おのです。
WordPressテーマ、AFFINGER・STINGER PROシリーズ、でグーグルアナリティクスのHTMLグローバルサイトタグを書く場所についてです。
これからAFFINGER・STINGER PROを使おうと思っている人の中には、アナリティクスのHTMLグローバルサイトタグを書き込む場所を知りたいって人も多いと思います。
そこで本記事では、WINGでアナリティクスコードを書き込む場所について書きました。
サクッと書き込んでください。
WING(AFFINGER5・STINGER PRO2)でアナリティクスのコードを書く場所
ということで早速ですが、
AFFINGER・STINGER PROでグーグルアナリティクスのHTMLグローバルサイトタグを書く場所について解説していきます。
↓最初に書いておくと、コードはこういったやつです。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.〇〇〇/js?id=G-〇〇〇"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-〇〇〇');
</script>
コードを書き込む場所は、
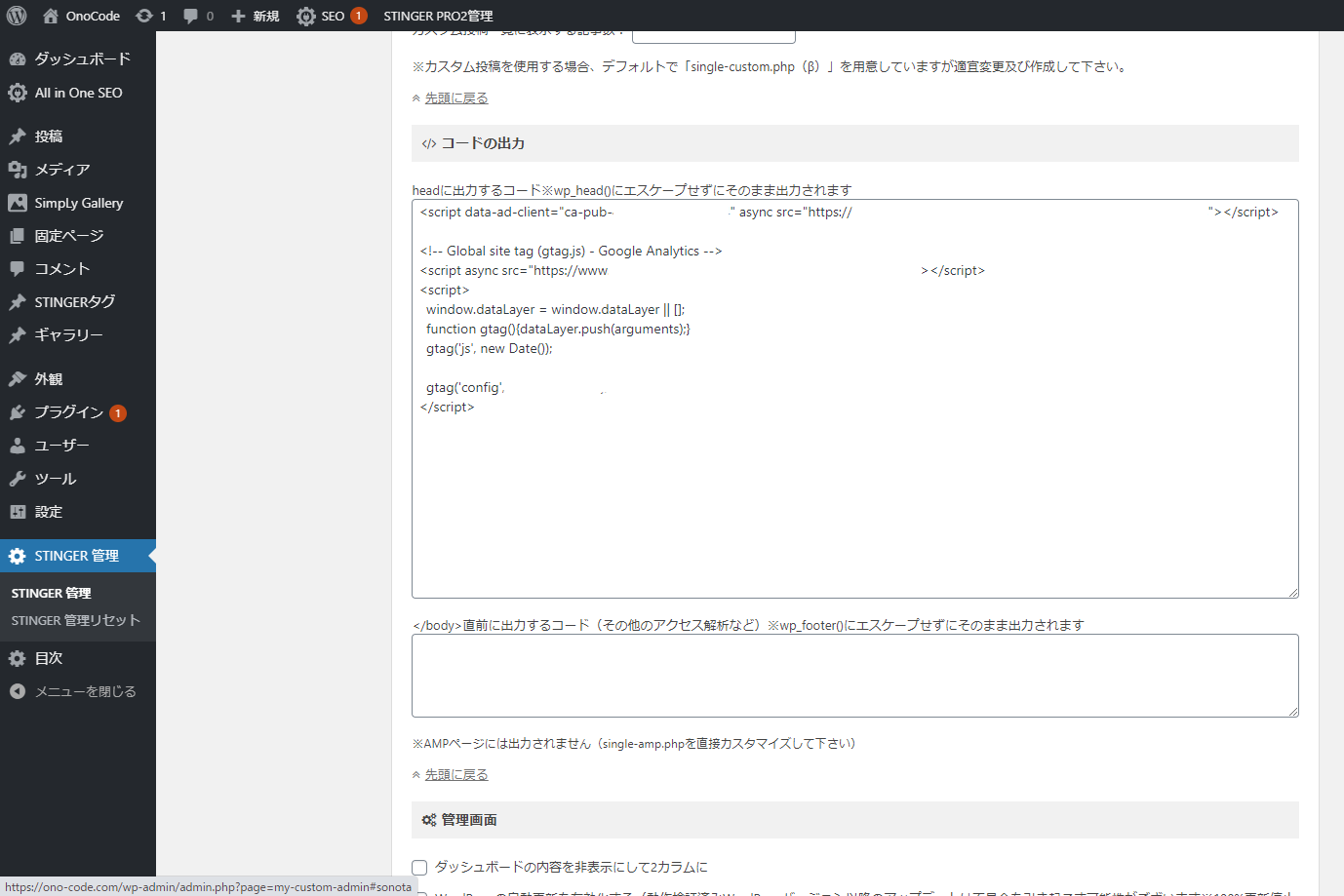
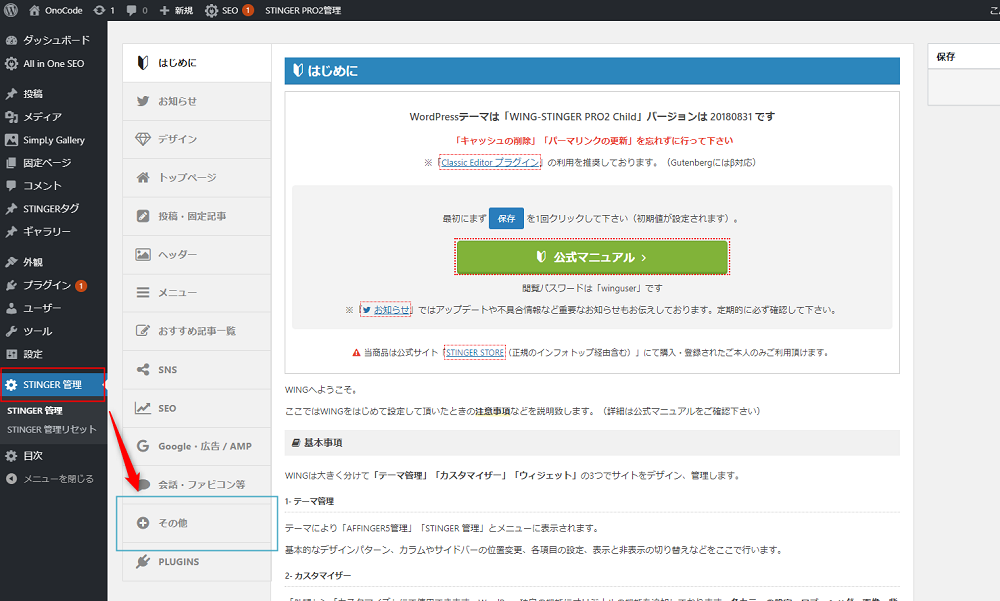
「テーマ 管理」→「その他」→「コードの出力」”headに出力するコード”
の中に書き込みます。
書く場所
書く場所を詳しく説明しておきます。
↓「テーマ管理」から「その他」の設定に進みます。
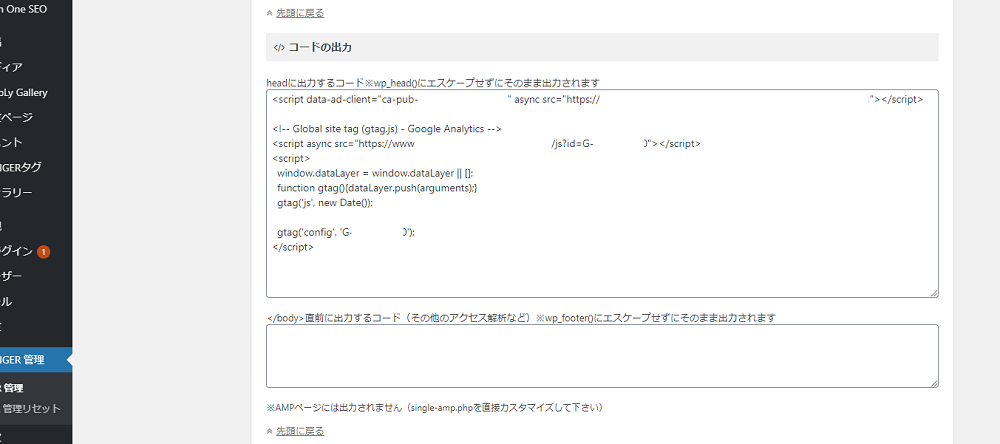
↓下にスクロールすると、「コードの出力」”headに出力するコード” があります。
ここの枠内に書き込めばオッケーです。
他に何か供述がある場合は、上下にスペースを開けて書くようにしてください。
あわせて読みたい
- AFFINGER・STINGERの記事一覧
- Affinger Stinger Pro|タグクラウドの文字に飾りをつけるCSS
- WordPressテーマ|AFFINGER・STINGER / EX版のアップロード方法
これでAFFINGER・STINGER PROで、グーグルアナリティクスのHTMLグローバルサイトタグを書くのは完璧です。
では。
おすすめ≫WordPress|おしゃれでSEOに強いおすすめの有料18テーマ【厳選】
おすすめ≫アフィリエイト|やり方・始め方:初心者はまずおすすめのASPに登録