おのです。
Affinger5、Stinger Pro2などのシリーズで、タグクラウドの文字の前に飾りをつけるCSSです。
デフォルトではタグクラウドは文字だけですが、Font Awesomeのアイコンをつけたりしたい人もいると思います。
そこで本記事では、タグクラウドの文字の前に飾りをつけるCSSについて書きました。
このCSSで一発です。
AFFINGER・STINGER PRO|タグクラウドの文字に飾りをつけるCSS
ということで早速ですが、
Affinger5、Stinger Pro2などのシリーズで、タグクラウドの文字の前に飾りをつけるCSSです。
また今回は、
以下の2パターンの書き方について書いておきます。
タグクラウドの文字に飾りをつけるCSS
- 文字・記号をつける
- Font Awesome4のアイコンをつける
こんな感じで説明していきます。
1. 文字・記号をつける
まずはシンプルに文字、記号をつけるCSSです。
/*タグクラウドの文字の前*/
.tagcloud a::before{
content: "#";
}これでタグクラウドの文字の前に、記号や文字をつけられます。
「#」の部分を自分の好きな文字や記号に変えればオッケーです。
2. Font Awesome4 のアイコンをつける
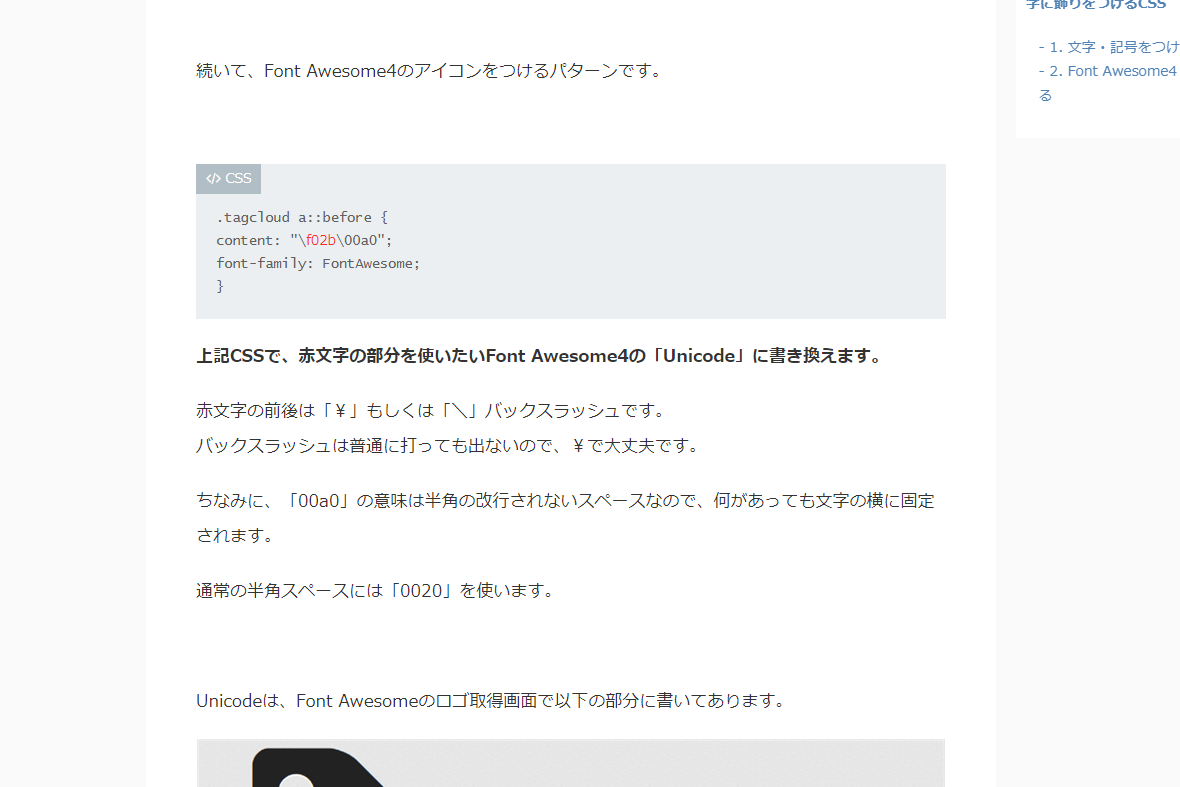
続いて、Font Awesome4のアイコンをつけるパターンです。
/*タグクラウドの文字の前*/
.tagcloud a::before {
content: "\f02b\00a0";
font-family: FontAwesome;
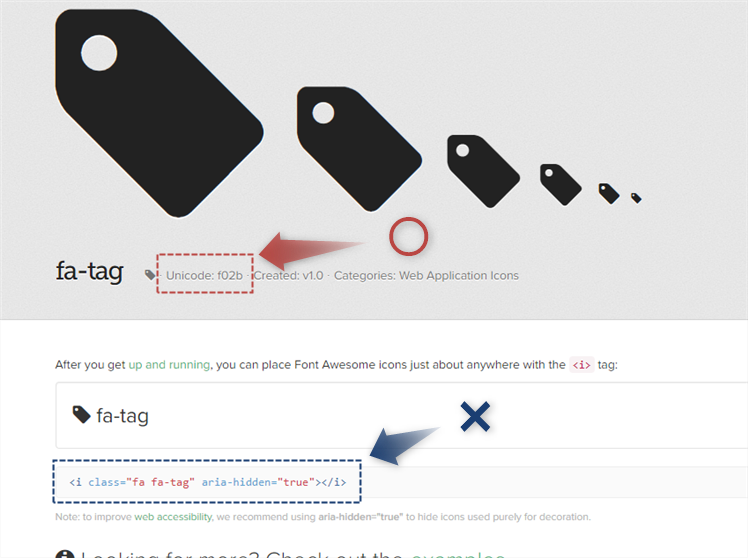
}上記CSSで、「f02b」の部分を使いたいFont Awesome4の「Unicode」に書き換えます。
赤文字の前後は「¥」もしくは「\」バックスラッシュです。
バックスラッシュは普通に打っても出ないので、¥で大丈夫です。
ちなみに、「00a0」の意味は半角の改行されないスペースなので、何があっても文字の横に固定されます。
通常の半角スペースには「0020」を使います。
Unicodeは、Font Awesomeのロゴ取得画面で以下の部分に書いてあります。
CSSを書く場所
一応、CSSを書き込む場所を書いておきます。
ワードプレスの場合、以下の2パターンです。
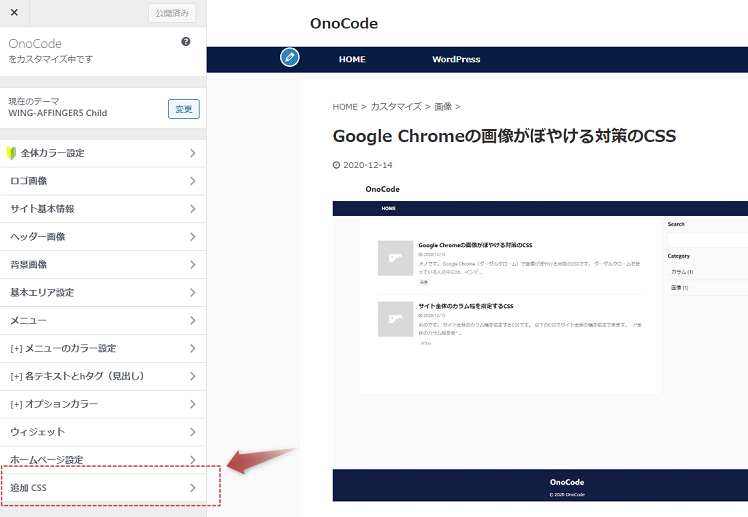
- 「外観」→「カスタマイズ」→「追加CSS」に書き込む。
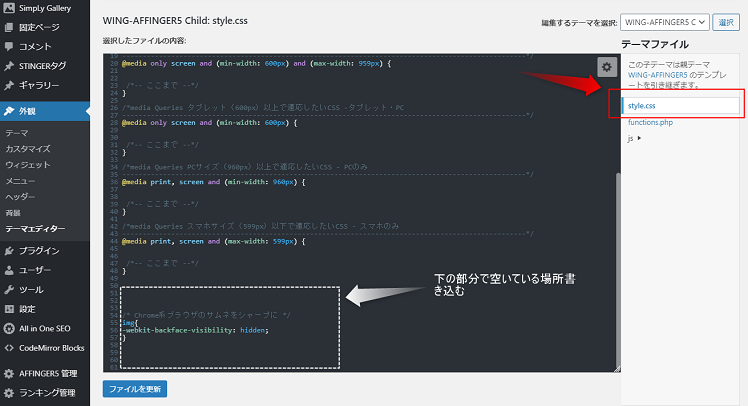
- 「外観」→「テーマエディター」→「style.css」に書き込む。
こういった感じです。
↓追加CSSはここ。
↓style.cssはここ。
あわせて読みたい
- WordPressの記事一覧
- AFFINGER・STINGERの記事一覧
- AFFINGER・STINGER PRO|アナリティクスのコードを書く場所
- WordPressテーマ|AFFINGER・STINGER / EX版のアップロード方法
- Bing|ウェブマスターツールに初めて登録する方法
- WordPress|カテゴリーのスラッグ(パーマリンク・URL)は編集しよう【SEO対策】
- WordPress|カテゴリーのメタディスクリプション(説明)を入力する【SEO対策】
そんな感じで、Affinger5、Stinger Pro2などのシリーズで、タグクラウドの文字の前に飾りをつけるCSSでした。
好きなようにタグクラウドをいじってください。
では。
おすすめ≫WordPress|おしゃれでSEOに強いおすすめの有料18テーマ【厳選】
おすすめ≫アフィリエイト|やり方・始め方:初心者はまずおすすめのASPに登録