おのです。
Google Chromeで、アイキャッチ(記事一覧)画像がぼやける対策のCSSです。
グーグルクロームを使っている人の中には、インデックス一覧のアイキャッチ画像がぼやけてしまうのを、なんとか対策したい人も多いと思います。
そこで本記事では、アイキャッチ画像がぼやける対策のCSSを書きました。
ぼやけすぎてキレそうになっている人は、参考にしてください。
Google Chrome|アイキャッチ(記事一覧)画像がぼやける対策のCSS
では早速ですが、
Google Chromeで、アイキャッチ(記事一覧)画像がぼやける対策のCSSについて書いていきます。
ちなみに、アイキャッチ画像とは、上記画像のようなインデックス一覧で使われる画像のことです。
CSS
使うCSSは以下になります。
/* Chrome アイキャッチをシャープに */
img{
-webkit-backface-visibility: hidden;
}
↓直近はこっち
/* Chrome画像をシャープに */
img {
image-rendering: -webkit-optimize-contrast;
}
CSSを書き込む場所
一応、CSSを書き込む場所を書いておきます。
ワードプレスの場合、以下の2パターンです。
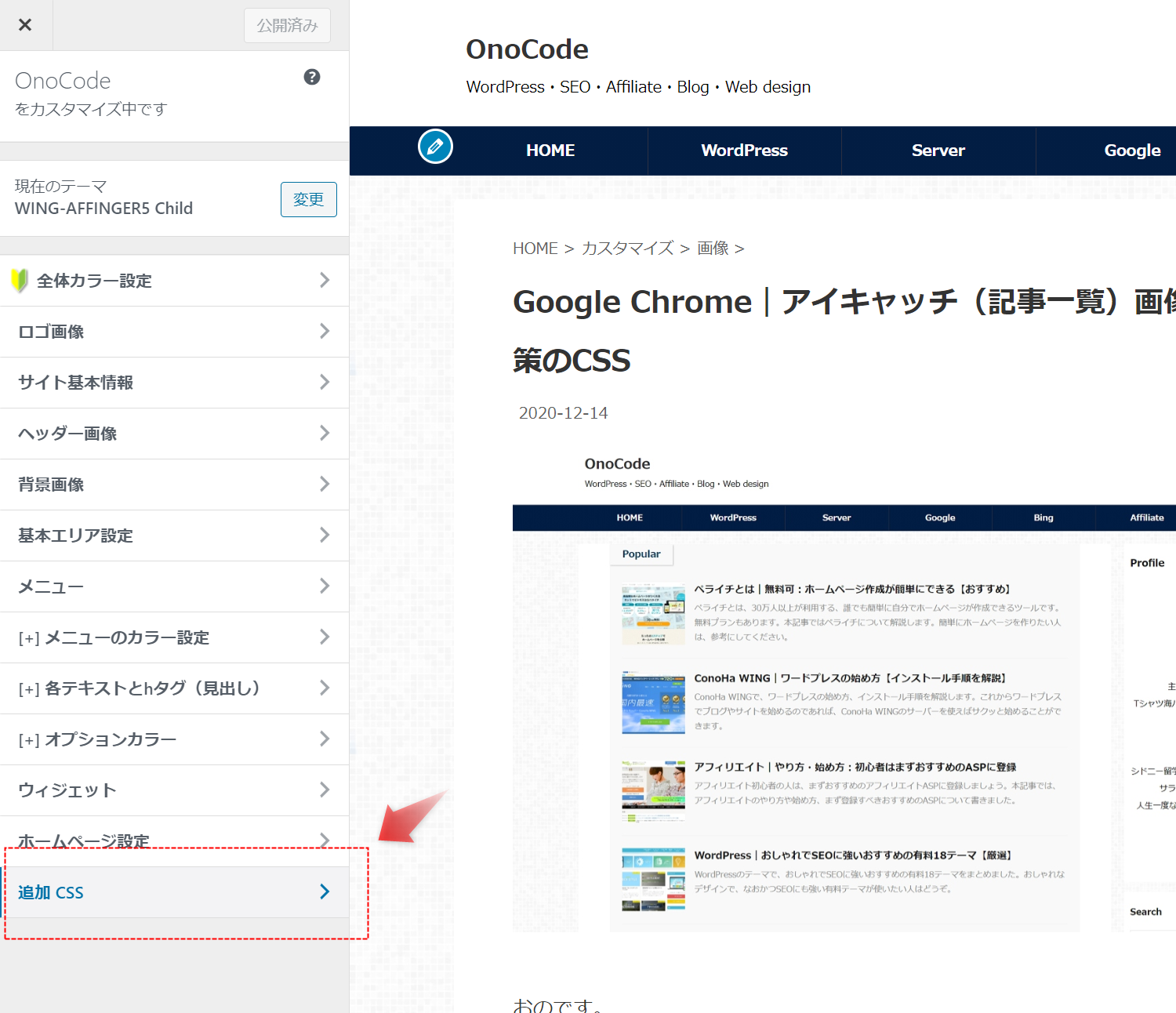
- 「外観」→「カスタマイズ」→「追加CSS」に書き込む。
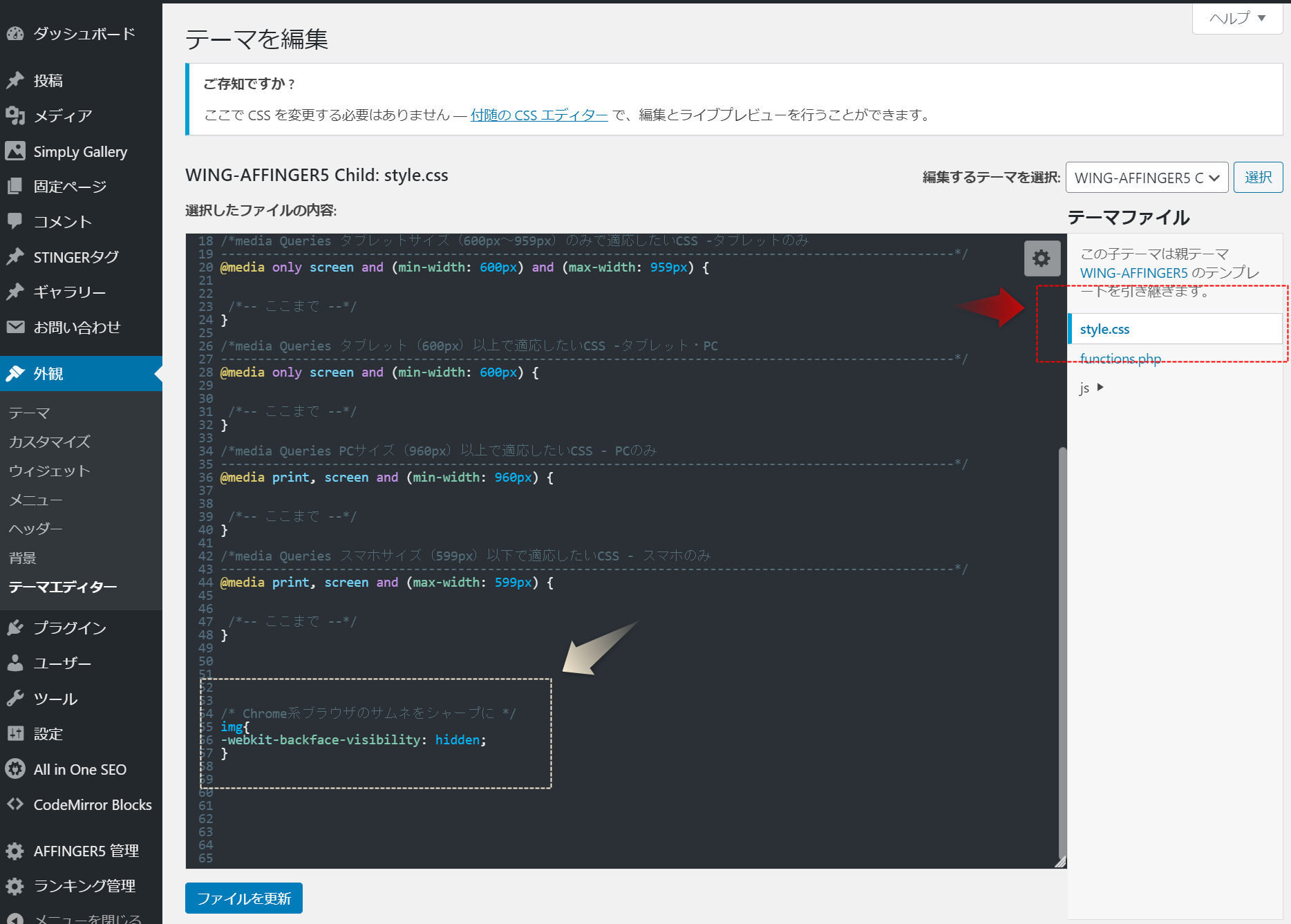
- 「外観」→「テーマエディター」→「style.css」に書き込む。
↓1「追加CSS」はここ。
↓2「style.css」はここ。
※style.css内の一番下に書込みます。
CSSが効くテーマ、効かないテーマ
このCSSは、すべてのワードプレステーマで効くわけではなく、効かないテーマもあります。
例えば私が試したところ、「cocoon」は効きました。
一方で、本ブログのテーマでAFFINGER5は効いていないような感じです。
小さいアイキャッチ画像
トップページの投稿インデックス一覧で使われるアイキャッチ画像で、テーマ規定のサイズより小さいサイズのアイキャッチを使うと画像はぼやけます。
理由としては、そもそも規定サイズより小さい画像を使うと、無理やり画像が拡大されるからです。
例えば、テーマの規定が「200×100」だった場合に、「180×80」などを使う場合です。こういったときは画像が無理やり拡大されるのでぼやけます。
もし画像が拡大されない仕様であれば、そのままのサイズで表示されるのでアイキャッチ画像のサイズを統一しないと不揃いな並びになります。
テーマによる
アイキャッチ画像がぼやける、ぼやけないは、正直なところテーマによります。
ボケるテーマもあれば、ボケないでクッキリ表示されるテーマもあります。
なので、どうしても自分で対応できないのであれば、アイキャッチ画像がクッキリ表示されるテーマに変更するのもアリかもしれません。
そんな感じで、Google Chromeで画像がぼやける場合のCSSについてでした。
では。
おすすめ≫WordPress|初心者にもおすすめの有料11テーマ【鉄板】
おすすめ≫ペライチとは|無料可:ホームページ作成が簡単にできる【おすすめ】