おのです。
グーグルアナリティクスで、サイトの追加と初期設定方法についてです。
これからグーグルアナリティクスを使おうと思っていたり、最近始めた人の中には、サイトの追加方法や初期設定について知りたい人も多いと思います。
そこで本記事では、サイトの追加から初期設定方法について書きました。
チャっと最初の導入ができるようになりたい人は、参考にしてください。
本記事は2020年10月以降の最新版アナリティクスに対応しています。
Google Analytics|サイトの追加登録と初期設定方法
では早速ですが、グーグルアナリティクスでサイトの追加と、初期設定方法について解説していきます。
最初に、全体的な手順と方法は以下の通りです。
アナリティクスの初期設定
- サイトを追加
- データストリームの設定
- サイトとアナリティクスを紐付ける
基本的にはそこまで難しくないので、本記事を見ながら確実に設定してください。
では以下で解説していきます。
1. サイトを追加
最初に、グーグルアナリティクスにサイトを追加していきます。
すでにアカウントの作成は完了している状態からスタートします。
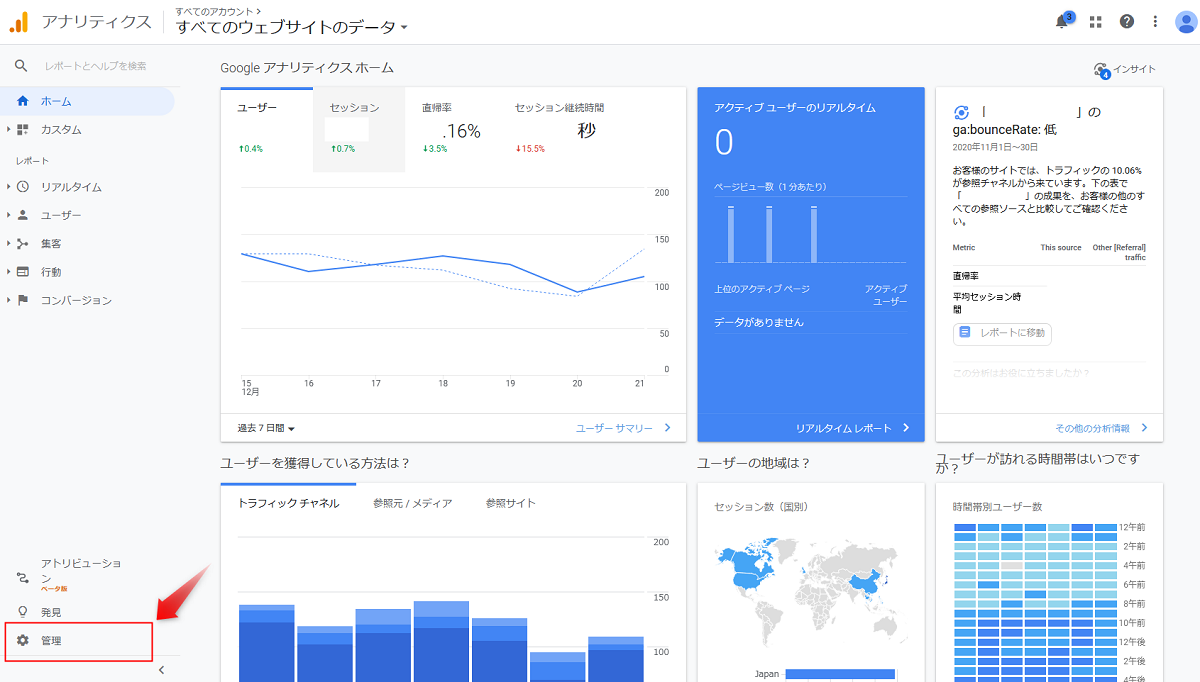
↓アナリティクスのトップページで、左下の「管理」に進みます。
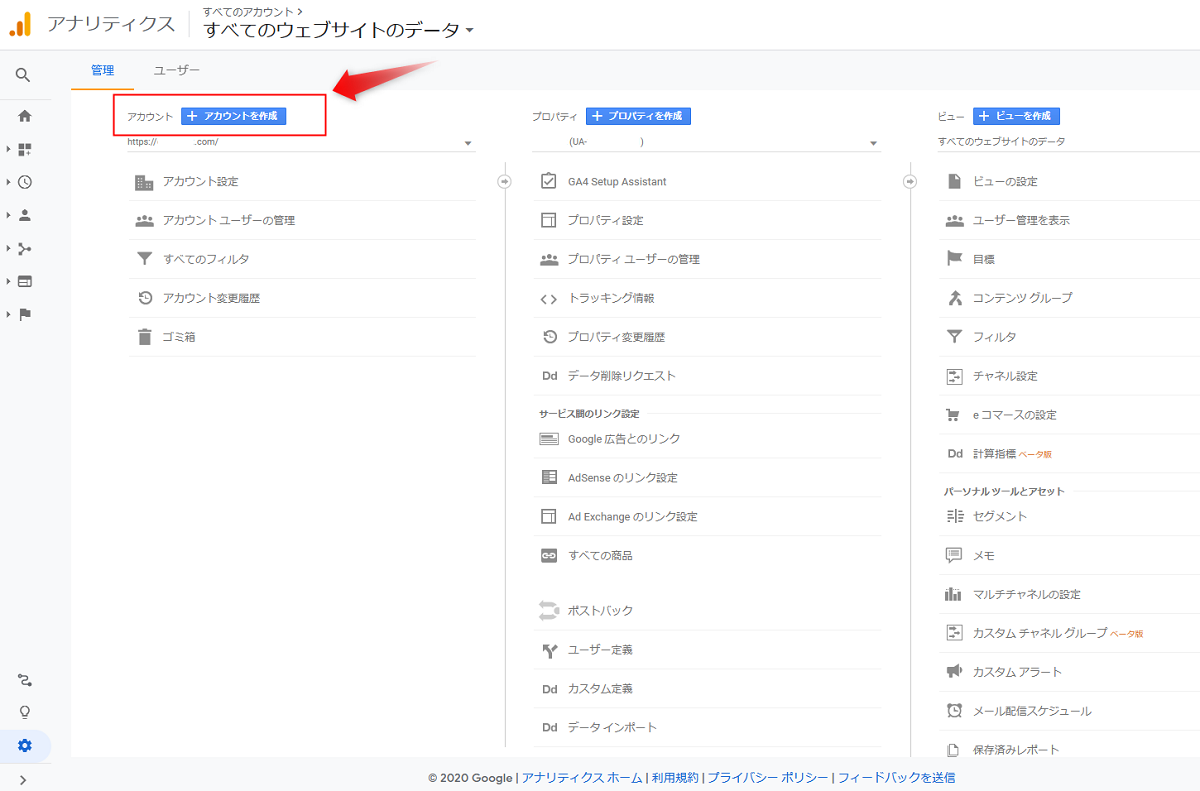
↓管理画面が開きますので、左の「アカウントを作成」を選択します。
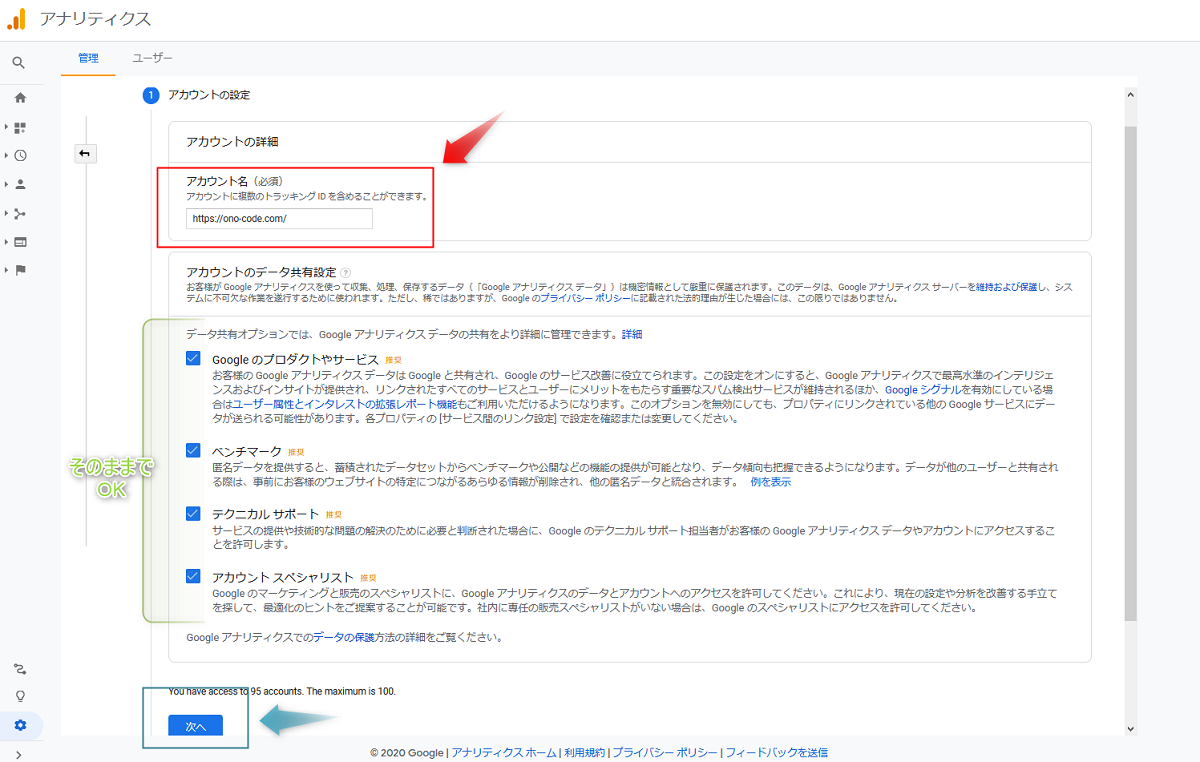
そうすると、アカウントの作成画面になります。
↓まずは「アカウント名】を入力します。
基本的にアカウント名は、サイトのURLでオッケーです。
他の項目は、推奨のまま触らなくても大丈夫です。
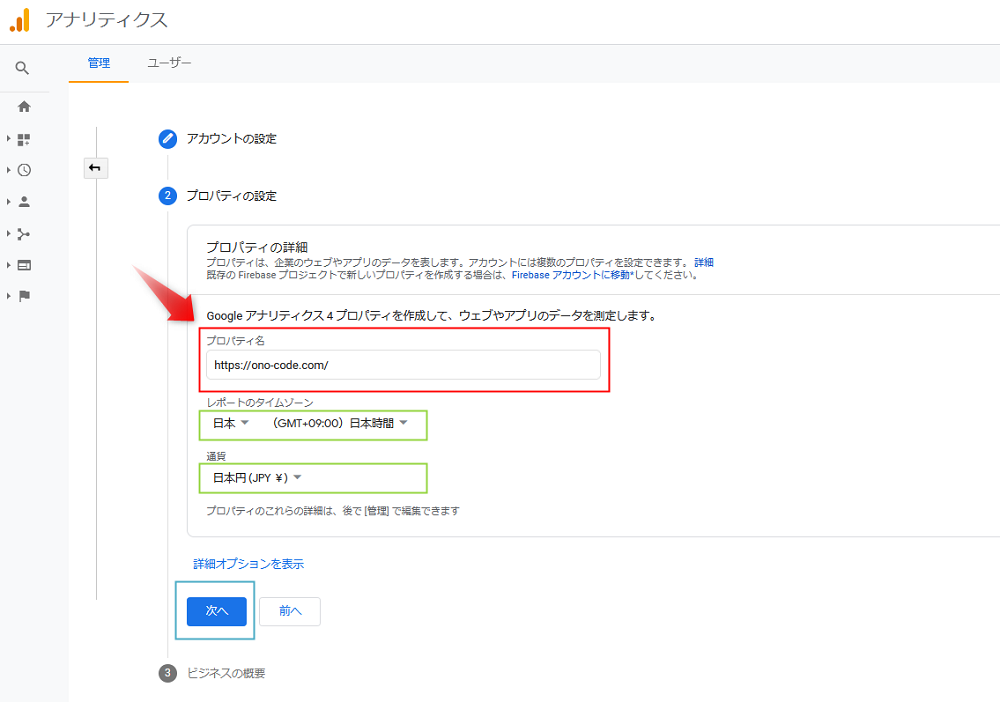
↓次は、プロパティに入力になります。基本的にはサイトURLでオッケーです。
プロパティ名を入力したら、タイムゾーン、通貨を自分の住んでいる国に合わせます。
ほとんどの人は日本だと思います。
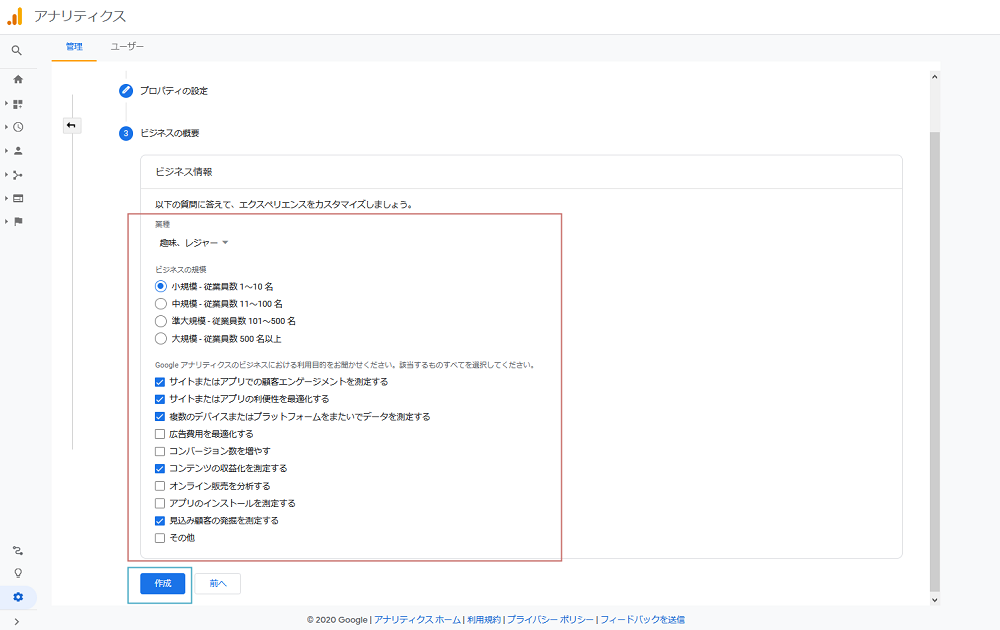
↓続いて、ビジネスの概要を選択していきます。
基本的には、自分に合った内容を選択します。
適当でも大丈夫です。
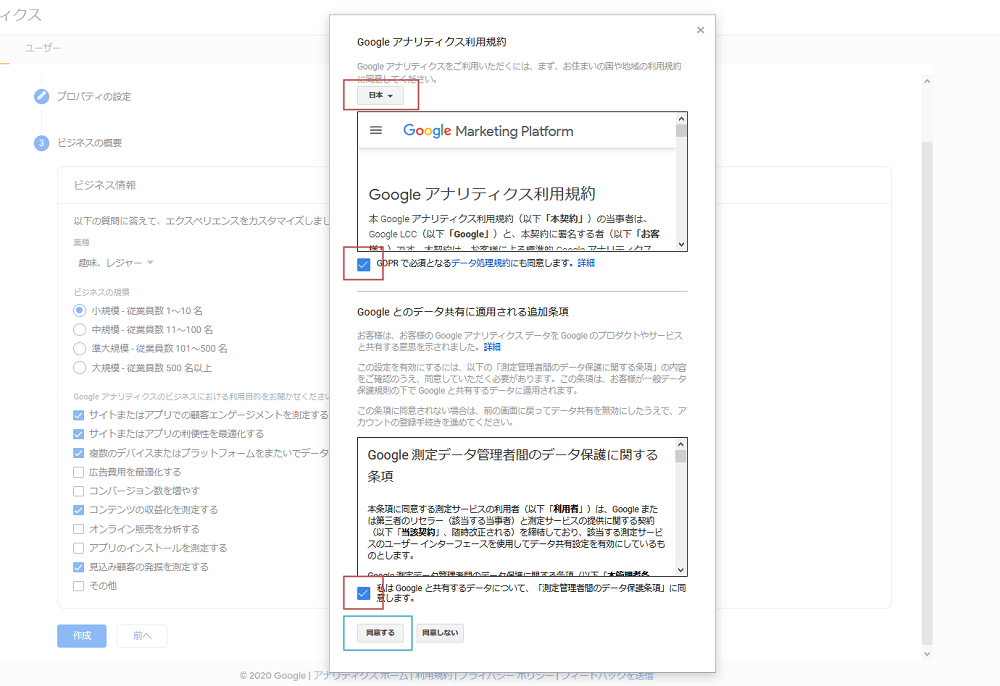
↓ポリシーに同意します。
ポリシーに同意では、最初の国を選択して日本に合わせます。
以上、ここまででグーグルアナリティクスにサイトを追加する作業は完了です。
2. データストリームの設定
続いて、データストリームの設定をしていきます。
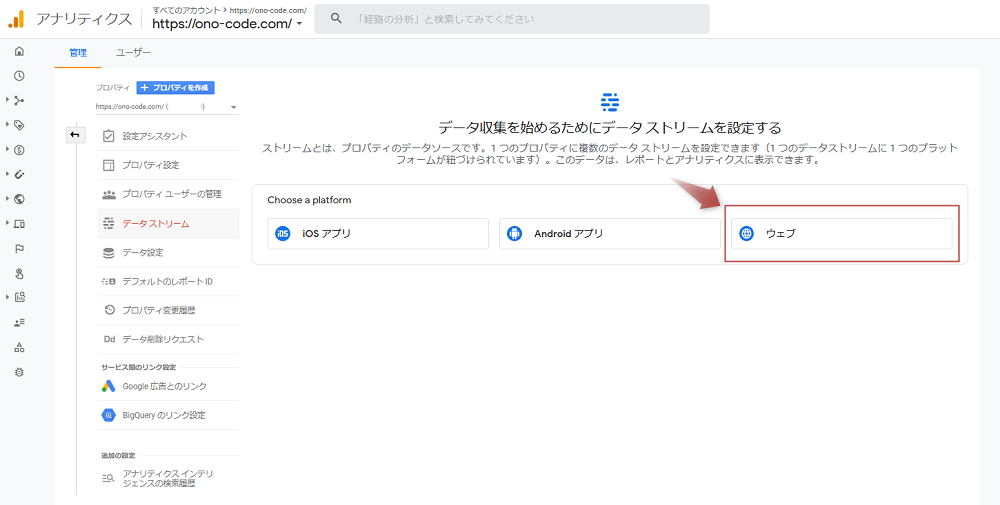
ポリシー同意後、下の画面になりますので続けてデータストリームの設定をします。
作業はとても簡単です。
↓基本的に、ブログやホームページの場合は「ウェブ」を選択します。
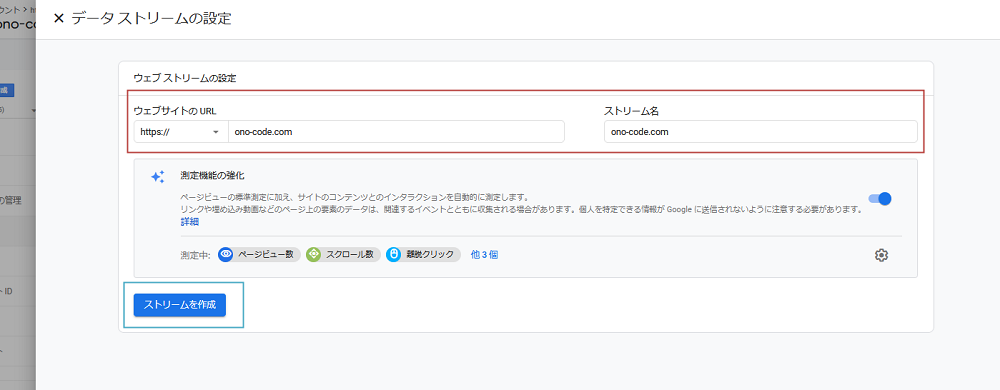
↓「ウェブサイトのURL」と「ストリーム名」を設定します。
ストリーム名は適当にドメイン名とかにしておけばオッケーです。
以上、ここまででサイトの追加、データストリームの基本設定は完了です。
あとはサイトとアナリティクスを紐付けます。
※このあとは、自動的に以下の画面になります。
3. サイトとアナリティクスを紐付ける
最後に、サイトとアナリティクスを紐付けます。
方法としては、アナリティクスから以下の二つが発行されますので、どちらかを自分のサイトに書き込んで紐付けます。
紐付け
- 測定ID
- グローバルサイトタグ
測定IDは、「G-○○○○○○」のです。
グローバルサイトタグは、HTMLのコードです。
↓こんな感じ。
上のGから始まるのが測定IDで、下の枠内がグローバルサイトタグになります。
左上のストリームIDではないので、注意してください。
このどちらかを、自分のサイト内に書込みます。
自分のサイトに書き込むと、グーグルアナリティクス側が自動的にサイト内に書かれている「測定ID」もしくは「グローバルサイトタグ」を認識して、勝手に紐付きます。
3-1. サイト内に書き込む場所
上記二つを書き込むサイト内の場所は、使っているワードプレスのテーマなどによって違います。
が、最近のほとんどのテーマの場合は、テーマ側で予め書き込めるようになっています。
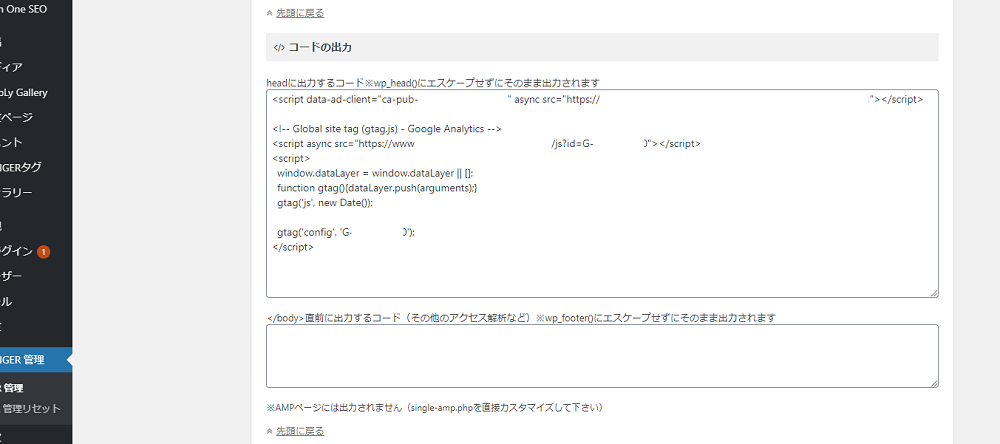
↓例えば、私の使っているワードプレステーマで、「WING」だとこんな感じで最初から枠があります。
基本的には、ここの枠内に「グローバルサイトタグ」を書き込めばいいだけなので、簡単です。
よくやり方が分からない場合は、使いやすいテーマを使いましょう。
≫WordPressテーマ |WING(AFFINGER5)
≫参考|WING(AFINGER5・STINGER PRO2)でグーグルアナリティクスのHTMLグローバルサイトタグを書く場所
こんな感じで、使っているテーマによって予めアナリティクスのIDなどを書き込めるようになっていますので、そこに書き込んでください。
基本的には、「head内に挿入」みたいに書かれている箇所です。
紐付いたか確認する
サイトをアナリティクスが紐付いたか確認していきます。
まず、上記の測定IDやタグをサイトに書き込んだあとに、一旦アナリティクスのトップに戻ります。
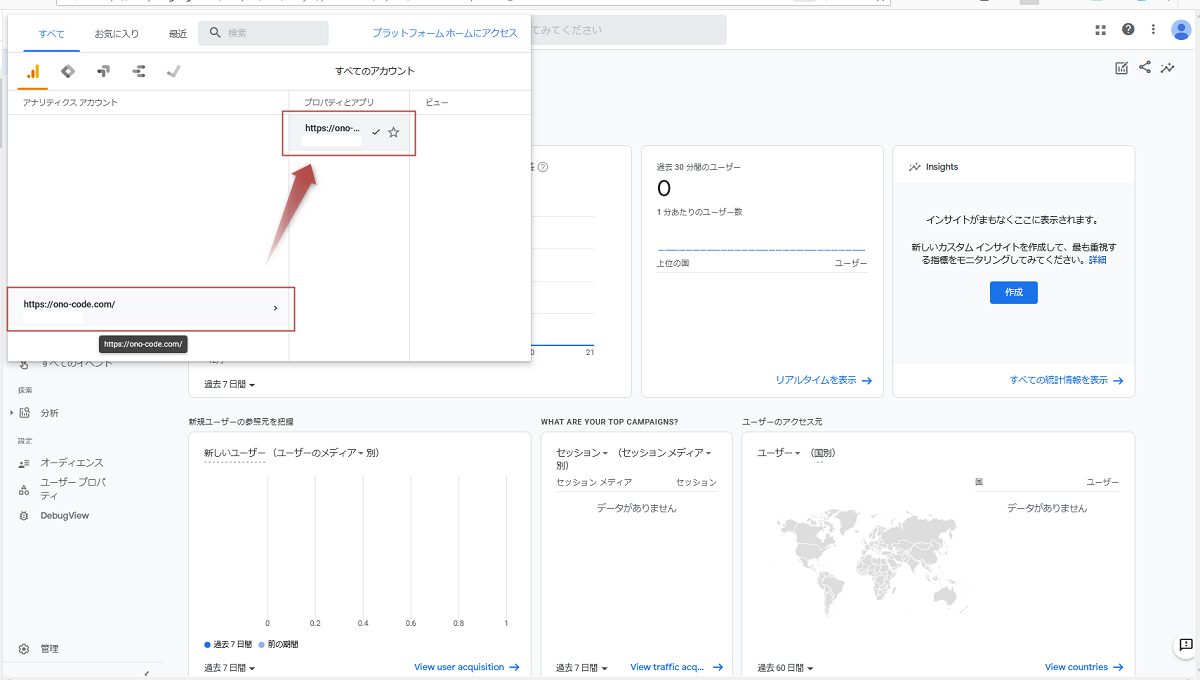
↓左上から、新しく追加された自分のサイトのアカウントとプロパティを選択します。
そのあとに、左下の「管理」に進みます。
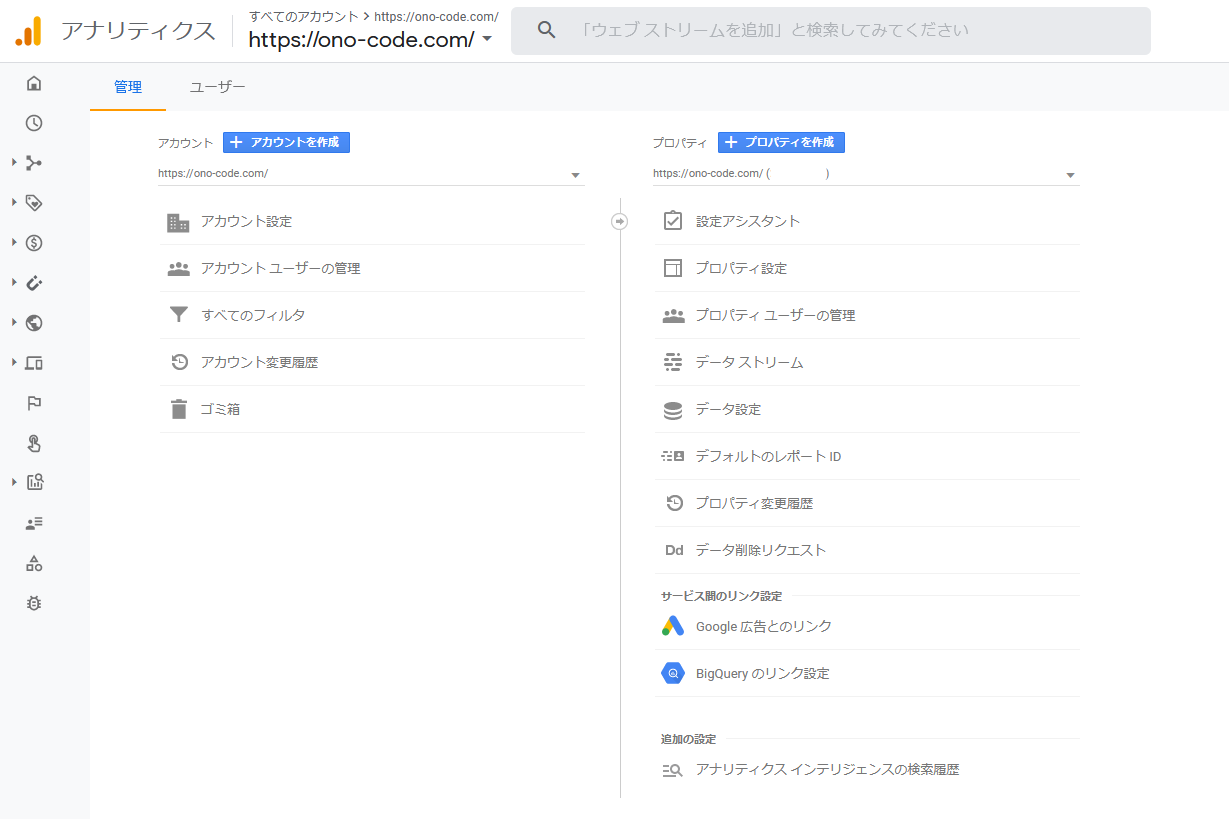
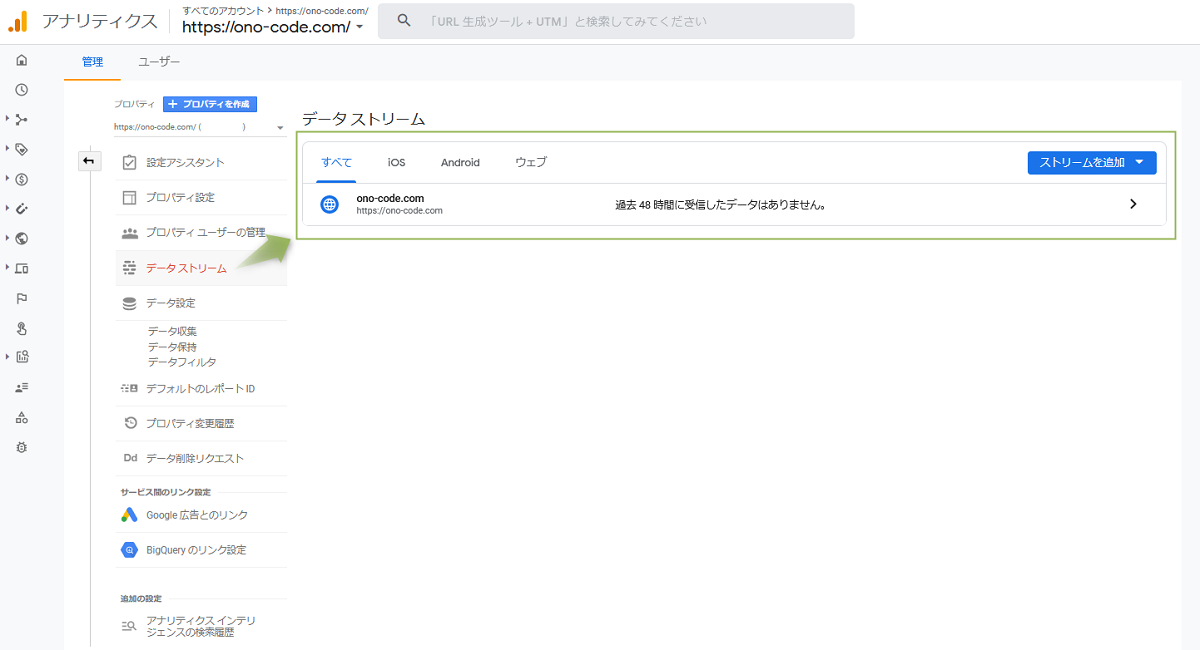
↓「プロパティ」欄のデータストリームに進み、以下のようになっていれば紐付いています。
※表示されるまでに多少タイムラグが発生する場合もあります。
「過去48時間以内に受信したデータはありません」と表示されています。
つまり、サイトとアナリティクスが紐付いていますので、時間が立てばデータを取得できます。
イベントデータ保存期間の設定
一応、イベントデータ保存期間の設定方法も書いておきます。
まずは、お決まりの左下「管理」に進みます。
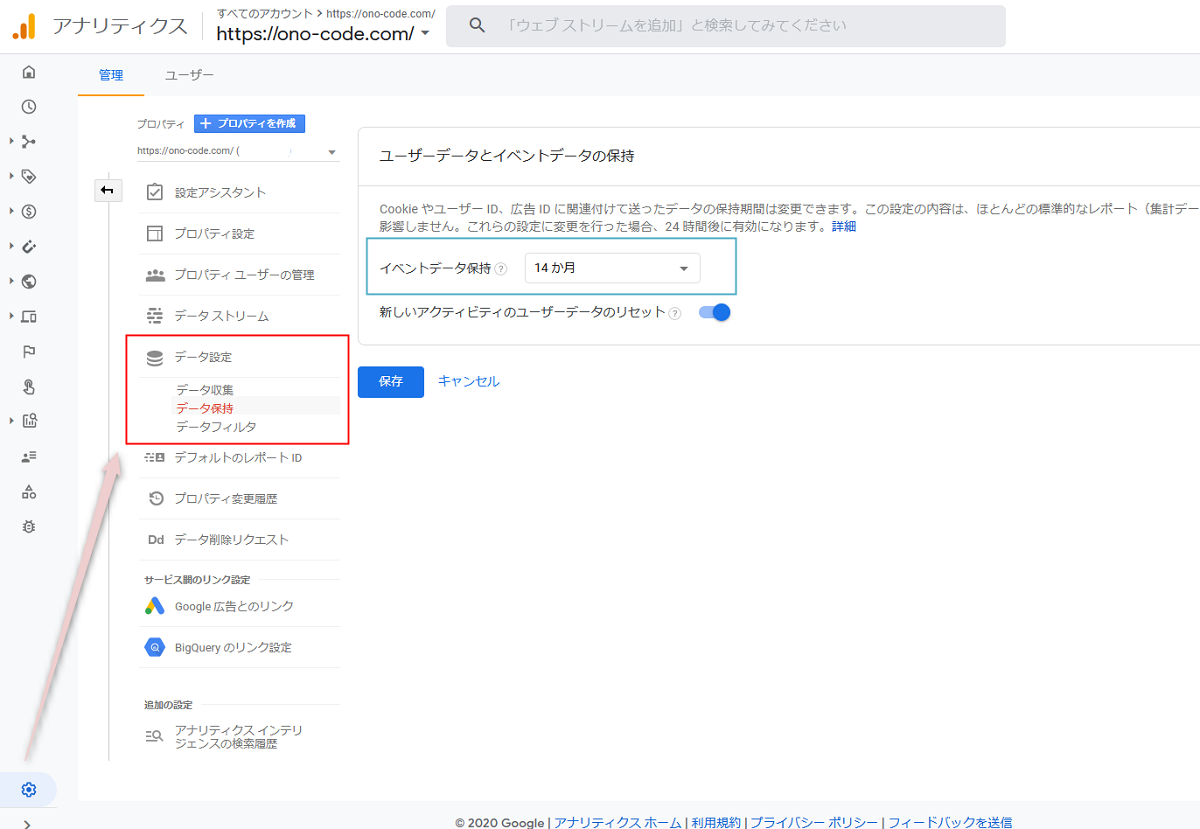
↓プロパティ欄で、「データ設定」→「データ保持」に進みます。
保存期間は2か月と14か月が選択できます。
こんな感じで、イベントデータの保存期間を長くできます。
ちなみにイベントとは、PV数などではなくもっと細かいデータです。(PV数などはずっと残っています)
例えば、以下になります。
- クリック数
- 再生数
- 外部リンクのクリック
- ダウンロード数
こんな感じで、イメージで言うと要は細かいデータです。
短いより、長く保管しておいた方がいいでしょう。
以上で、基本的なグーグルアナリティクスの初期設定は完了です。
あわせて読みたい
そんな感じで、アナリティクスでサイトの追加と初期設定方法についてでした。
これでアナリティクスの導入はバッチリです。
では。