おのです。
Tayoriを使ったお問合せフォームの導入手順を解説します。
Tayoriは無料でも使えるお問い合わせフォームなので、これからお問い合わせフォームの設置を考えている人にもおすすめです。
本記事では、Tayoriを新規登録して設置するまでの手順を説明していきます。
お問い合わせフォームの設置を考えている人は、参考にしてください。
Tayori|お問い合せフォームの登録から設置までの手順
では早速ですが、Tayoriを使ったお問合せフォームの導入手順を解説します。
Tayoriは無料で使うこともできますので、コストをかけずにお問い合わせフォームを設置したい人にはおすすめです。
サイトの管理画面も非常に使いやすく、設定などもしやすいので初めての人にもおすすめです。私の感覚ではGoogleフォームよりは確実に使いやすいです。
Tayori
- Tayoriとは
- Tayoriの登録手順
- お問い合わせフォームの作成
- お問い合わせフォームの設置
- おすすめの設置方法
本記事では、分かりやすいように最も基本的な導入方法と設置方法について説明していきます。
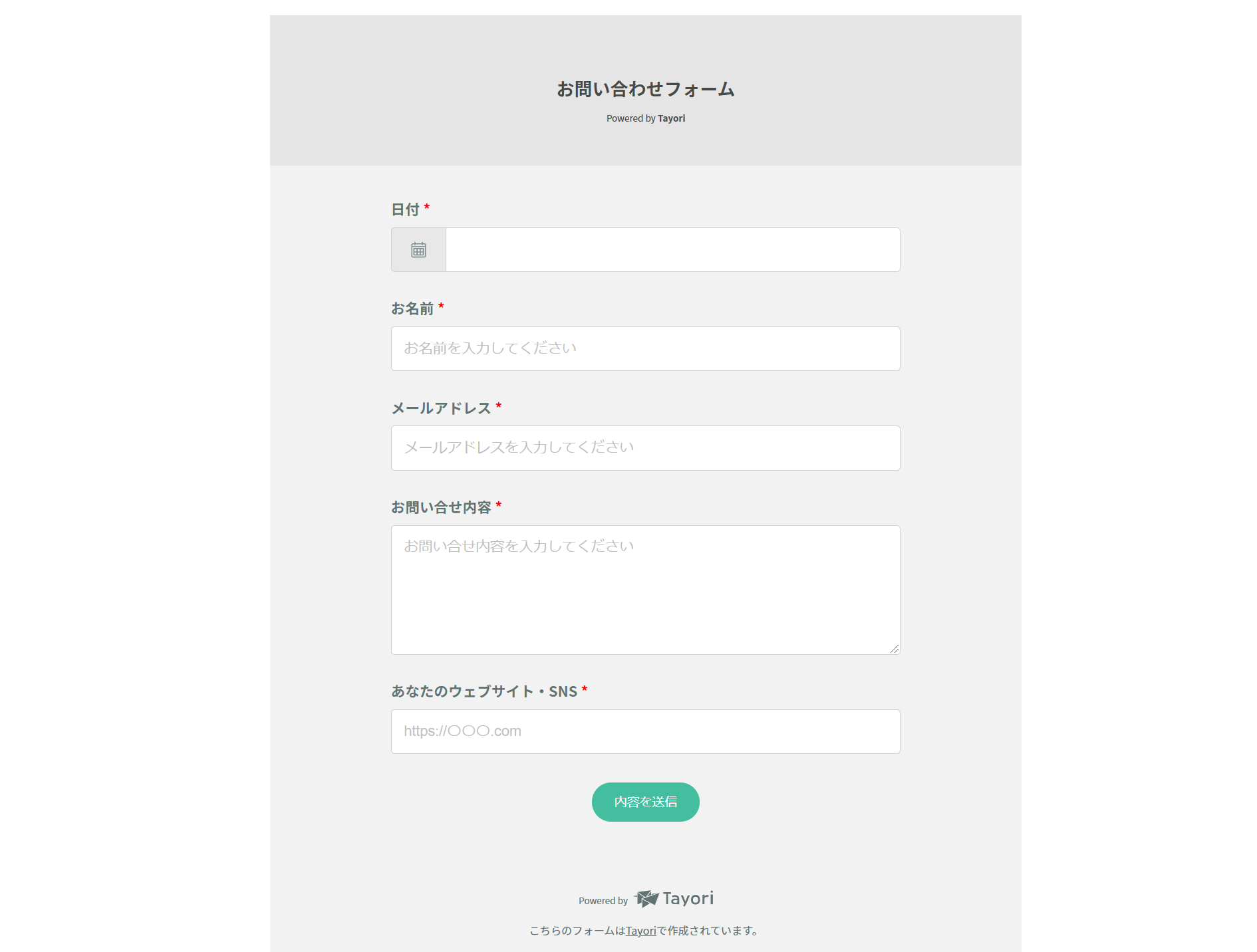
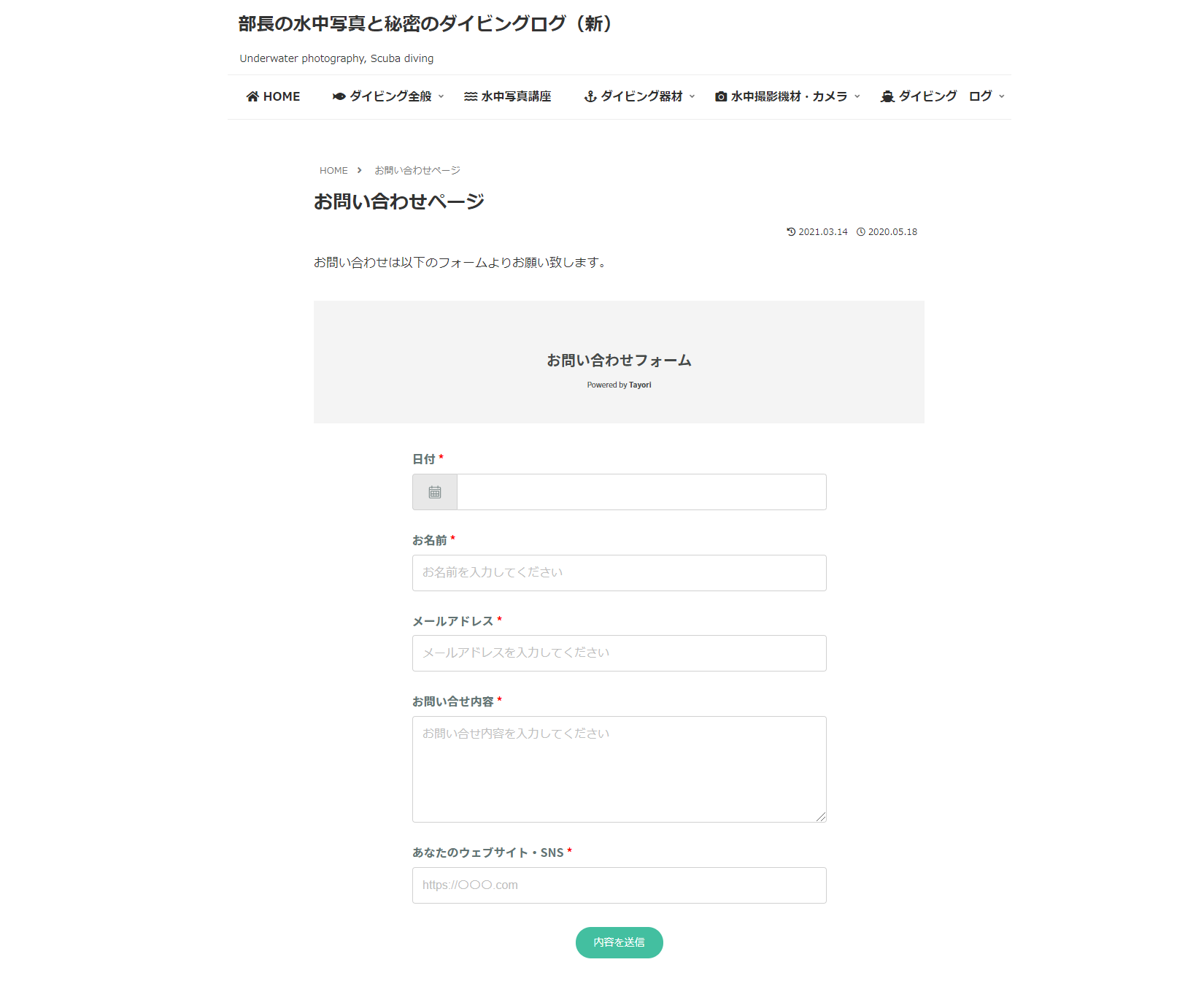
↓完成形としては、このような一般的なお問い合わせフォームを作成します。
基本的にはそこまで難しくありませんので、安心してください。本記事を見ながら進めてもらえれば導入から設置までスムーズに完了します。
※Tayoriで作られたお問い合わせページの参考例はこちらで見ることができます。
1. Tayoriとは
Tayoriとは、株式会社PR TIMES(東京都港区)が運営する、お問い合わせ・メールフォーム・アンケートなどの作成ツールです。
Tayoriは、全てTayoriのウェブサイト上で作成して使用できます。
作成したお問い合わせフォームやその他のアンケートフォームなどは、自分のウェブサイトのページに埋め込んだり、リンクとして使用したりすることができます。
無料プランでは、1つのフォームを作成することができます。有料ではクレジット表示の削除をしたり、フォーム数を増やしたりして多くの機能を使うことができます。
個人ブログなどでそこまで問い合わせが多くない場合は無料プラン、企業やチームで使う場合は有料がおすすめです。
2. Tayoriの登録手順
まずはTayoriに登録していきます。
2-1. ↓Tayoriのトップページから「無料で試してみる」に進みます。
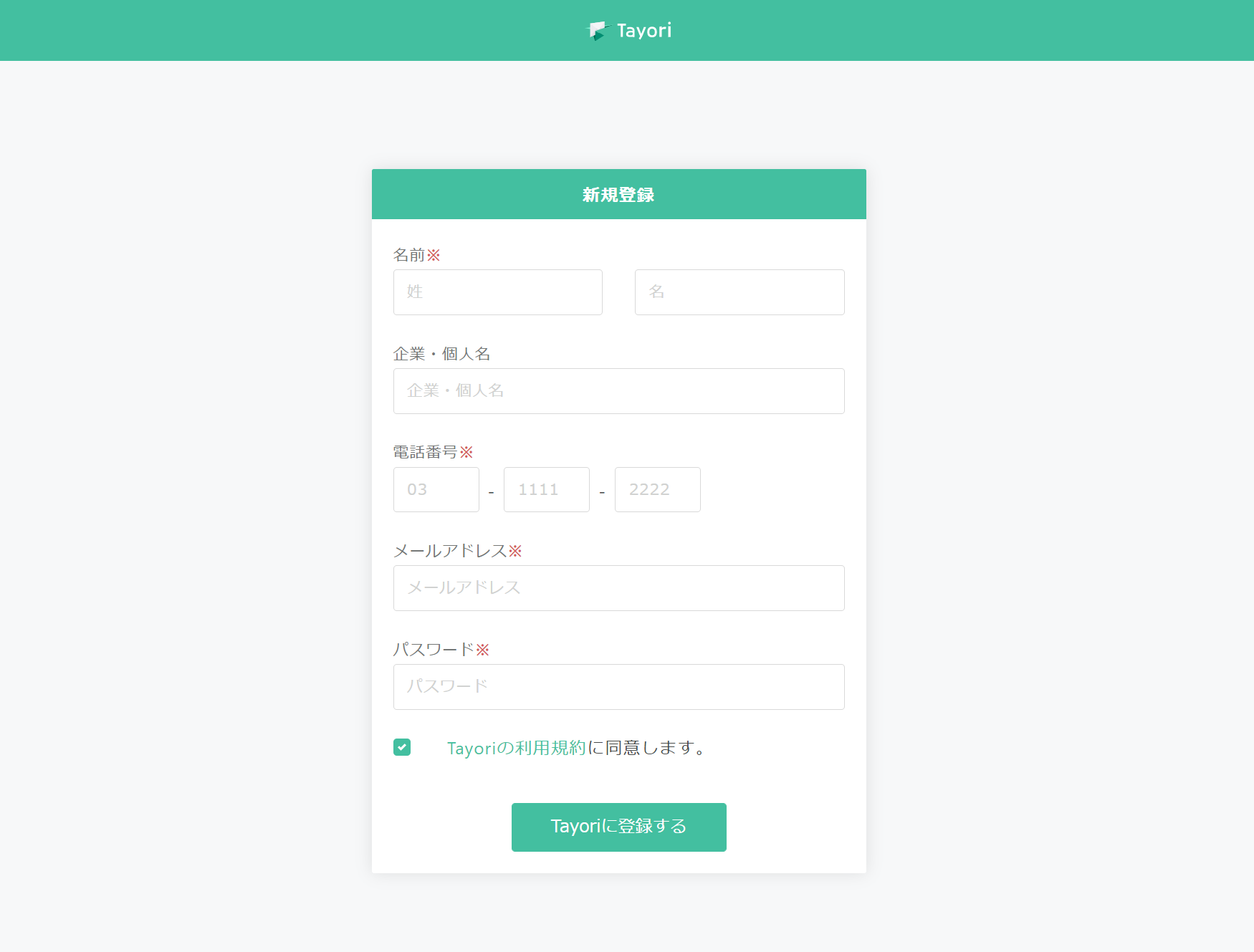
2-2. ↓名前やメールアドレスなどを入力します。入力したら「Tayoriに登録する」をクリックします。
2-3. ↓新規登録が完了します。「ログイン」をクリックするとTayoriにログインできます。
登録したメールアドレスにTayoriからメールが届いていますので、確認しておきましょう。
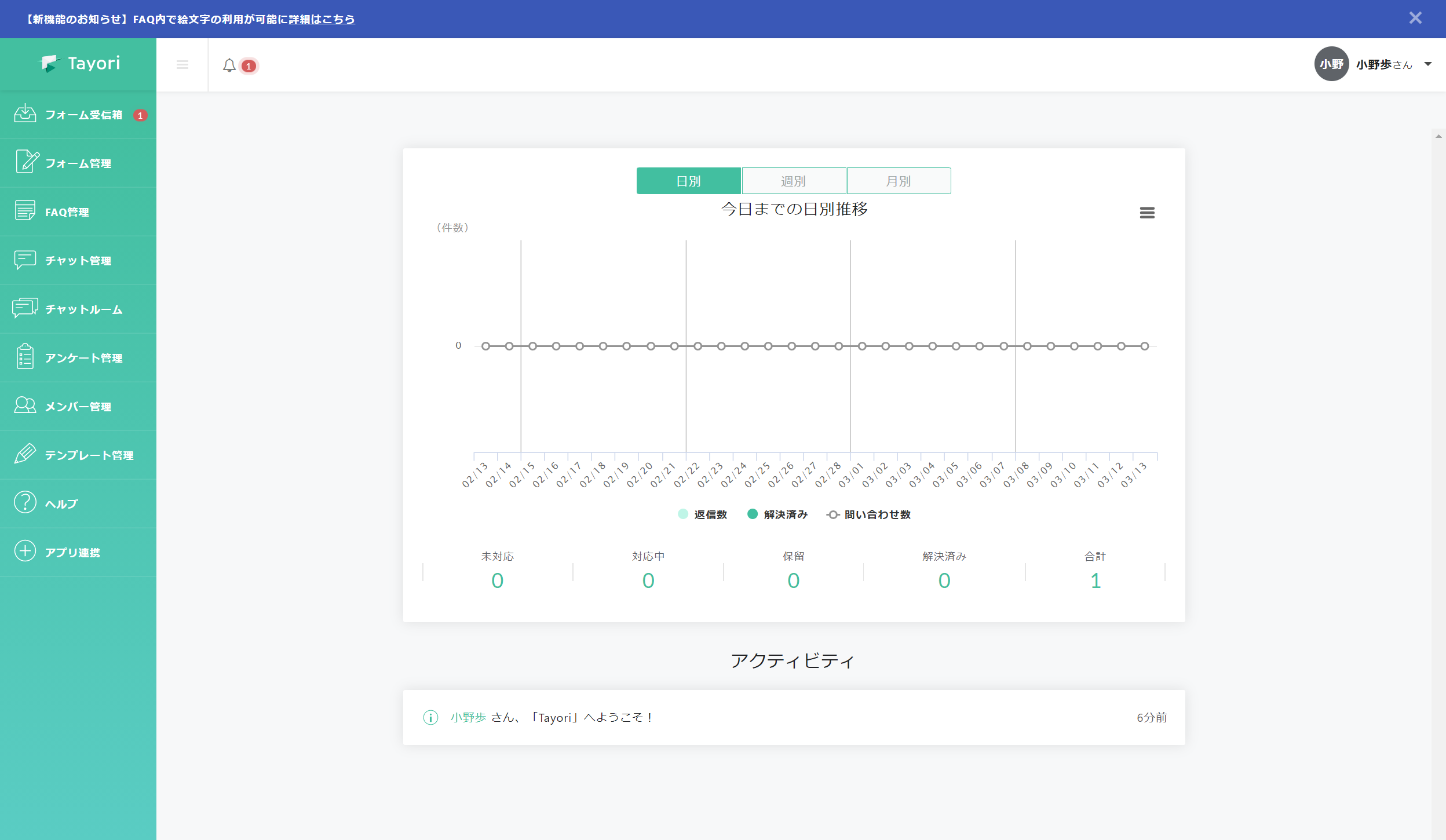
↓Tayoriにログインすると管理画面に入ります。
これでTayoriに登録してログインすることができました。
3. お問い合わせフォームの作成
続いてお問い合わせフォームを作成していきます。
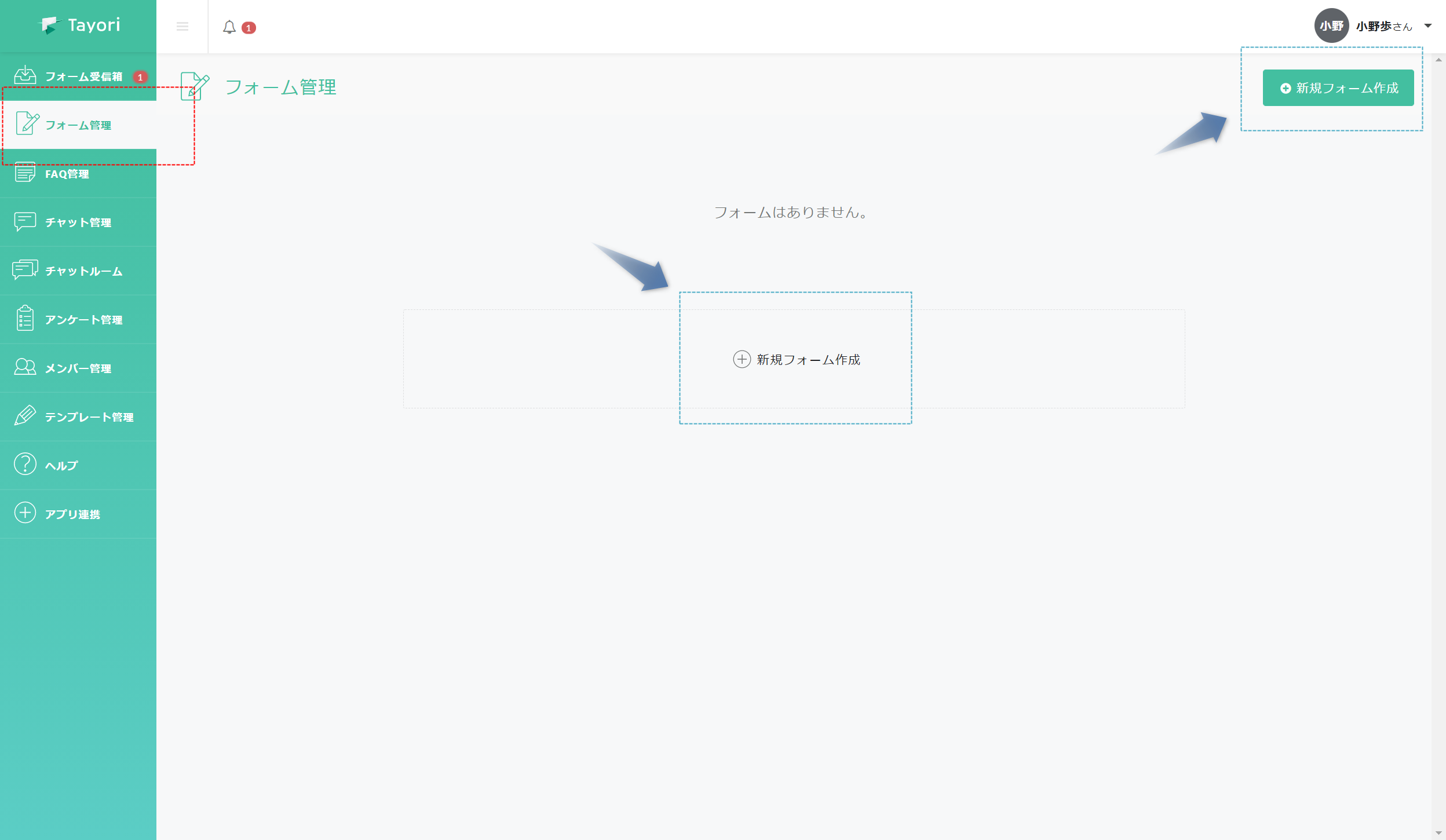
↓左側メニューで「フォーム管理」→「新規フォーム作成」に進みます。
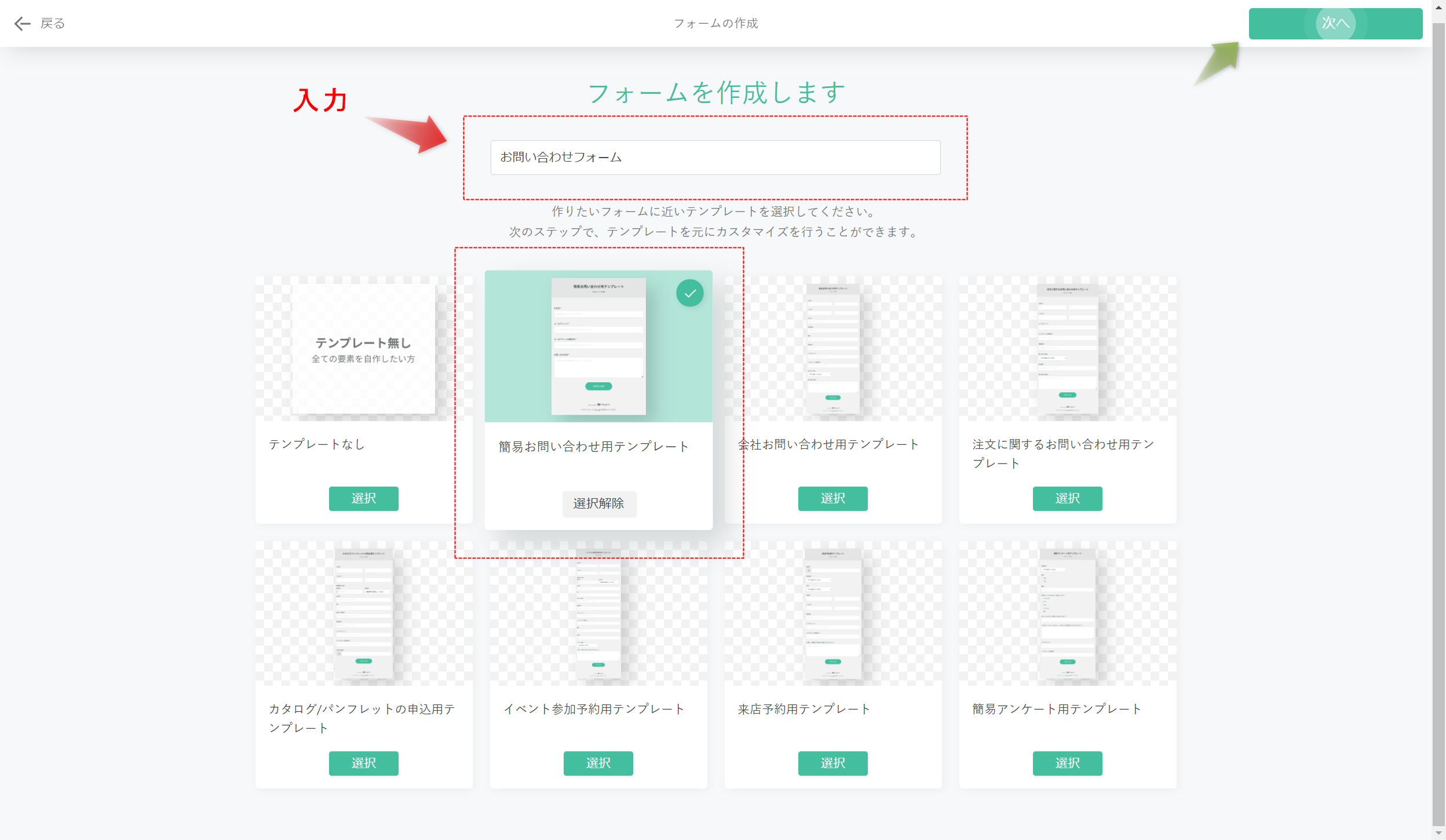
↓お問い合わせフォームの名前を入力して、テンプレートを選びます。
今回は例として「簡易お問い合わせ用テンプレート」を使用します。個人で運営しているブログやウェブサイトの場合は、簡易版で十分です。
選択したら「次へ」に進みます。
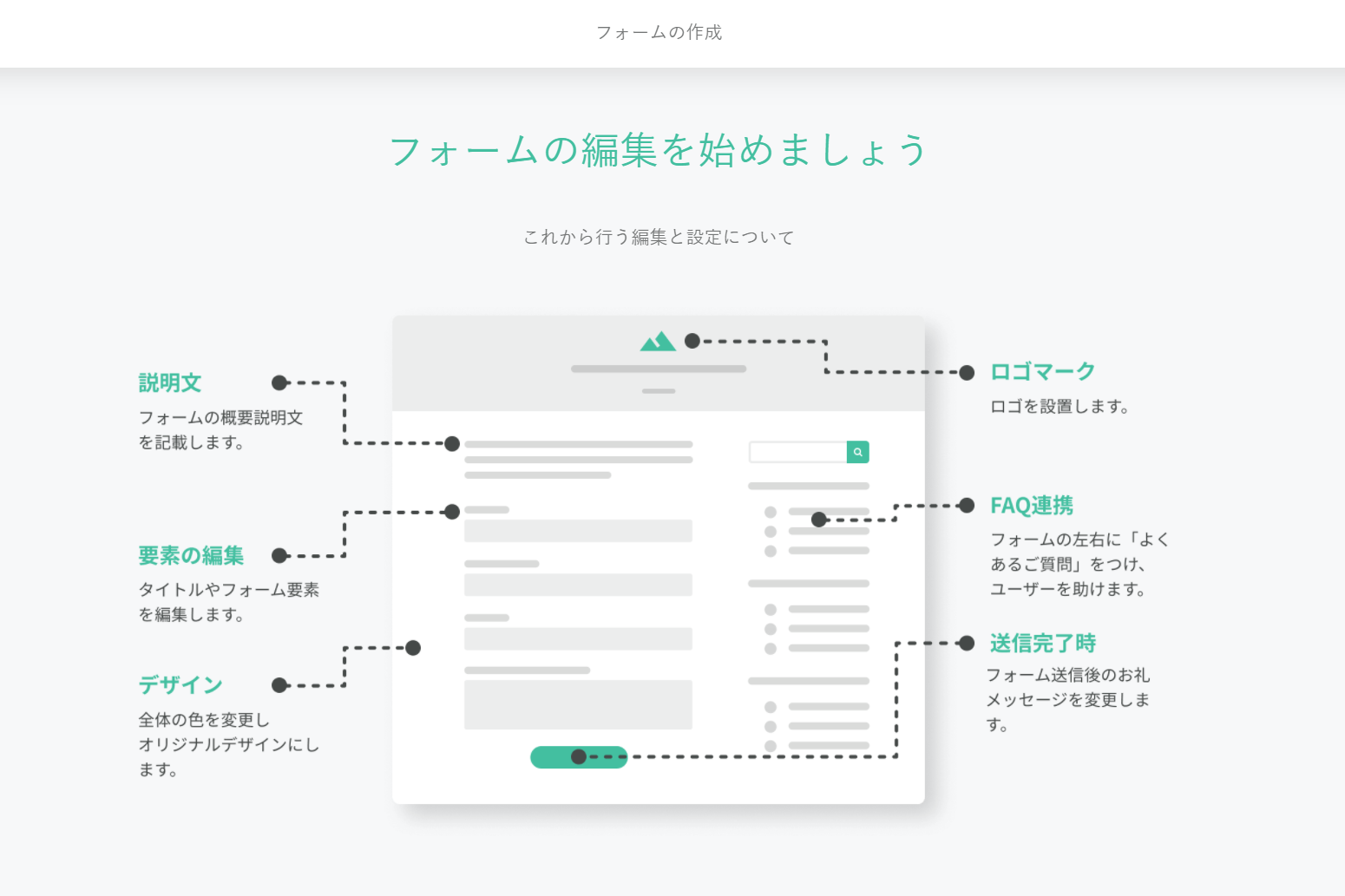
↓フォーム構成などの簡易的な説明が出てきますので、見ておきましょう。
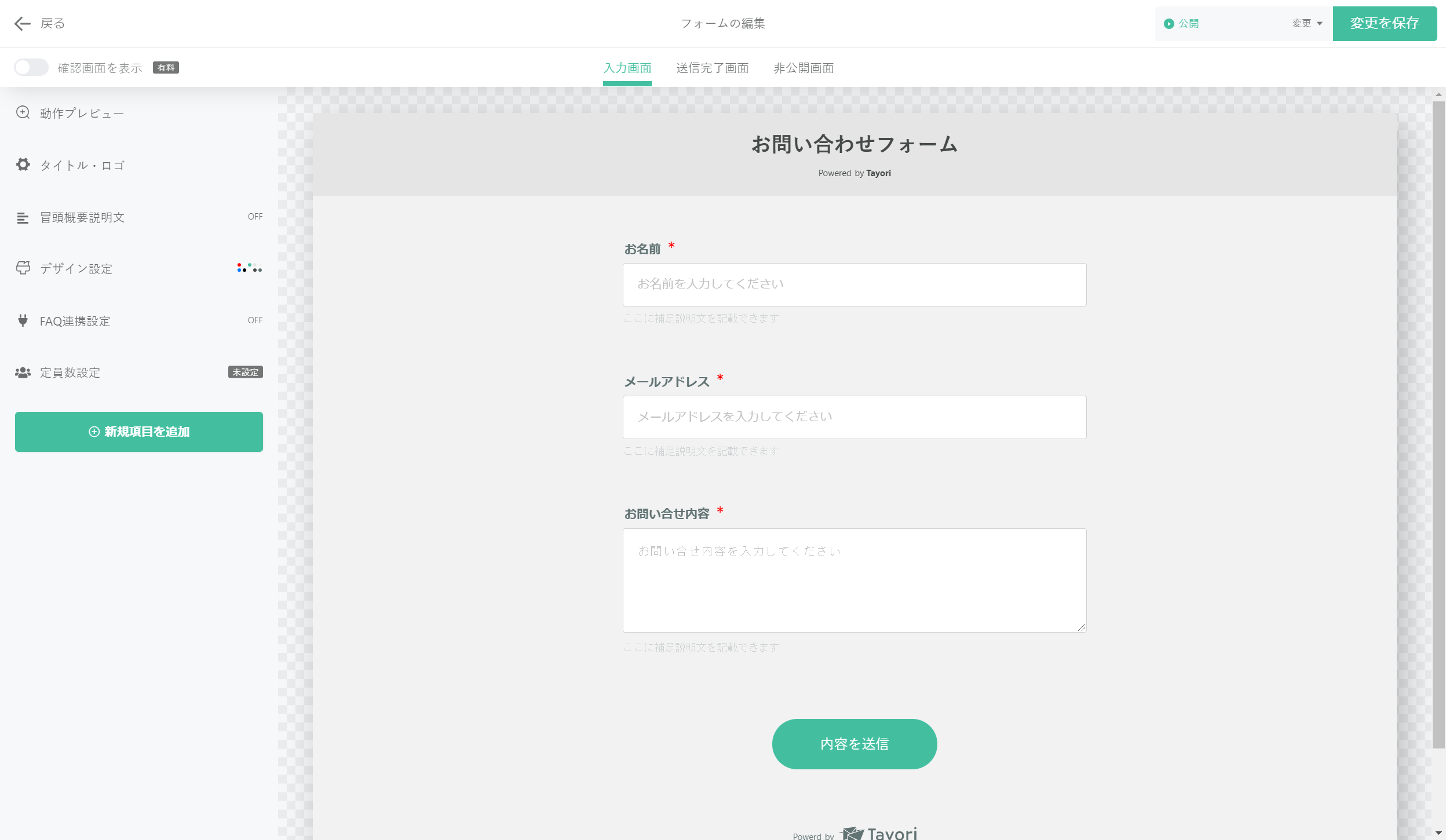
↓お問い合わせフォームの編集画面になります。
3-1. 項目の追加
お問い合わせフォームの項目を追加します。
お問い合わせフォームには、自分の好きな項目を追加数ことができます。
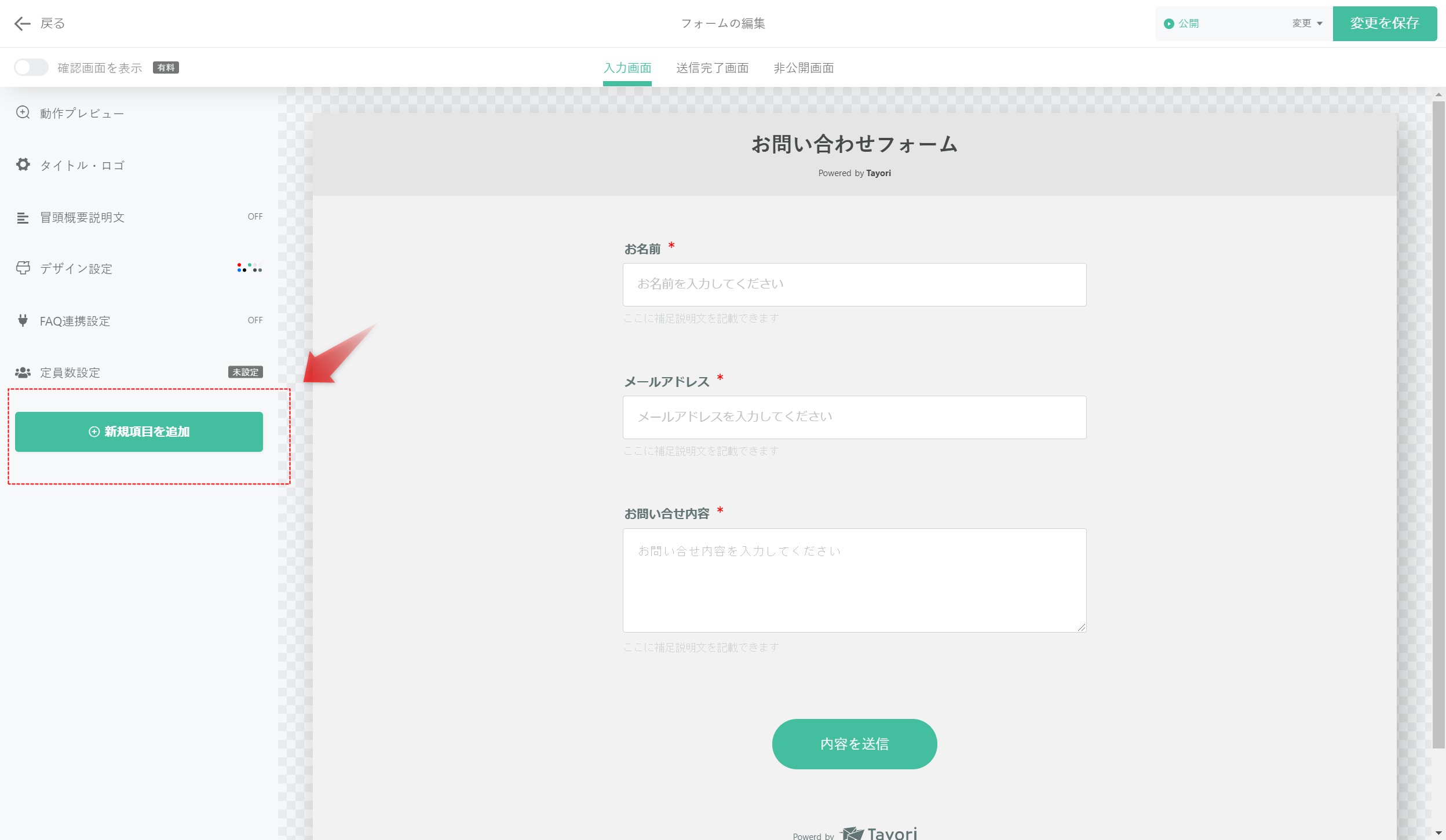
↓左側「新規項目を追加」をクリックします。
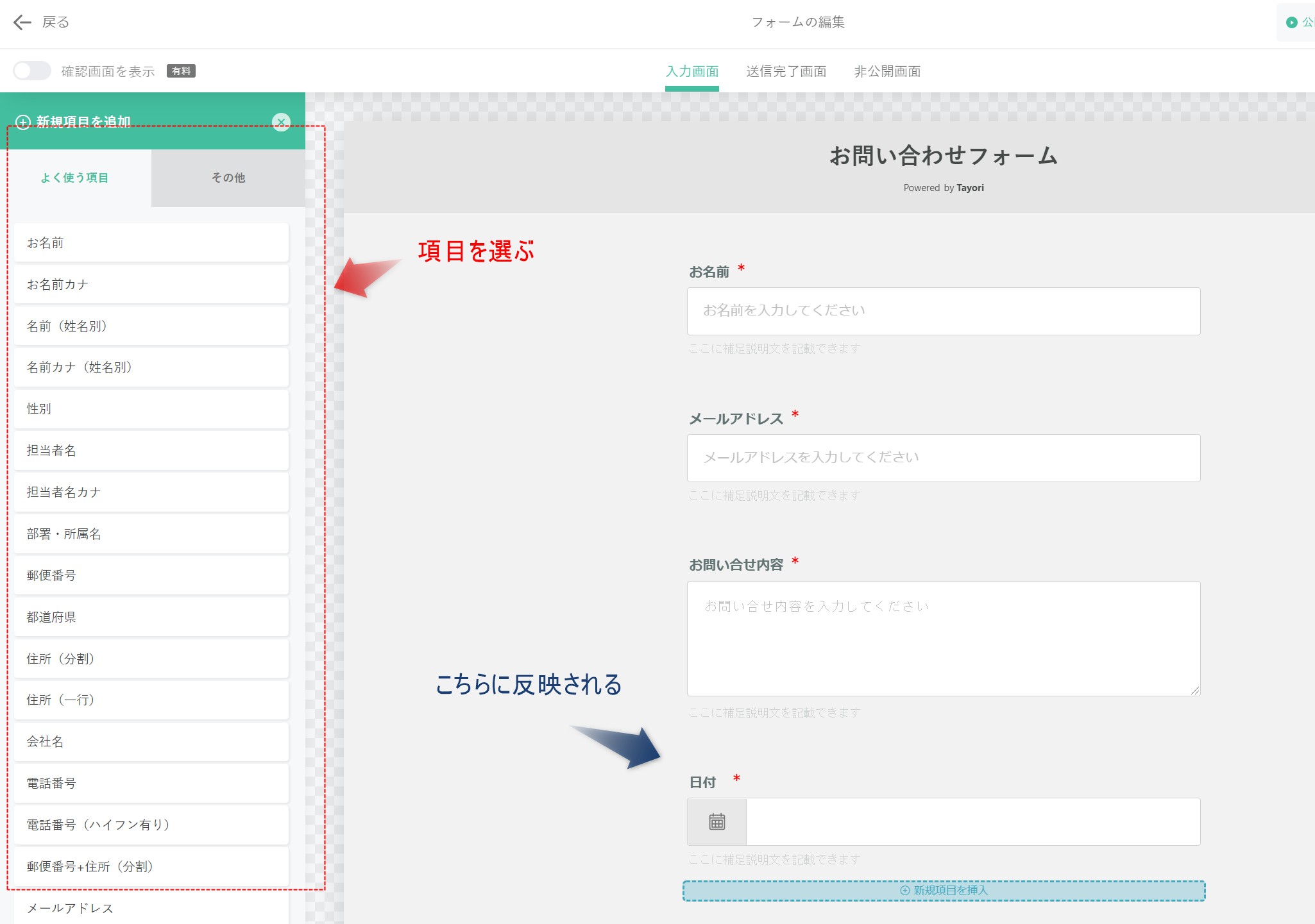
↓追加したい項目を選びます。複数ある場合は次々と追加してください。
右側に反映されていくのを確認できます。右側の画面で項目にカーソルを合わせれば順序も変更できます。
私の場合は、基本的に以下の項目を必須にしています。
- 日付
- 名前
- メールアドレス
- お問い合わせ内容
- あなたのウェブサイト・SNS
名前、メールアドレスの他にはウェブサイトやSNSの入力も必須にすると安全性が高まります。
怪しいユーザーでない限り、ほとんどの人は普通にウェブサイトを入力してくれます。
逆に、怪しい人はウェブサイトなどを公開したくないと思いますので、ウェブサイトの入力を必須にしておけばそういった人をカットすることができます。
3-2. カラーデザインの変更
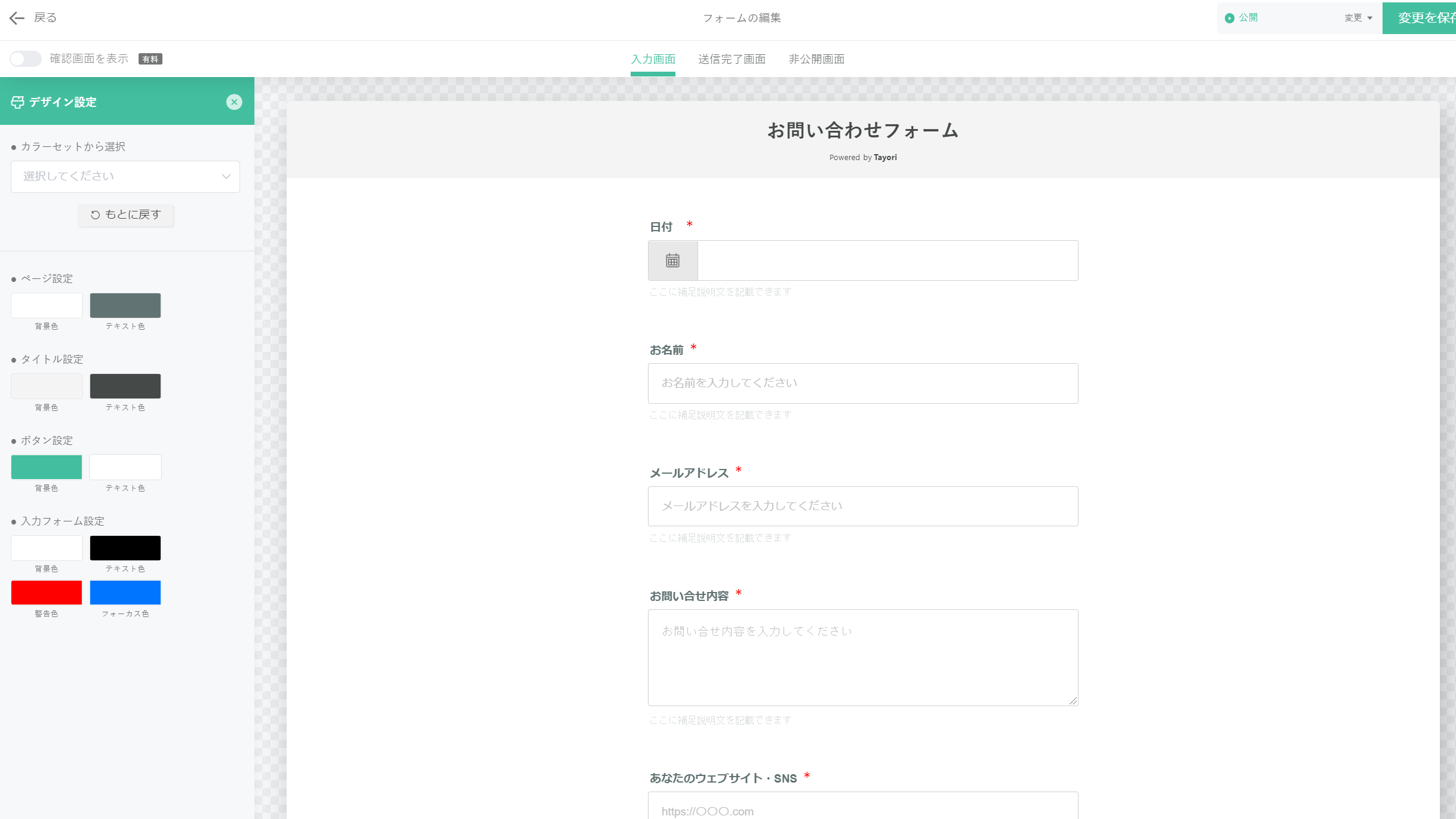
お問い合わせフォームのカラーデザインを最初に変えたい人は、好きな色にカスタマイズしてみてください。※いつでも変更は可能です。
↓左側メニューで「デザイン設定」から変更できます。
項目を追加したら右上の「変更を保存」をクリックします。
↓設定の保存が完了するので、立て続けに「設置の設定に進む」をクリックします。
4. お問い合わせフォームの設置
続いて、お問い合わせフォームの設置方法を選択します。
Tayoriでは複数お問い合わせフォームの設置方式が選択できますが、基本的には以下のどちらかがおすすめです。
- リンク方式:URLを設置して別ページからお問い合わせ
- iframe方式:ページに埋め込む
設置する方式を選択したら、右上の「次へ」に進みます。
↓設置方法の確認画面になります。ここでは一旦無視して大丈夫なので、右上の「URLを生成」に進みます。
4-1. リンク方式
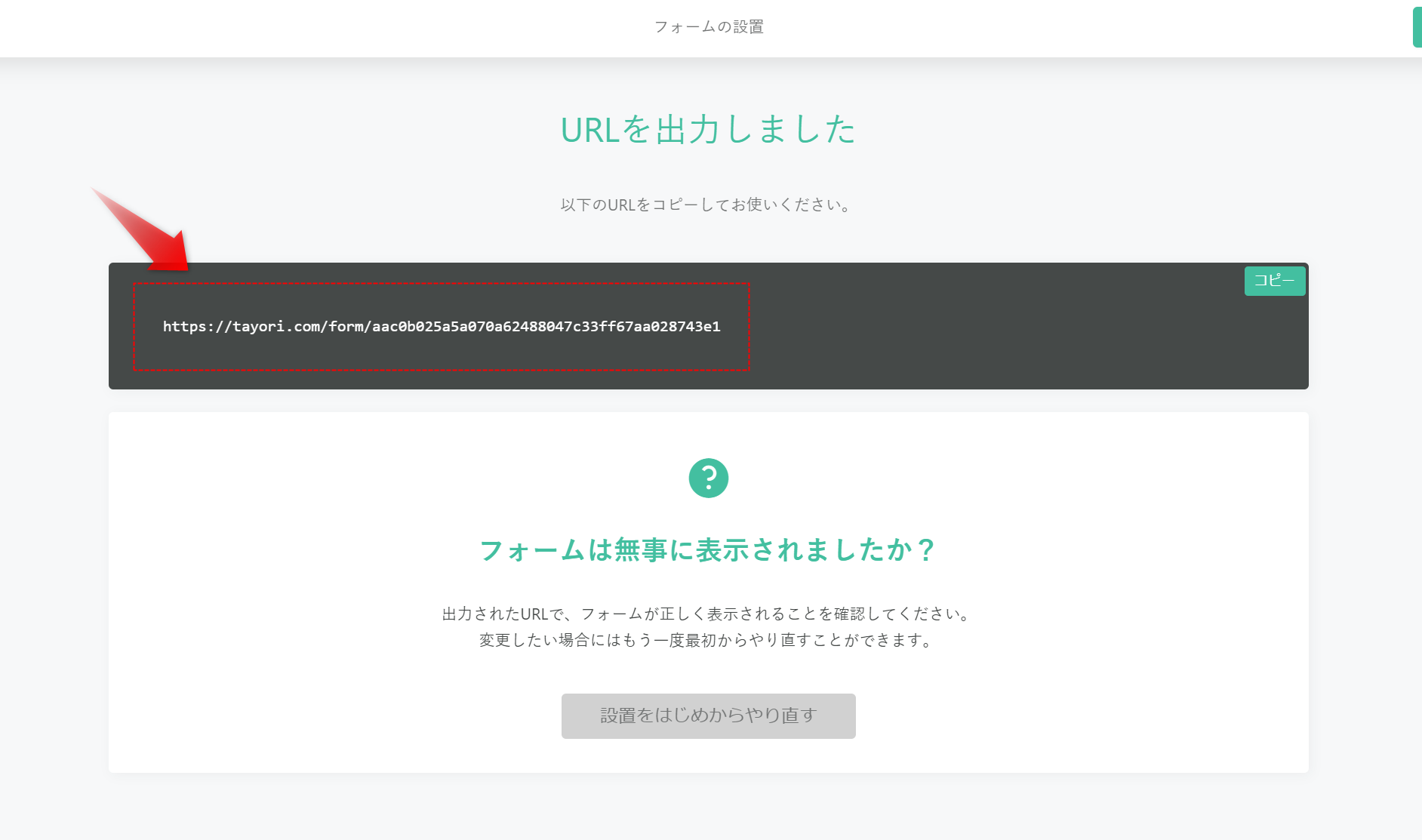
リンク方式の場合は、URLが生成されます。
このURLをお問い合わせフォームのページや、お問い合わせに飛ばしたいアンカーテキストに設置します。ボタンを使う場合はリンク先をこのURLにします。
↓リンクはこんな感じです。
リンク方式では、自分のサイトから作成したお問い合わせフォーム専用のページに飛ぶ形になります。
4-2. iframe方式
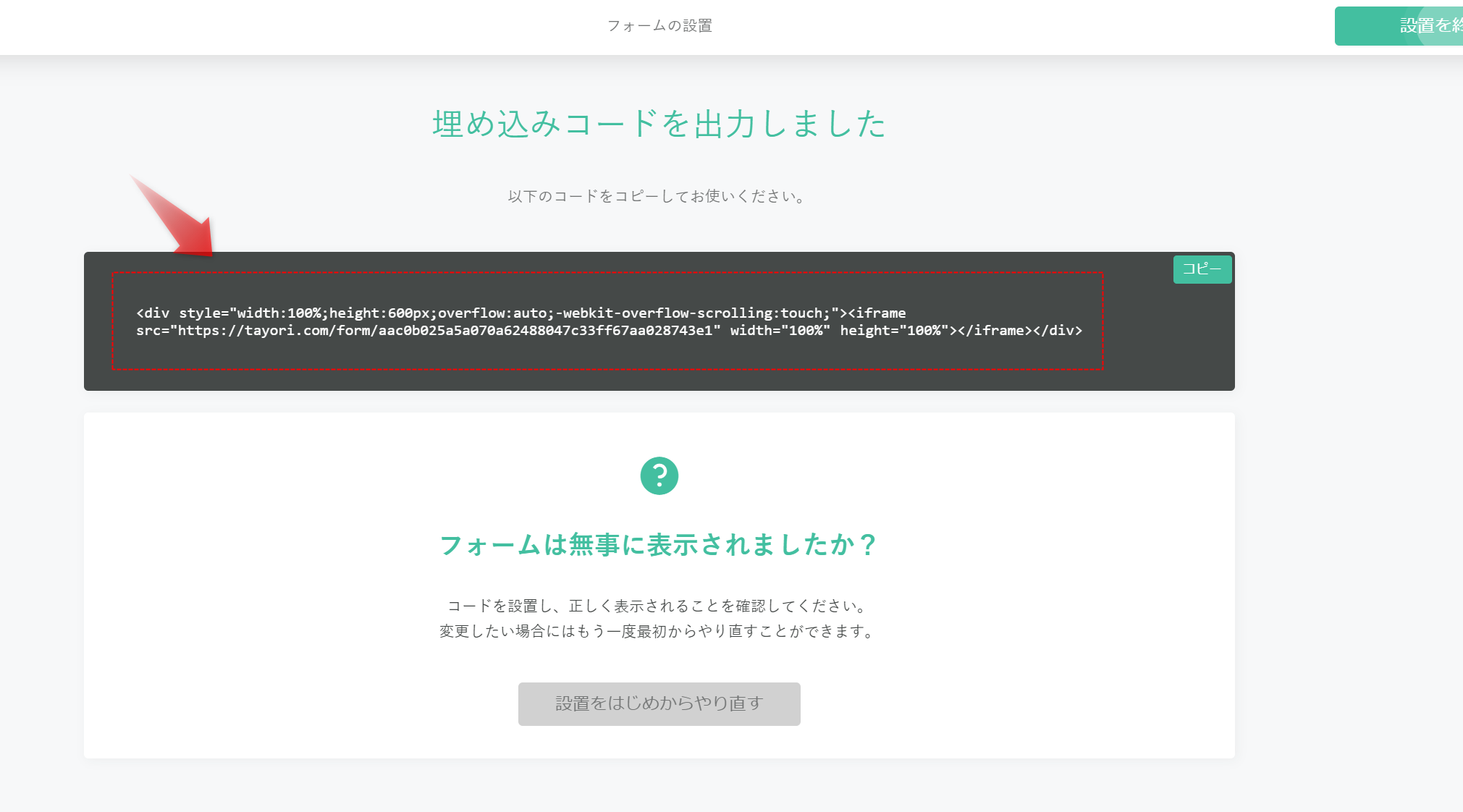
iframe方式の場合は、以下のようなコードが生成されます。
このコードを、お問合せフォームの設置をしたいページに埋め込みます。
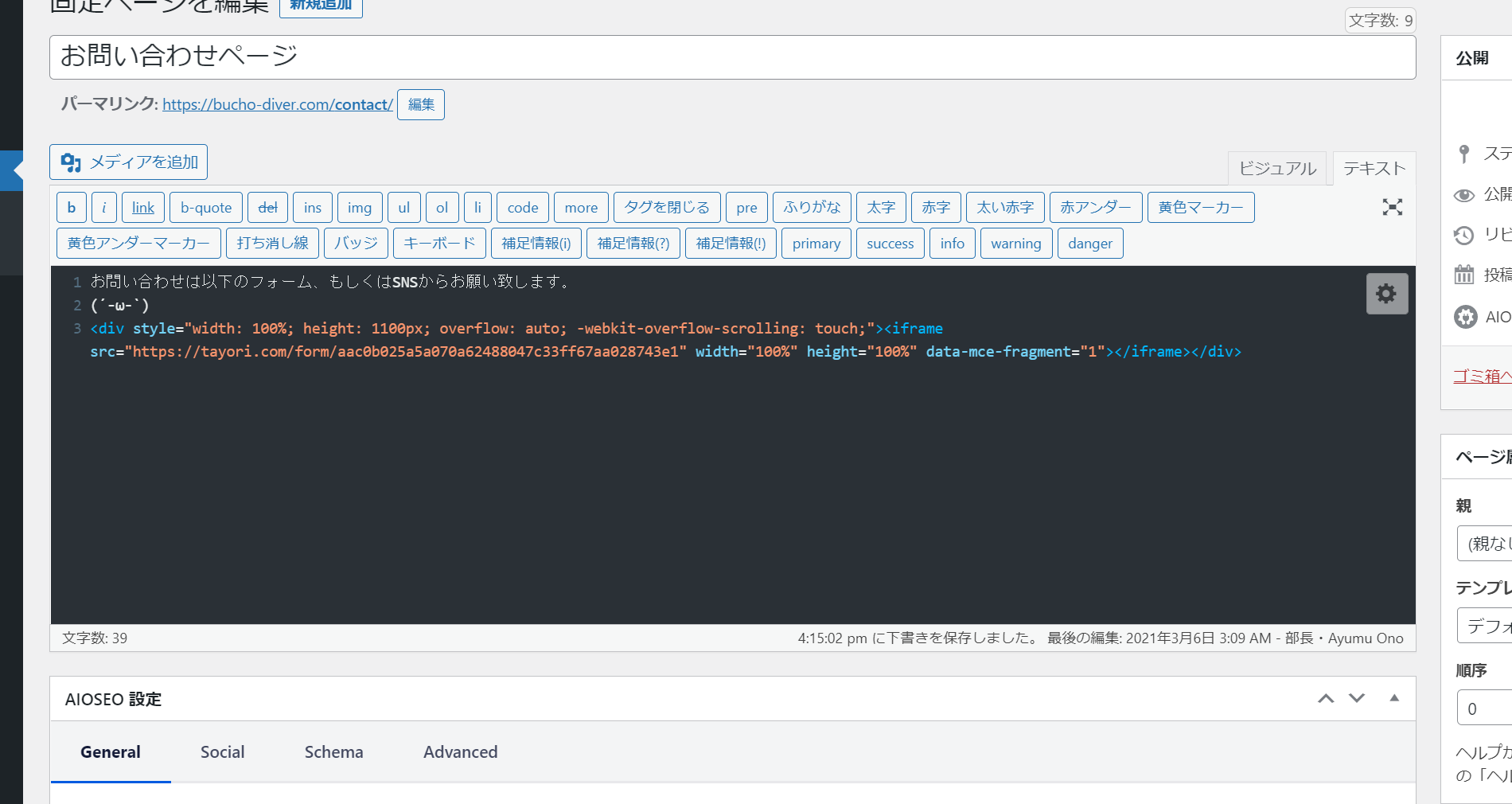
↓WordPressの場合は、記事作成画面でHTML表示に切り替えて埋め込みます。
iframe方式では、コードをカスタマイズして横幅や縦の幅を調整できます。
※赤文字部分
| width | 横幅 | 100%だとカラム幅いっぱいに広がる |
| height | 高さ | 高さが足りない場合は指定する |
| overflow | 高さが足りない場合にスクロールバーを表示するかどうか(autoか空欄) | |
| frameborder | 左側のボーダー | frameborder="0"を書き込むと消える |
私は上記のように設定していますので、参考にしてください。
基本的には、最初に高さがはみ出ないようにheightを調整していくときれいに収まるようになります。
heightを調整したあとにスクロールバーを消したい場合は、overflowを空欄にしておけばスクロールバーは表示されないと思います。
iframe方式についての詳細はTayori公式ページでも書かれていますので、参考にしてください。
完成
ということで、Tayoriを使ってお問い合わせフォームを作ることができました。
当然、お問い合わせがあれば登録したメールに通知が来ます。
初めてのお問い合わせを楽しみに待ちましょう。
5. おすすめの設置方法
ちなみに書いておくと、お問い合わせページを設置するときは、なるべくページに埋め込む方法で設置するのがおすすめです。
理由としては、自分のサイトから一旦離れるような設置方法だと、そのまま回遊せずに離脱する可能性があるからです。
なので、基本的にはリンク形式よりもサイトから離脱しないように埋め込むのがベストです。
あわせて読みたい
そんな感じで、Tayoriを使ってお問い合わせフォームを作る方法でした。
これでお問い合わせ対策はバッチリです。
では。
おすすめ≫WordPress|おしゃれでSEOに強いおすすめの有料18テーマ【厳選】
おすすめ≫ペライチとは|無料可:ホームページ作成が簡単にできる【おすすめ】