おのです。
Webアイコンで、Font Awesomeの最も基本的な使い方を解説します。
現在ブログやサイトを運営している人の中には、Font Awesomeを使ってアイコンを表示させたい人も多いと思います。
そこで本記事では、Font Awesomeの導入から最も基本的な使い方について書きました。
Font Awesomeを使えるようになりたい人は、参考にしてください。
Font Awesome|フォントオーサムの基本的な導入と使い方
では早速ですが、Font Awesomeを使ってアイコンを表示させる方法について解説していきます。
Font Awesomeは以下のバージョンが使えますので、どちらかを使います。
基本的にはFont Awesome5の方が新しいので、これから初めて使うのであればFont Awesome5で問題ないです。
使い方の手順は以下になります。
Font Awesomeの使い方
- 下準備
- Font Awesomeを使えるようにする
- Font Awesomeを使う
基本的な作業としては簡単で、Font Awesomeのサイトで使いたいアイコンのショートコードを取得して、表示させたい部分に貼り付けるだけです。
1. 下準備
まずは下準備として、Font Awesomeを自分のウェブサイトで使えるようにする必要があります。
※自分の使っているサイトのテンプレートが最初からFont Awesomeが使えるようになっている場合、「1.下準備 2.Font Awesomeを使えるようにする」は不要なのでスキップしてください。
テンプレートが対応している場合、「3. Font Awesomeを使う」からスタートします。
例えば、WordPressなどで自分の使っているテーマがFont Awesome5対応であれば、アイコンのコードだけ取得すればすぐに使えます。
下準備としては、以下のコードを<head>内に書き込みます。
1-1. Font Awesome4
Font Awesome4は以下のコードを使います。
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
1-2. Font Awesome5
Font Awesome5の場合は以下のコードを使います。
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
※上記Font Awesome5のコードは以前のバージョンのものなので、最新のフォントによっては動作しない可能性があります。普通にフォントが表示されればそれで問題ありません。
最新バージョン(5.9以降)を取得するには、Font Awesome5のサイトからメールアドレスを登録してコード取得する必要があります。
2. Font Awesomeを使えるようにする
上記で取得したコードをサイト内に書き込むとFont Awesomeが使えるようになります。
サイト内で書き込むのは<head>~</head>の中です。
2-1. WordPress
ほとんどのWordPressテーマでは「headに書き込む」「headに出力」などの欄がありますので探してください。発見したら、そこにコードを貼りつけて保存します。
↓書き込むのは<head>内で、<body><header>ではありませんので間違えないようにしてください。
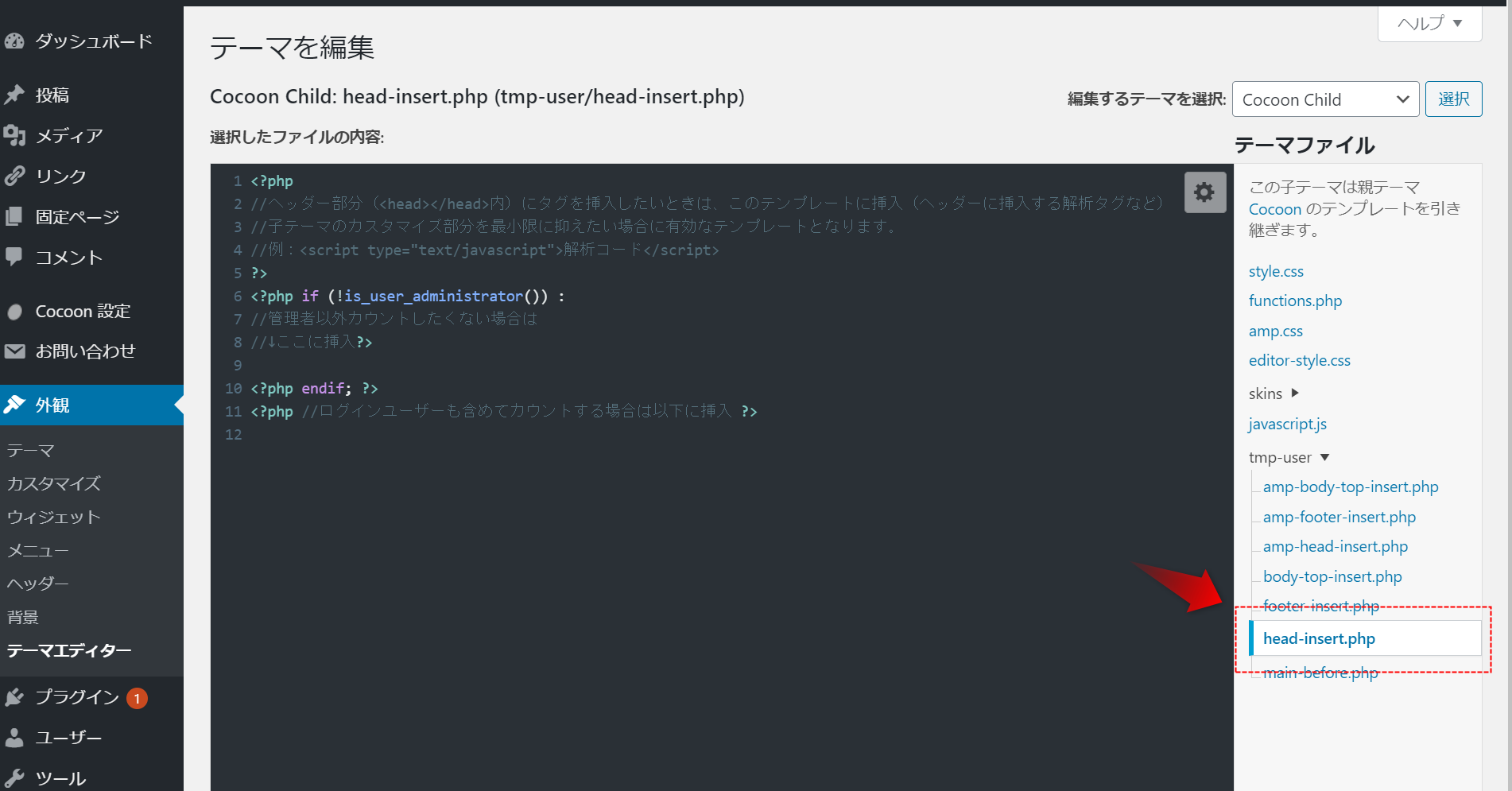
↓「headに書き込む欄」が見つからない場合は、「外観」→「テーマエディター」で「head-insert.php」「head.php」などhead内に書き込めるファイルがあればそこに書き込みます。
2-2. HTML
HTMLに直接書き込む場合は、<head>~</head>内に書き込みます。
↓参考例
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css">
</head>
<body>
<header>
</header>
</body>
</html>
WordPressのテーマ内、サイト内に書き込んだら保存します。
これで下準備は完了です。問題なければFont Awesomeが使える状態になっています。
3. Font Awesomeを使う
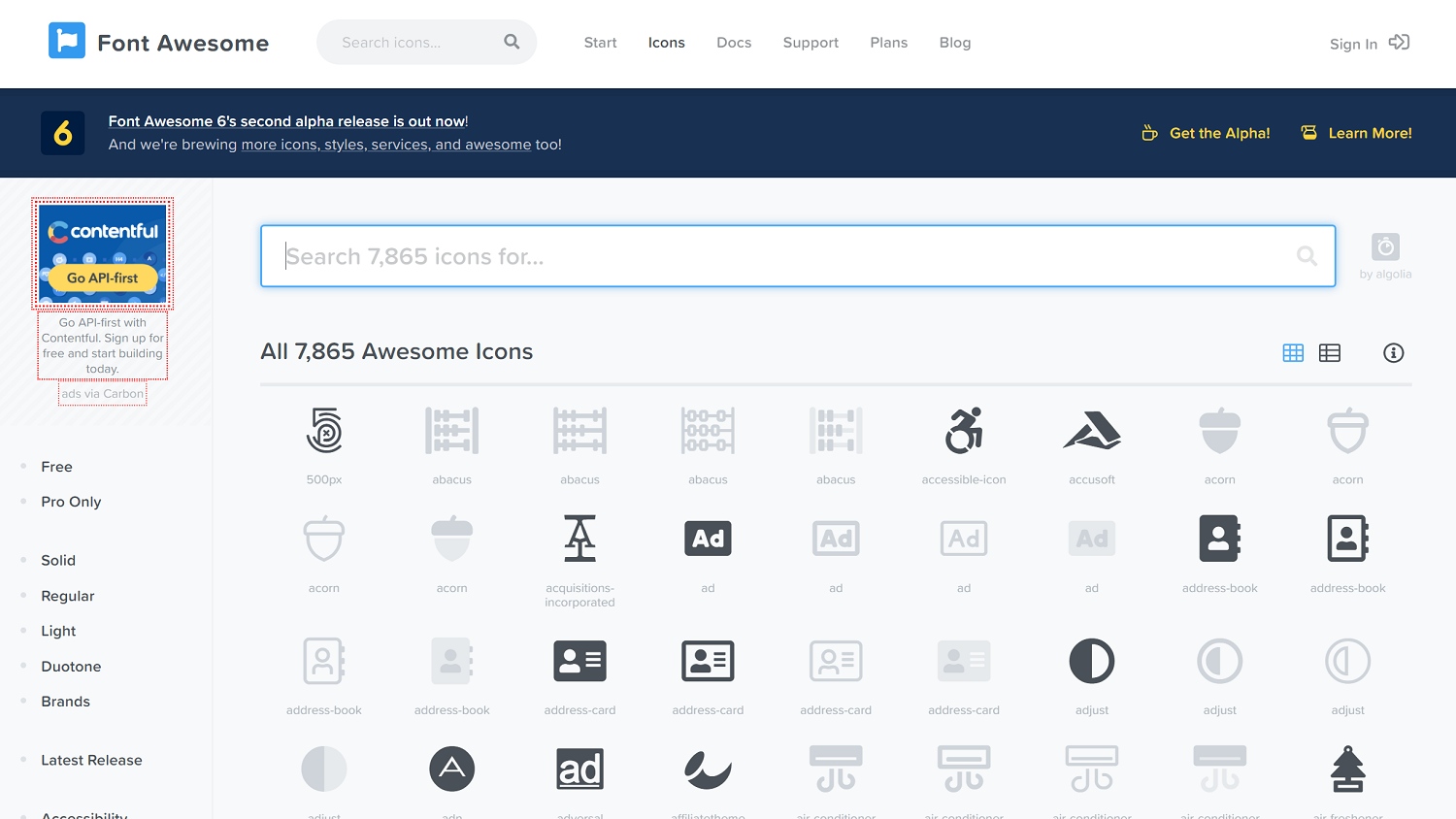
Font Awesomeを使うには、Font Awesomeのサイトから各アイコンのコードを取得します。
取得したコードは、WordPressやサイト内でHTMLとして貼り付ければ自動的に表示されます。
↓アイコンのページから使いたいアイコンを探して、アイコンのコードを取得します。
アイコンのコードを発見したら、コードをコピーしてサイトに貼り付けます。
↓サイトでFont Awesomeを使うときは、HTML形式で貼り付けます。
記事内にアイコンを使いたい場合は、エディターをテキスト(HTML)に切り替えてアイコンのコードを貼り付けます。
※WordPressの場合は前後に文字を入れておかないとアイコンコードが消える場合があります。
↓アイコンコードの後に文字を書けば並んで表示されます。
<i class="fa fa-coffee" aria-hidden="true"></i>コーヒーを飲むコーヒーを飲む
<i class="fa fa-check" aria-hidden="true"></i> チェックチェック
サイト内でアイコンを表示させたい場所に貼り付けてみましょう。
3-1. Font Awesome4のアイコン一覧
3-2. Font Awesome5のアイコン一覧
テンプレートを事前にチェックする
Font Awesomeを使う場合は、事前に自分のテーマが対応しているかどうかチェックしてください。
特にWordPressの場合は最初からFont Awesome4、Font Awesome5のどちらかが使えるようになっている場合がほとんどです。
最初からテンプレートが対応しているにもかかわらず、headに書き込むコードを上書きしてしまうとうまく表示されない場合もあります。
そういったこともあり、自分の使っているWordPressやテンプレートが対応しているかどうか事前にチェックしておきましょう。
そんな感じで、Font Awesomeの基本的な使い方でした。
おしゃれなアイコンを使いこなしてください。
では。
おすすめ≫WordPress|おしゃれでSEOに強いおすすめの有料18テーマ【厳選】
おすすめ≫ペライチとは|無料可:ホームページ作成が簡単にできる【おすすめ】