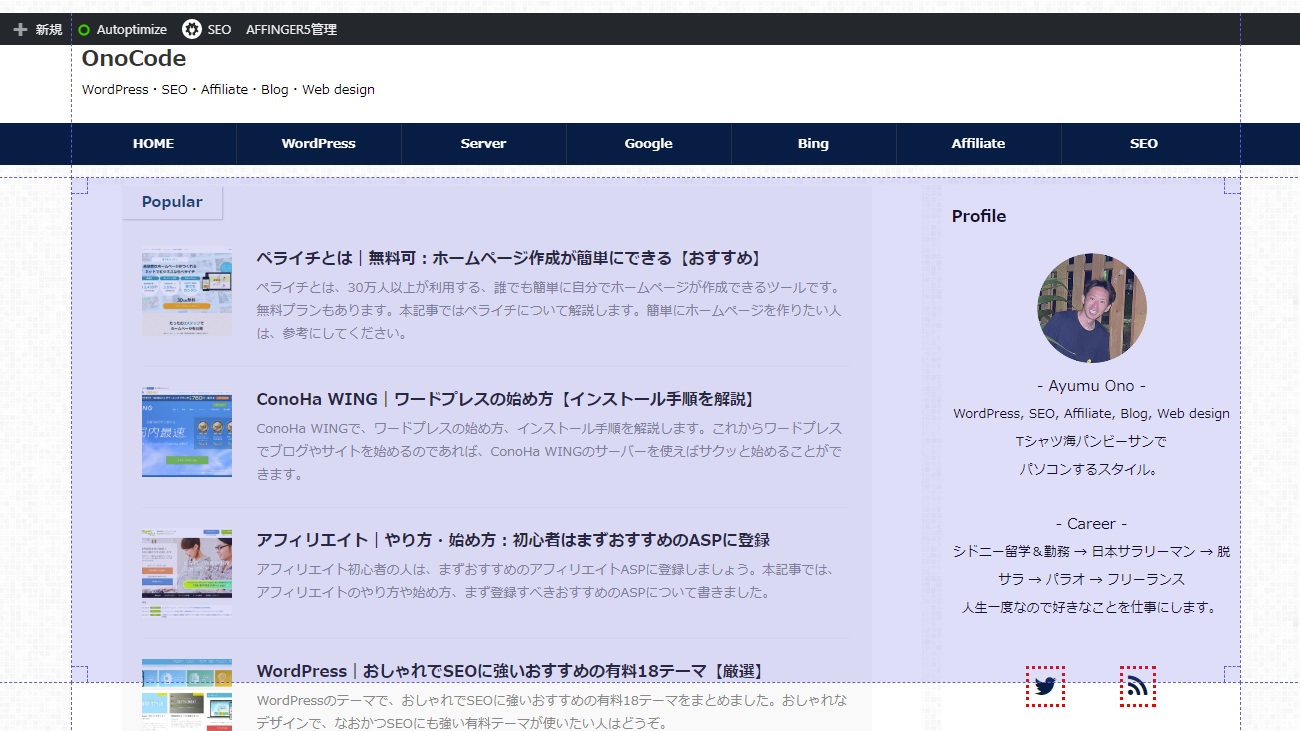
ちなみにカラム幅とは、ブログで言えばメインコンテンツの端からサイドバーの端です。
ワンカラムの場合は、メインコンテンツの幅です。
では。
おすすめ≫WordPress|初心者にもおすすめの有料11テーマ【鉄板】
おすすめ≫ペライチとは|無料可:ホームページ作成が簡単にできる【おすすめ】