WordPress|投稿記事を一番上の先頭に固定する方法
ワードプレスで先頭の投稿記事を固定する方法について解説します。
意外と知られていませんが、ワードプレスではデフォルトで投稿記事を先頭に固定する機能が備わっています。複数固定することができるので、目立たせたい記事がある場合は効果的です。
クラシックエディター
- 記事作成画面右側の「公開」欄で公開状態の「編集」をクリックします。
- 「この投稿を先頭に固定表示」をクリックして有効化、公開します。
ブロックエディター
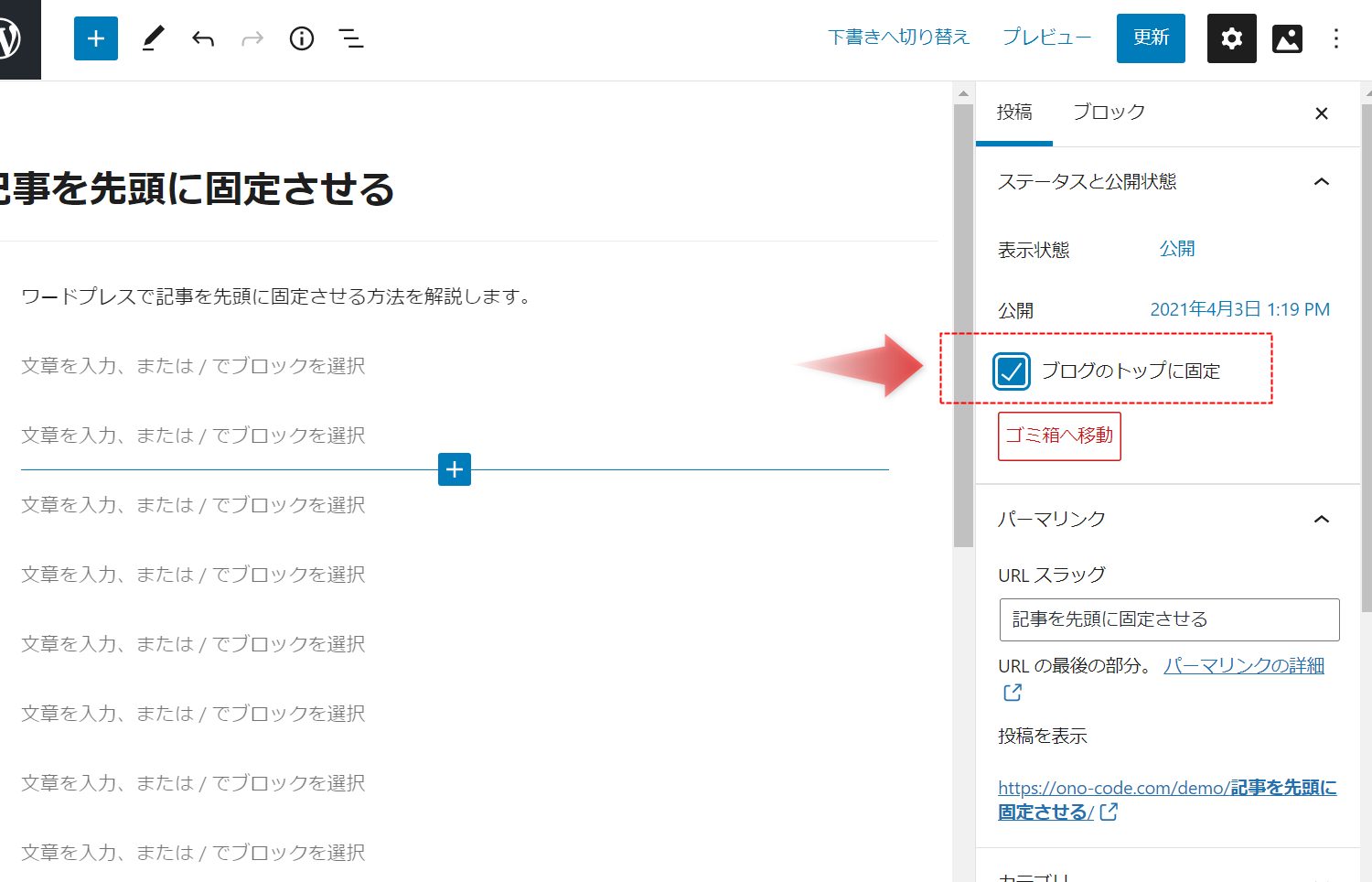
- 記事作成画面右側の「ステータスと公開状態」欄をクリックして開きます。
- 「ブログのトップに固定」をクリックして有効化、公開します。
以上です。これで任意の投稿記事を先頭に固定することができます。
以前に書いた記事の場合は、編集すると先頭に固定することができます。
先頭に固定させる記事は一つだけではなく、複数固定することもできます。
先頭に固定した記事を確認する
先頭に固定した記事は、投稿記事一覧で「先頭固定表示」と表示されます。
おすすめ≫WordPress|おしゃれでSEOに強いおすすめの有料18テーマ【厳選】
おすすめ≫アフィリエイト|やり方・始め方:初心者はまずおすすめのASPに登録