おのです。
画像の代替テキスト・alt属性についてです。
ブログやウェブサイトを運営している人で、画像の代替テキスト・alt属性を入力している人はどれくらいいるでしょうか。
画像の代替テキストを空欄にするとSEOで不利になる可能性がありますので、確実に入力することをおすすめします。
本記事では、画像の代替テキスト・alt属性について解説します。
SEOで有利な書き方をマスターしたい人は、参考にしてください。
画像の代替テキスト・alt属性とは?【SEOで有利な書き方】
では早速ですが、画像の代替テキスト・alt属性について解説していきます。
最初に、代替テキストは(だいたい)と読みます。
また、代替テキストとalt属性は同じものだと思って大丈夫です。正確に言うとalt属性の中に入力するものが代替テキストとして設定されるわけですが、まとめると要は同じものです。
1. 代替テキスト・alt属性とは
画像の代替テキスト・alt属性とは、その画像が何かを表す説明文です。
代替テキスト・alt属性を入力することで、その画像が何かを検索エンジンに伝えます。また、音声読み上げ機能などを使う方がその画像を見なくても具体的に認識できるようになります。
1-1. 検索エンジン
代替テキスト・alt属性は、Googleをはじめとする検索エンジンに、その画像が何かを伝える役割があります。
検索エンジンは、ウェブサイトに掲載されている画像を可能な限り分析しようとしますので、正しいalt属性を入力することで検索エンジンへの手助けとなります。
入力しないよりも代替テキスト・alt属性を入力することはSEOで有利だと言えます。また、なるべく正確で分かりやすい代替テキストが理想です。
1-2. ユーザー
代替テキスト・alt属性のもう一つの役割は、スクリーンリーダーをはじめとする音声読み上げ機能で使われることです。
音声読み上げ機能は、視覚障害者の方などが使用する機能で、文字や画像を読むことができないユーザーへの補助となります。
つまりalt属性を入力しておくことで、そういった障害者の方でも画像が何かを把握することができます。逆に言えば代替テキストを入力しておかないと認識できませんので、ユーザビリティが下がりSEOで弱いと言えます。
分かりやすいところで言えば、Microsoftのウィンドウズやエクセルでも音声読み上げ機能があります。
ちなみに、電波状態が悪いときに画像が表示されない状況のときにも、代替テキストが表示されます。
2. 代替テキスト・alt属性の書き方
代替テキスト・alt属性の書き方としては、その画像が何をしているかを簡潔で分かりやすい文章にします。
例えば、以下のケースで考えてみます。
この写真が何をしているかを表すと、「車の中から外を見ている犬」です。
つまり、この場合の代替テキスト・alt属性は「車の中から外を見ている犬」にします。
もしくは「犬」だけでもNGではないですが、ベストではありません。代替テキストは簡潔で分かりやすい文章にします。
2-1. 良い例
良い例としては、以下です。
〇:車と犬
2-2. 悪い例
悪い例としては、キーワード詰め込んだり単語を並べたりするような書き方です。
×:犬、dog、車、カー、ドライブ、car、drive car
×:犬、車
×:極端に長い
このようにして、キーワードを重視したいからといって無理にキーワードと詰め込むと、悪質と判断されてマイナス評価になる場合があるので注意してください。
代替テキスト・alt属性を空欄にするのも良くありません。最初に説明したとおり、画像の代替テキストが無いとその画像が何かを正確に伝えることができないからです。
Googleのドキュメントでも「悪い例(代替テキストがありません)」とハッキリ書かれています。
つまり、検索エンジンとユーザーの為を考えるのであれば、代替テキスト・alt属性は空欄にするよりも入力しておくことが理想だと言えます。
2-3. SEOを考える
そもそも前提として、SEO対策とは検索エンジンとユーザーが最適な状態でサイトやコンテンツを利用することができる状態にすることです。
検索エンジンやユーザーにとって何が最も理想か考えると、やはり代替テキストは無いよりあった方がいいでしょう。
例えば、目の見えない人が仕事をしているとします。
その人は、パソコンの音声読み上げ機能を使って書類を作っていると考えたときに、画像が何か分からないまま使用するわけにはいきません。
つまりそこで画像の代替テキスト・alt属性が入力されていない画像は何の画像なのか判断できないため、ユーザビリティが悪いと言えます。
また、検索エンジンが画像を抽出するときに、alt属性が使われている方が画像を認識する手助けとなります。
一方で何も入力されていない場合や、間違った入力がされていると正確ではない情報を検索エンジンに与えてしまうことになります。
例えば、文中に「以下の画像をご覧ください」と書いてあるにもかかわらず、画像のalt属性が入力されていないと何の画像なのか分からないので、かなり不自然です。
そういったことから、人間でも検索エンジンでもその画像が何なのか判断できるようにしておくことが大切です。
2-4. 空欄でもいいケース
原則として代替テキスト・alt属性は入力するものですが、画像が飾りであれば入力しなくても問題無いケースもあります。
それは、著しくまぎらわしいときです。
例えば、記事内の途中で「ホームのロゴ」などといった代替テキストが入力された飾りだけの画像を使うと、上から順にスクリーンリーダーなどで読んでいる人は、突然「ホームのロゴ」が出てくると困惑します。
つまりこの場合だと、ホーム戻りたいときはどれを選択すればいいのか迷ってしまうことになります。
要は、順番が理解できないケースや、明らかに困惑をするような場合です。
こういったときケースでは alt="" として、alt属性は挿入しつつ空欄にしておきます。
そうすることで、スクリーンリーダーなどはスキップします。
ちなみに、alt="" を挿入しない場合は、画像URLのリテラル名が読み込まれますので、画像URLは適切なものに最初から変換しておくことが大切です。
リテラル名とは画像の末尾部分のURLです。ここをしっかり設定してないとランダムな英数字が読まれます。
また、GoogleのデベロッパーツールでLighthouseでも、alt属性が抜けていると指摘されます。
3. 代替テキスト・alt属性の入力の仕方
一般的なウェブサイトであれば、画像の代替テキスト・alt属性は入力できるようになっているプラットフォームがほとんどです。
ここでは、WordPressのパターンとHTMLでalt属性を追加する方法を解説します。
3-1. WordPress
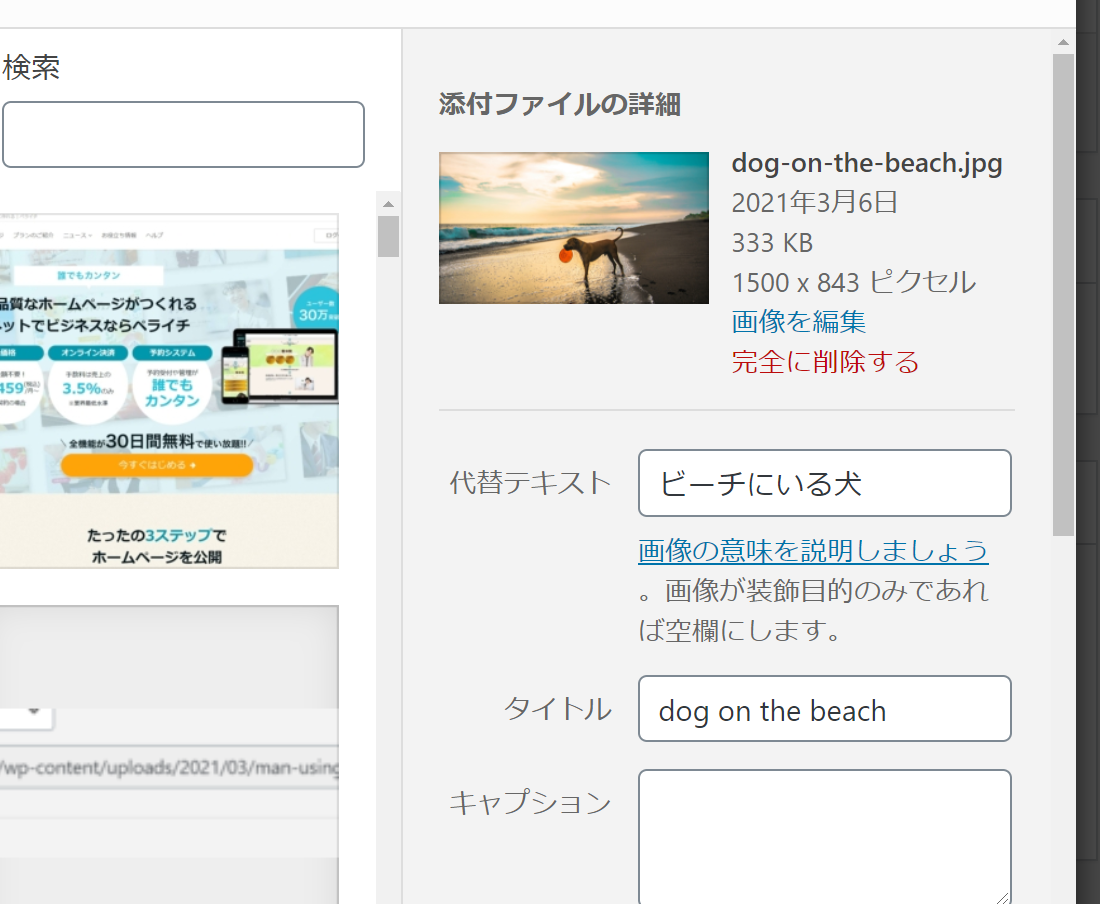
WordPressで代替テキスト・alt属性の入力の仕方は、記事内に画像を挿入するときに入力できます。
WordPressの場合、基本的にはこれで画像にalt属性を追加できます。
代替テキスト部分を空欄にしておくと、空の alt="" が挿入されます。
3-2. HTML
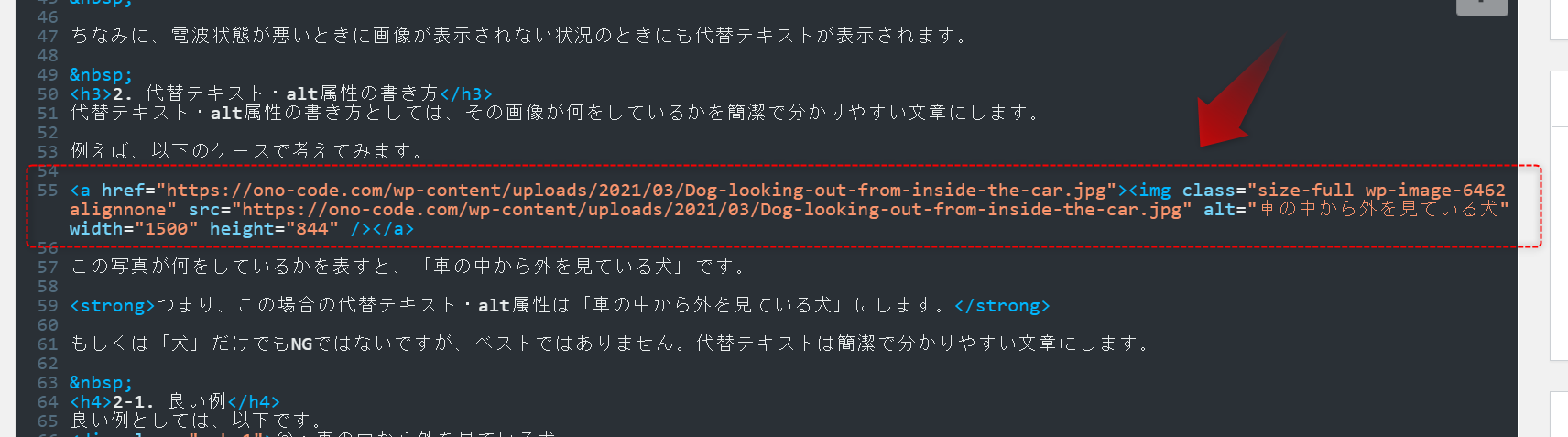
直接画像のHTMLにalt属性を書き込む場合は、以下のようにして「alt="車の中から外を見ている犬"」を追加で入力します。
<img src="https://ono-code.com/dog-looking-out-from-inside-the-car.jpg" alt="車の中から外を見ている犬" width="1500" height="844" />
↓WordPressの場合は、エディターをHTMLに切り替えれば画像のHTMLを見ることができます。
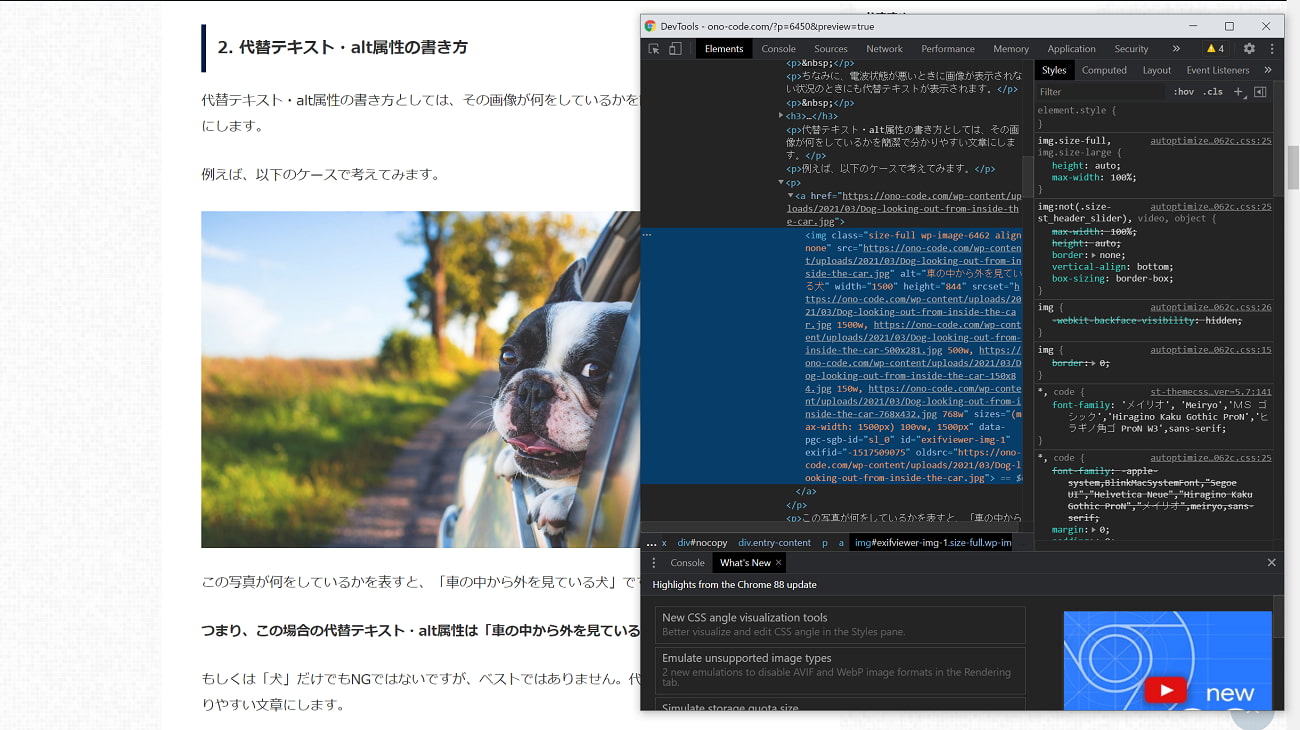
ブラウザ上で代替テキスト・alt属性を見る
インターネットで色々なウェブサイトを見ていると、他人のサイトが画像の代替テキスト・altタグをどのように入力しているのか気になることもあります。
そういったときは、デベロッパーツールを使って見ることができます。
Google Chrome、ファイヤーフォックスであればキーボードの「F12」を押して起動します。もしくは調べたい画像の上で右クリック→「検証」に進みます。
↓画像のソースコードを見るとalt属性を見ることができます。
画像の代替テキスト・alt属性を入力したらSEOで検索順位は上がるか
画像の代替テキスト・alt属性を入力すれば、検索順位が上がるのか気になる人もいると思います。
結論からすると、画像の代替テキスト・alt属性を入力しただけでは直接的に検索順位が上がる可能性は低いです。
ただし、全く効果が無いとも言い切れません。
例えば、別のサイトで自分と全く同じ記事が二つある場合、代替テキスト・alt属性がしっかり入力されている方が理論的には優先されると考えることができます。
従って、そういったケースの場合に別サイトよりもしっかり代替テキストを入力して記事が書いてあれば、検索順位は上に表示される可能性があります。
過去画像の代替テキスト
本記事をここまで読んだ方の中には、画像の代替テキスト・alt属性は基本的に入力するのが理想だと理解できたと思います。
そこで気になるのが、過去の記事で使っている画像の代替テキストが空欄の場合は、今から入れ直すかどうかです。
人によっては、全ての画像で空欄にしている場合もあると思います。
結論からすると、より質のいいサイトを目指すのであれば入力しておいた方がいいです。
何度も言いますが、通常の場合は画像の代替テキスト・alt属性は入力しておくことが理想です。簡単な話、入力しないより入力した方がSEO的には有利です。
記事数が多い場合は手間かもしれませんが、より上を目指すのであれば入力しておいた方がいいでしょう。
私も過去に代替テキストを空欄にしていたときがあり、片っ端から入れ直した経験もあります。
ちなみに、同じ画像を違う記事で何回も使った場合で、各記事で違うタイトルと代替テキストを使用しても大丈夫です。
画像が同じでも、その記事で入力しているタイトルと代替テキストが反映されるので、過去記事の代替テキストが変わってしまうことはありません。
アイキャッチ画像にも入れる
画像の代替テキスト・alt属性はアイキャッチ画像にも必ず入れるようにします。
理由としては、画像検索のときに表示される可能性があるからです。
つまりアイキャッチ画像にも、その記事での検索キーワードを含めた代替テキストを入力しておくことで、画像検索で有利になる確率が上がります。
写真を重視しているサイトの場合は、画像検索も多いので確実に設定しておいた方がいいです。
WordPressの場合は簡単で、アイキャッチ画像を設定するときに入力することができます。
代替テキスト・alt属性とタイトルの違い
※検索エンジンへ知らせる役割は一旦置いときます。
代替テキスト・alt属性は、その画像が表示されない場合に使用されます。
例えば、音声読み上げ機能を使用するときや、電波が悪く画像が表示されない場合などです、こういったシチュエーションの場合は画像の代替テキストの出番となります。
タイトルは、常に使用されます。
例えば画像の上にマウスのカーソルを合わせたときに、うっすらタイトルが表示されたり、画像検索で画像と合わせてタイトルが表示されたりします。
代替テキスト、タイトルに関する記事は別記事でも書いていますので、参考にしてください。
そんな感じで、代替テキスト・alt属性についてでした。
確実に設定しておくことで有利になります。
では。
おすすめ≫WordPress|おしゃれでSEOに強いおすすめの有料18テーマ【厳選】
おすすめ≫ペライチとは|無料可:ホームページ作成が簡単にできる【おすすめ】