WordPress|メディアの「さらに読み込む」を無限に戻す方法
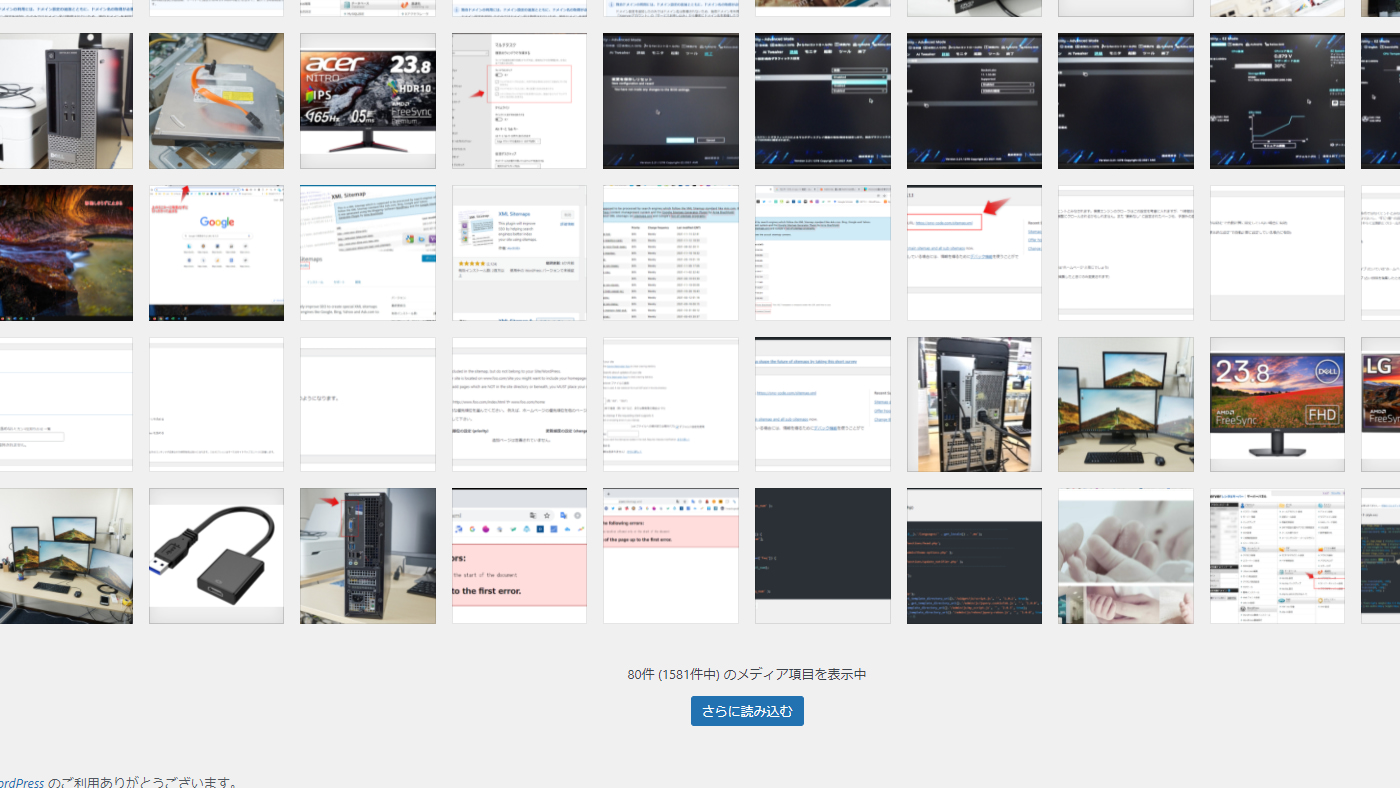
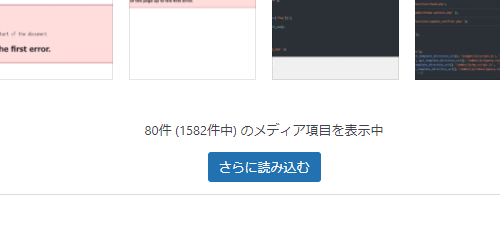
現在WordPressでは、記事に画像を入れるときなど、メディアの読み込みが80枚ずつでとても使い勝手が悪いです。
特に、同じ画像を繰り返し使うことの多いウェブサイトやブログでは、毎回「さらに読み込む」をクリックして画像を探す羽目になります。
ということで今回は、メディアの読み込みを無限に戻す方法を解説します。
方法は二つあり、以下のとおりです。
- プラグインを使用する
- phpのコードをコピペ
基本的にはどちらでも問題ありません。
プラグインを使用する方が、簡単にオンオフや削除をすることができるので手っ取り早いです。ただし、プラグインを一つ追加することになるので、サイトが重くなるデメリットがあります。
なるべくプラグインを使わない方が、サイト高速化の観点からSEOでは有利だと言えます。
コードを書き込む方は、プラグインを使わないのでウェブサイトが重くならないメリットがあります。ただし、子テーマを使わずに親テーマ単体でカスタマイズしている場合、親テーマのアップデートで消えるので、再度書き込まなければいけない面倒臭さがあります。
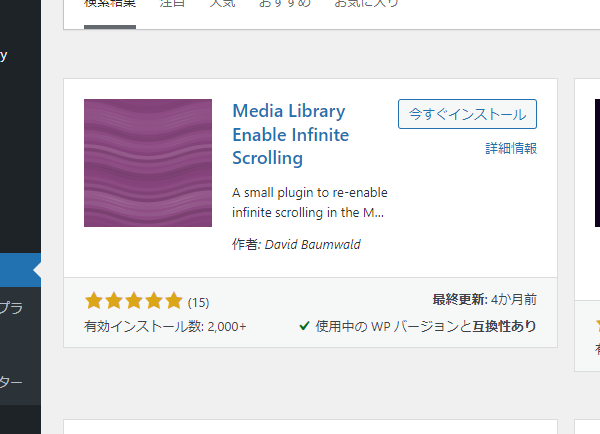
1. プラグインを使用する
「Media Library Enable Infinite Scrolling」というプラグインを使用することで、無限スクロールに戻すことができます。
仕様方法はとても簡単で、インストールして有効化するだけです。
2. phpのコードをコピペ
テーマファイル、「functions.php」の中に以下のコードを貼り付けます。テーマファイル内の一番下に書き込みましょう。
add_filter( 'media_library_infinite_scrolling', '__return_true' );
以上、上記二つの方法でメディアの読み込みを無限スクロールに戻すことができます。
ちなみに最もおすすめなのは、特に何もせずそのまま使うことです。
ワードプレス側も理由があってメディアの無限スクロールを廃止したわけです。普通に考えたら、それが最もおすすめだと言うことです。
あわせて読みたい記事