WordPressテーマ|TCD「NANO」関連記事カードリンクを別タブで開く方法
TCDのWordPressテーマ「NANO」で、関連記事カードリンクをブラウザの新規別タブで開く方法を解説します。
TCDテーマでは、関連記事カードリンクを外部リンクで使えるテーマと使えないテーマがあり、NANOは外部リンクに対応しています。
基本的に外部リンクは新規別タブで開いた方が元ページを残しておけるので、ユーザビリティが高いと言えます。
しかし、デフォルトの設定では同じタブで開かれるので、今回はこの外部リンクのみ新規別タブで開く設定を変更します。内部リンクは触りません。
設定方法
新規別タブで開く設定としては、functions.phpの一部に追記します。
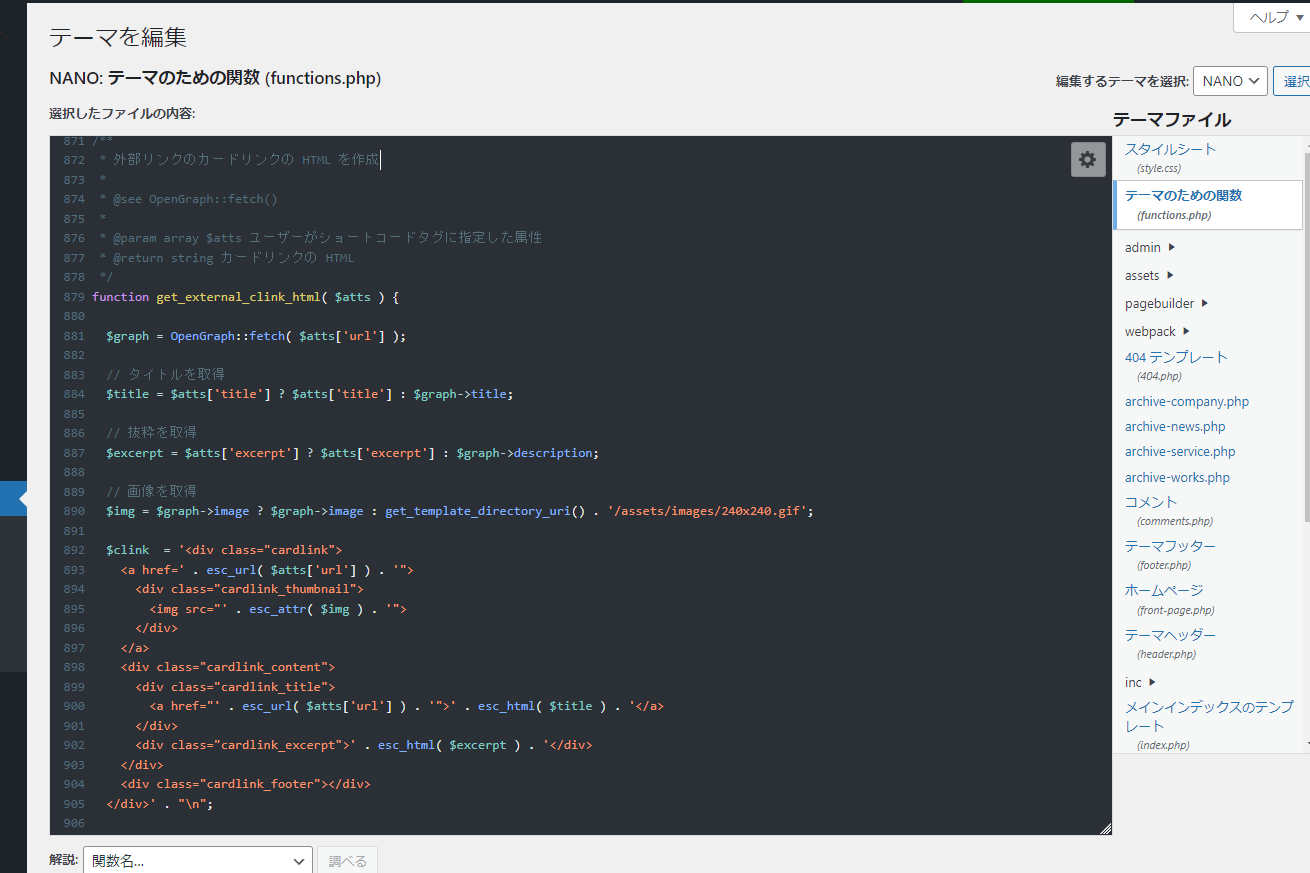
ワードプレス左側メニューで、「外観」→「テーマエディター」→「functions.php」に進みます。
↓872行目、「外部リンクのカードリンクのHTMLを作成」と書いてあるコメントを見つけます。
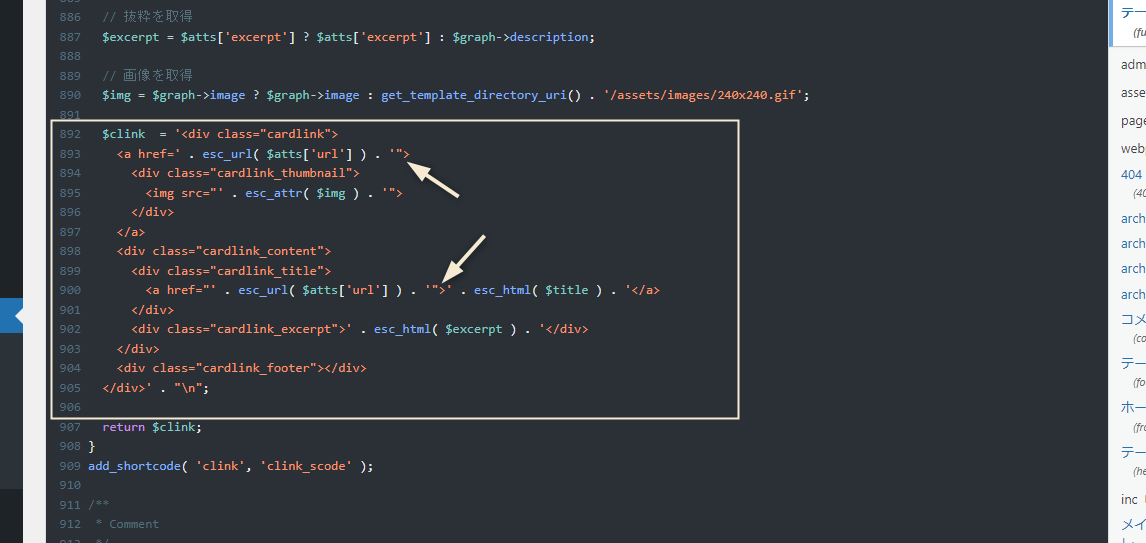
↓893行目、900行目に「 target="_blank" 」を書き足します。
" と > の間に target="_blank" を書き込みます。コピペ用→ target="_blank"
前後にある" と >は絶対に消さないように注意します。一つでも消してしまうとエラーが出ます。
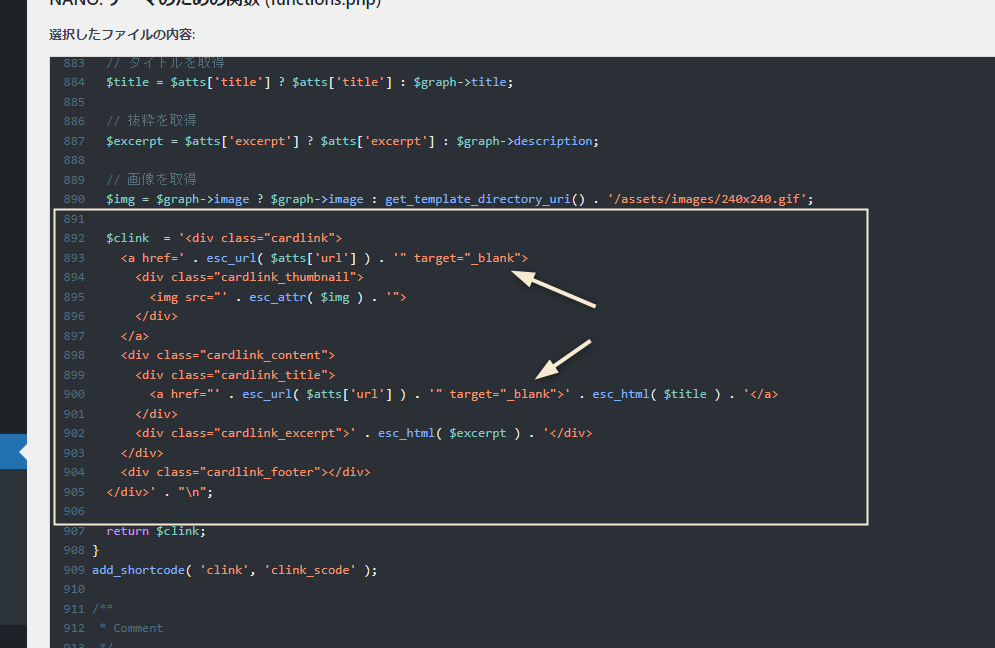
↓書き足し後はこのような形となります。
↓892行目から905行目はこのような形です。
$clink = '<div class="cardlink">
<a href=' . esc_url( $atts['url'] ) . '" target="_blank">
<div class="cardlink_thumbnail">
<img src="' . esc_attr( $img ) . '">
</div>
</a>
<div class="cardlink_content">
<div class="cardlink_title">
<a href="' . esc_url( $atts['url'] ) . '" target="_blank">' . esc_html( $title ) . '</a>
</div>
<div class="cardlink_excerpt">' . esc_html( $excerpt ) . '</div>
</div>
<div class="cardlink_footer"></div>
</div>' . "\n";
書き込んだら保存して終了します。エラーメッセージなどが出ずに保存できれば完了です。
試しに関連記事外部カードリンクをクリックして、新規タブで開けばバッチリです。
ちなみに、子テーマを作らず親テーマのファイルをカスタマイズしている場合、テーマのアップデートでテーマエディターのカスタマイズはリセットされるので注意してください。
カスタマイズのために書き込んだCSSは消えません。
あわせて読みたい記事
- WordPress|初心者にもおすすめの有料11テーマ【鉄板】
- WordPress|おしゃれでSEOに強いおすすめの有料18テーマ【厳選】
- アフィリエイト|やり方・始め方:初心者はまずおすすめのASPに登録
- モニターを3画面接続してマルチディスプレイで使用する設定方法