おのです。
ワードプレスで、画像のタイトルと代替テキスト(alt)はどう入力すべきかについてです。
ワードプレスで画像を挿入するときに、毎回迷ってしまいますよね。
また、画像のタイトルと代替テキスト(alt)はSEOに影響があるのかどうか、知りたい人も多いと思います。
そこで本記事では、WordPressで画像のタイトルと代替テキストはどう入力すべきか書きました。
これでもう悩まなくてすみます。
WordPress|画像のタイトルと代替テキスト(alt)はどう入力すべき?
では早速ですが、
WordPressで画像のタイトルと代替テキストはどう入力すべきか解説していきます。
代替テキスト
代替テキストとは、スクリーンリーダーのようなサポート技術を使ってサイトを閲覧するユーザーや、画像を見ることができないユーザーへの補助になります。
それと同時に、検索エンジンにその画像がどういった画像なのかを伝える役割がります。また、代替テキストは画像リンクの場合アンカーテキストになります。
※代替テキスト=alt属性
結論からすると、画像のタイトルと代替テキスト(alt)は同じで問題ありません。
別でも大丈夫ですが、同じにしておくことで迷わずに済みます。
代替テキスト(alt)
基本的には、代替テキストを重要視して決定し、それを画像のタイトルにします。
そうすることで、タイトルと代替テキストが辻褄のあった説明にすることができます。
例えば、代替テキストが「海で遊んでいる犬」であれば、素直にタイトルも「海で遊んでいる犬」とする方がストレートで分かりやすいです。
しかし、代替テキストを「海で遊んでいる犬」とした場合に、タイトルを「家族で行った海」とすると、この時点で意味不明な説明になります。
これは人間でも検索エンジンでも同じです。
代替テキストの決め方
最も好ましい代替テキストの決め方は、その画像が何をしているかを簡潔な文章にします。
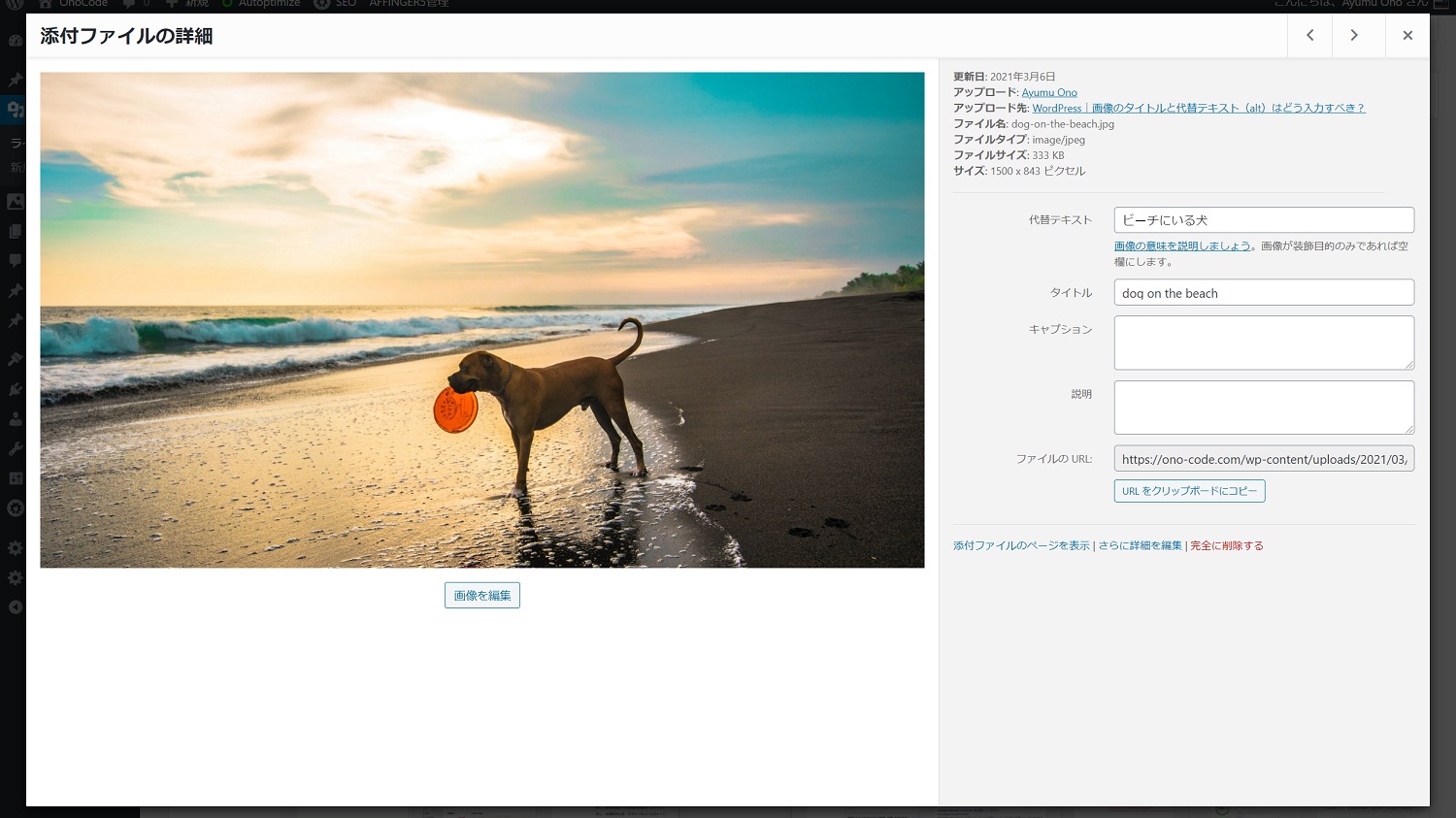
↓例えば以下の画像で考えてみましょう。
この場合、画像が何をしているかを表すと「ビーチにいる犬」「海にいる犬」などとなります。
それをそのまま代替テキストにすればいいだけです。なので、この場合の代替テキストは「ビーチにいる犬」となります。
そして、タイトルも同じで問題ありません。
NGな代替テキストの決め方は、キーワードを無理やり詰めたり過剰に長くすることです。
また、「犬」だけのような説明はNGではありませんがベストではありません。ベストなのは簡潔な文章です。
代替テキストをつけるときのポイントは、分かりやすく長すぎない文章にすることです。
その根拠として、Googleのドキュメントでも書かれています。
画像にわかりやすいファイル名を付け、alt 属性で説明を記述します。「alt」属性には、なんらかの理由で画像を表示できない場合の代替テキストを指定できます。
この属性を使用するのは、ユーザーがスクリーン リーダーのようなサポート技術を使ってサイトを閲覧する場合に、alt 属性の内容が画像についての情報を提供するためです。
もう1つの理由は、画像をリンクとして使用する場合、その画像の alt テキストが、テキストリンクのアンカー テキストと同様に扱われることです。ただし、テキストリンクで同じ目的を果たせる場合は、サイトのナビゲーションに画像を使いすぎることはおすすめしません。最後に、画像のファイル名と alt テキストを最適化すると、Google 画像検索のような画像検索プロジェクトが画像を適切に理解しやすくなります。
おすすめの方法
簡潔でわかりやすいファイル名と alt テキストを使用する
最適化の対象とするページの他の部分と同様に、ファイル名と alt テキストは短くてわかりやすいものにするのが最善です。
タイトル
画像のタイトルは、基本的に検索結果やサイト内であまり表示されることはありませんが、場合によっては画像検索で表示される可能性があります。
Googleは画像のタイトル、代替テキストなどを利用して画像を可能な限り分析しようとします。
従って、画像のタイトルは必ず入力することをおすすめします。
厳密に言うと、代替テキストとタイトルを同じにしないといけない決まりはありません。
例えば写真家のウェブサイトに掲載する画像であれば、以下のように設定しても問題ありません。
- タイトル:あじさい
- 代替テキスト:雨に濡れて美しいあじさいの様子
このようなタイトルと代替テキストの付け方もベストプラクティスだと言えます。
分かりやすく言えば、写真の作品タイトルとその説明のような形式です。基本的にこのような形式でも問題ありません。
ただし、上記のような形式の場合だと考えるが若干メンドクサイです。また、ヘタするとタイトルと代替テキストが辻褄の合っていない説明になってしまう可能性もあります。
そういった面から考えれば、タイトルと代替テキストは同じにしておく方が簡単で無難です。
ちなみによく画像のタイトルは「SEOには関係ない」「入れなくても問題ない」などと言っている記事もありますが、私はそうは思いません。
確かに入力したところで検索順位が急激に上がる見込みは少ないですが、SEO効果が全く無いとは言いきれません。
例えば、全く同じ二記事があるとすれば、代替テキストやタイトルがしっかり使われている方がユーザービリティが高いので優先されると考えることができます。
また、そもそもGoogleのドキュメントには「書け」と記載してあるので、自分自身の感覚どうこうではなくGoogleの言う通りに入力しておくことが理想です。
画像に関するコンテキストを追加すると、利便性が増すため、より良質なトラフィックをサイトに呼び込むことにつながります。また画像やサイトを Google 画像検索用に最適化することで、ユーザーは目的のコンテンツを見つけやすくなります。Google 画像検索の検索結果にコンテンツが表示される可能性を高めるには、Google のガイドラインに沿って対応してください。
空欄はNG
最も良くないのはタイトルと代替テキストを空欄にしておくことです。
特に代替テキスト(alt)はGoogleでも重要視していることから、空欄にしておくことは絶対に避けましょう。
単純な話で、画像の代替テキストを空欄にしておくと、その画像が何なのかを伝えることができません。
例えば、旅行の記事の流れで「犬と遊んでいる様子」の画像があれば、検索エンジンは自然な流れで画像を使って説明していると判断できます。
しかし、代替テキストが無い場合はその部分がいわゆる謎の状態になるわけです。
そういったこともあり、画像に関する情報は必ず入力しましょう。ちなみに、代替テキストとタイトルは英語でも問題ありません。
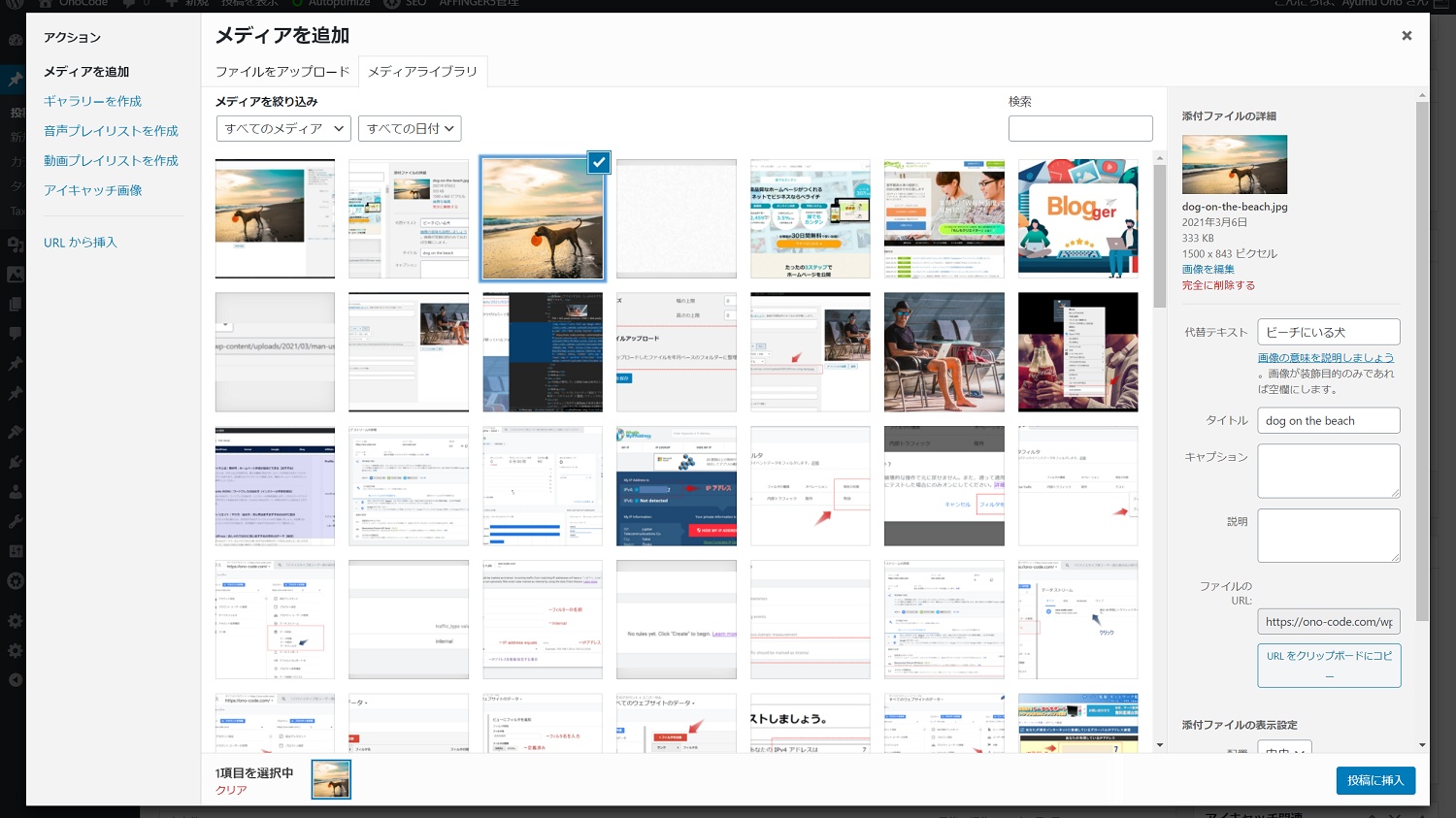
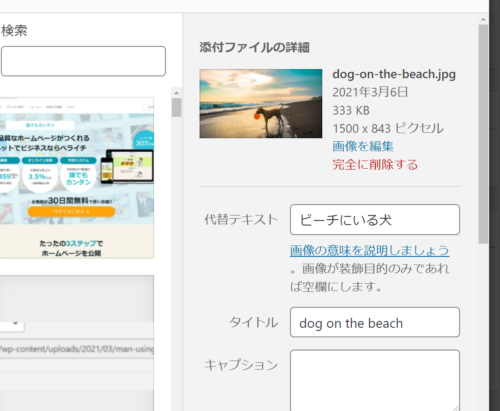
タイトルと代替テキストの入力
一応書いておくと、ワードプレスでタイトルと代替テキストを入力するのは記事内に画像を挿入するときです。
ちなみに、ワードプレスでは同じ画像を別記事に挿入してタイトルと代替テキストを変更しても、各記事単位で反映されますので問題ありません。
他の記事と同じ画像を使ったとしても、前の記事で使ったタイトルと代替テキストが変わることはありません。つまり同じ画像を何回使っても大丈夫です。
代替テキストとタイトルの違い
代替テキストは、その画像が見えなかったり、読み込まれなかったりする場合のときだけ使用されます。
例えば音声読み上げ機能を使用しているときや、電波が悪く画像が表示されないときなどに代替テキストが使用されます。
タイトルは、画像の上にマウスでカーソルを合わせたときなどに表示されるものです。
また、Googleの画像検索などでも画像と同時にタイトルが表示されることもあります。
まとめると、画像のタイトルと代替テキストは適切であれば同じで大丈夫です。
私もほとんどのケースではそうしています。
あわせて読みたい
そんな感じで、ワードプレスで画像のタイトルと代替テキストについてでした。
これで次回からは完璧です。
では。
おすすめ≫WordPress|初心者にもおすすめの有料11テーマ【鉄板】
おすすめ≫ペライチとは|無料可:ホームページ作成が簡単にできる【おすすめ】