おのです。
Shopifyで作ったサイトを、Google Analyticsに登録して紐付ける設定です。
最近Shopifyでサイトを始めた人、運営している人の中には、Google Analyticsの登録や連携方法について知りたい人も多いと思います。
そこで本記事では、新規でGoogle Analyticsに登録して紐付ける方法について書きました。
確実にアクセス解析をしたい人は、まずここから始めましょう。
Shopify|Google Analyticsに登録して紐付ける設定
では早速ですが、
Shopifyで作ったサイトを、Google Analyticsに登録して紐付ける設定について、解説していきます。
ShopifyとGoogle Analyticsを紐付け
- アナリティクスにショップを登録
- アナリティクスとShopifyを紐付ける
- eコマースの設定
こういった手順で進めていきます。
また、まず前提としてGoogle AnalyticsもしくはGoogleのアカウントが必要なので、持っていない人は、Google Analyticsのアカウントを事前に作成します。
手順は簡単なので、最初に作っておいてください。
では以下で早速始めていきましょう。
1. アナリティクスにショップを登録
まず始めに、アナリティクスにShopifyで作ったサイトを登録します。
ここでは7ステップで完了します。
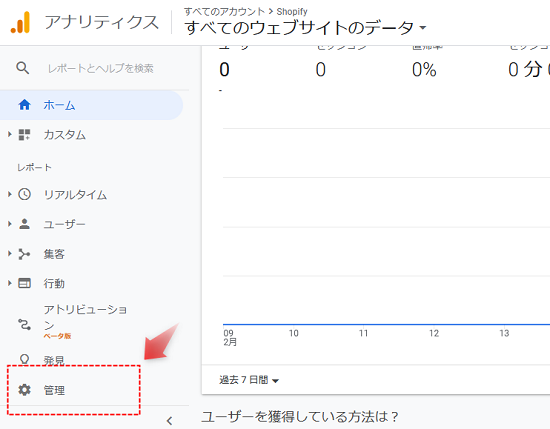
↓アナリティクスにログインしたら、画面左下の「管理」に進みます。
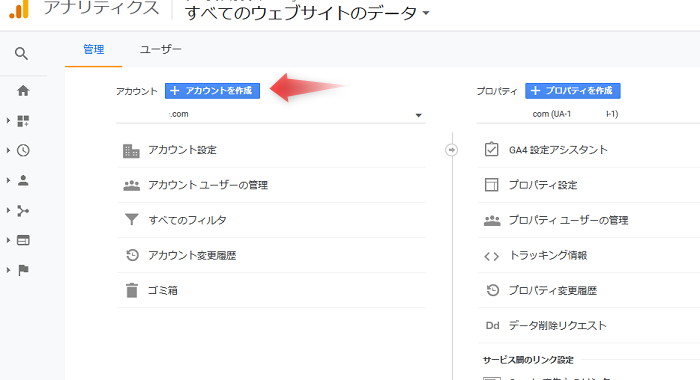
↓「アカウントを作成」に進みます。
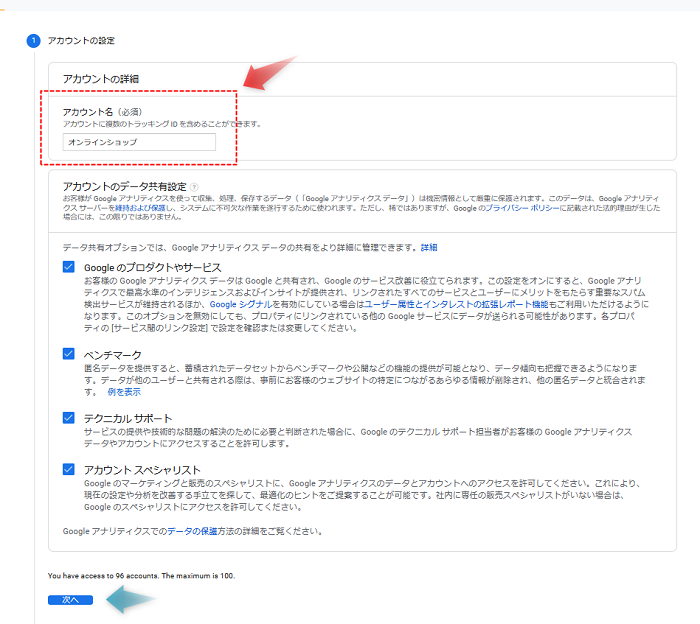
↓アカウント設定になるので、入力します。
ここでは、まず「アカウント名」を入力します。基本的には何でも大丈夫なので、ショップ名など分かりやすい名前にしておきましょう。
その下、チェックはデフォルトで入っていますので、そのままでOKです。
「次へ」に進みます。
↓プロパティの設定になるので、入力します。
プロパティ名は何でも大丈夫なので、分かりやすいのを入れておきましょう。そこまで重要ではありません。アカウント名と同じでもOKです。
タイムゾーン、通貨は日本に変更します。
※「詳細オプションを表示」を選択します。「次へ」に進まないようにしてください。
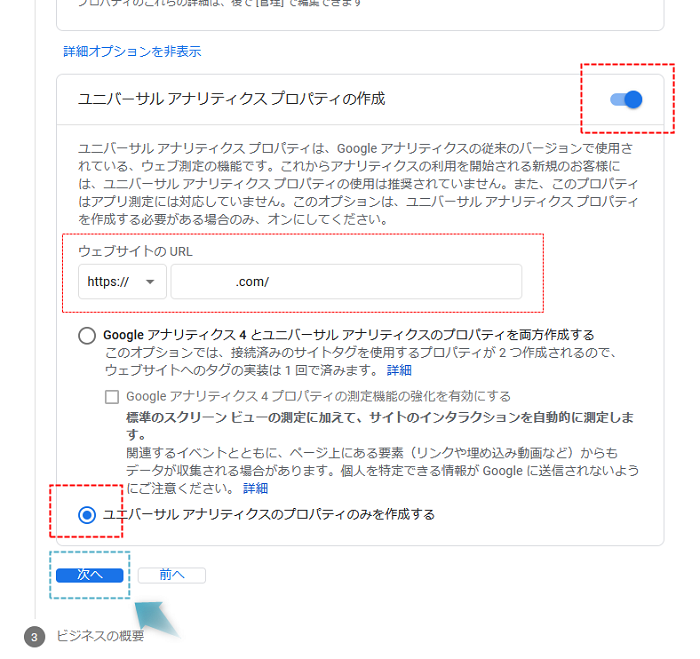
↓ユニバーサルアナリティクス プロパティ作成になりますので、横のバー型のスイッチをオンにして、内容を入力します。
ウェブサイトのURLは、自分のshopifyのURLを入力します。
その下、「ユニバーサルアナリティクスのプロパティのみを作成する」をクリックします。(重要)
「次へ」に進みます。
メモ
shopifyでは最新のアナリティクス(GA4)ではなく、従来のユニバーサルアナリティクス(UA)を使います。
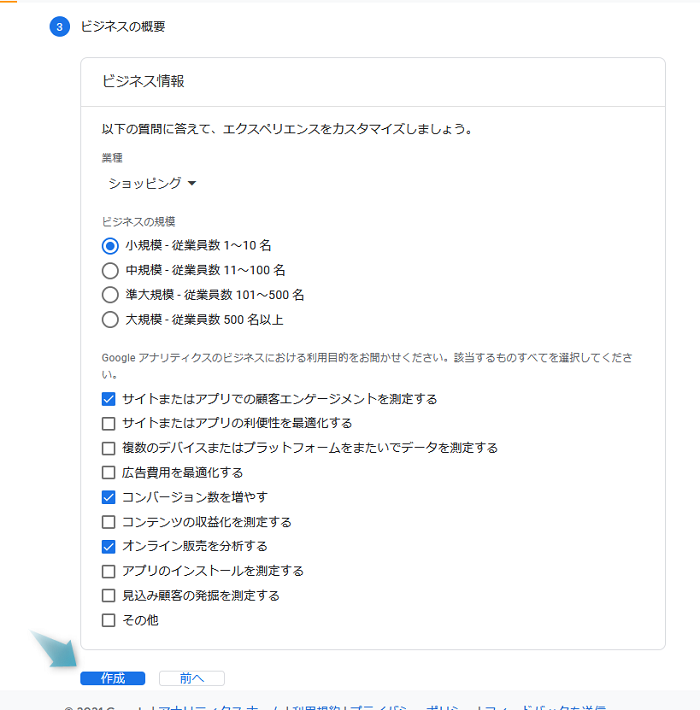
↓ビジネス情報の入力をします。ざっくりで大丈夫です。
入力したら、「作成」をクリックします。
↓規約に同意します。
同意すると、完了です。
↓トラッキングIDが書かれているページが表示されます。
画面上部に書かれている「トラッキングID」を使います。
トラッキングIDは、UAから始まる英数字で、UAを含めた全部です。
これをコピーしてshopiy側に書き込んで紐付けます。
2. アナリティクスとShopifyを紐付ける
続いて、上記で取得したトラッキングIDをShopifyに書き込みます。
↓shopify側で、アナリティクスのコードを書き込めるようになっている場合がほとんどなので、そこにトラッキングIDを書き込みます。
トラッキングIDを書き込んだ後は、保存します。
ここにトラッキングIDを書いておけば、Googleが自動的にデータ解析を始めてくれます。
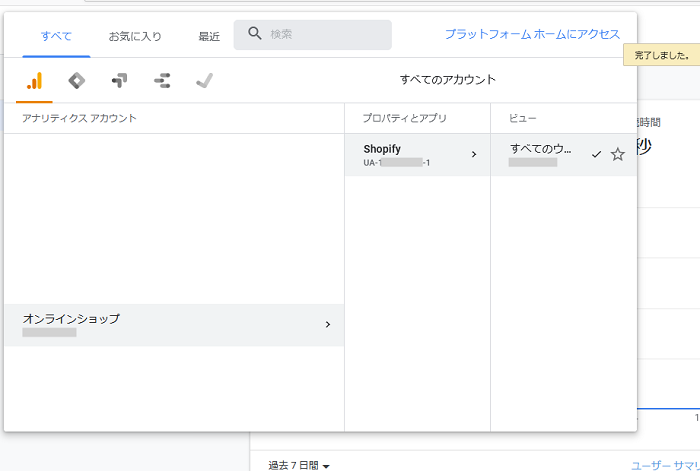
↓アナリティクストップに戻ると、先ほど作成したアカウントとプロパティが追加されているのを確認できます。
以上、ここまででアナリティクスとshopifyを紐付けることができました。
二日後くらいからデータが収集され始めます。
eコマースの設定
続いて、eコマースの設定をしていきます。
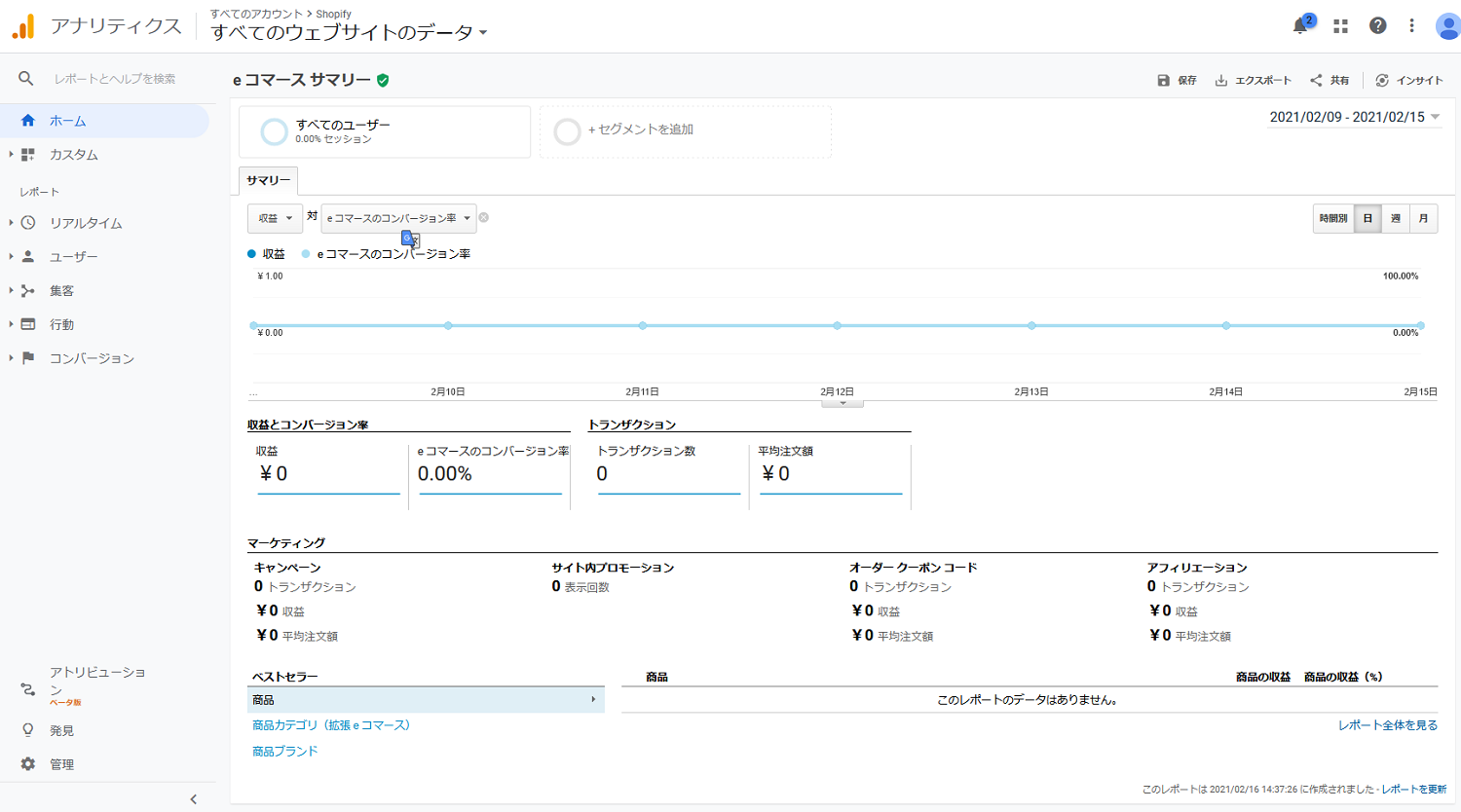
eコマース レポートでは、ユーザーのサイト内での購入行動を分析できます。商品やトランザクションに関する情報、平均注文額、e コマースのコンバージョン率、購入まで期間などのデータが表示されます。
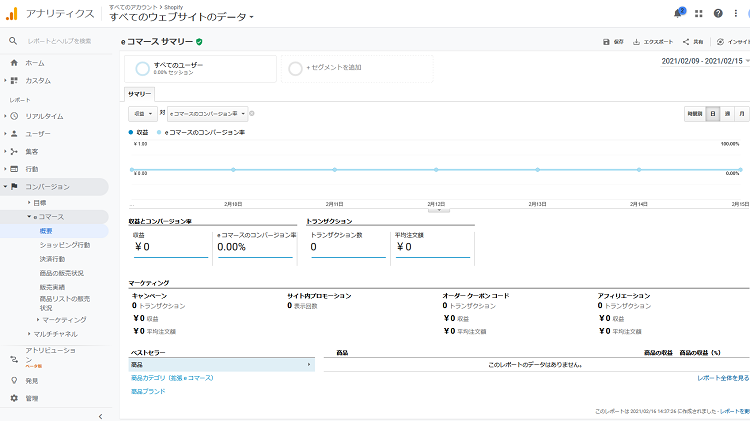
↓ちなみに、eコマースのアナリティクスレポートではこのようなページを見ることができます。
設定方法は以下です。
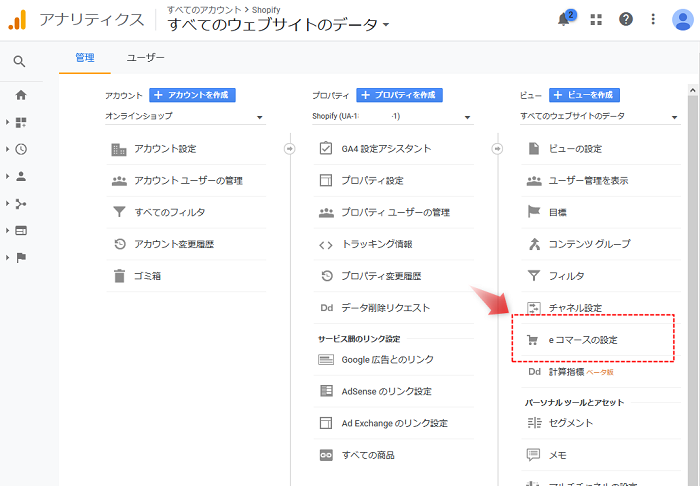
↓アナリティクストップから、左下の管理に進みます。
↓ビュー列で、「eコマースの設定」に進みます。
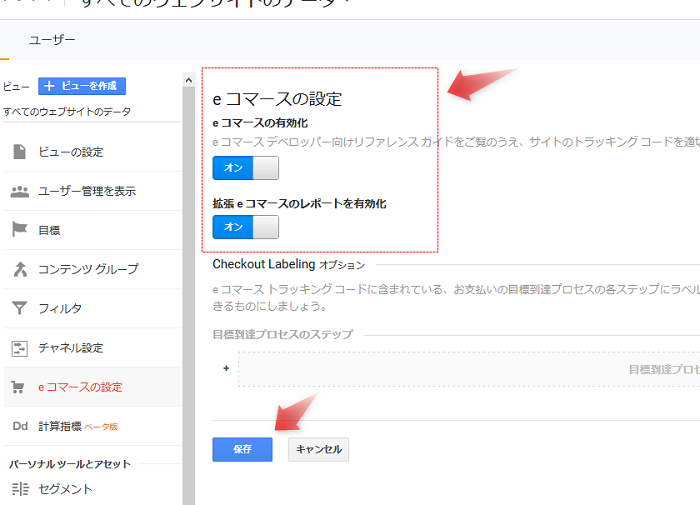
↓スイッチが出てきますので、「eコマースの有効化」「拡張eコマースのレポートを有効化」をオンにします。
オンにしたら保存します。
これでeコマースの分析を使えるようになります。
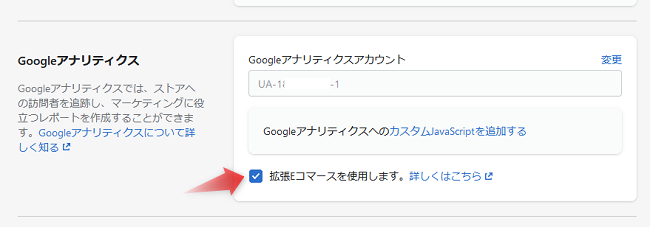
↓拡張eコマースは、予めshopify側でオンにしておいてください。
以上、これでeコマース設定は完了です。
ユーザーが増えればデータが蓄積されていきます。
あわせて読みたい
Shopifyの記事一覧
そんな感じで、Shopifyで作ったサイトをGoogle Analyticsに登録して紐付ける方法でした。
ショッピングサイトではアクセス解析はとても重要なので、しっかり設定しておきましょう。
では。
おすすめ≫WordPress|おしゃれでSEOに強いおすすめの有料18テーマ【厳選】
おすすめ≫アフィリエイト|やり方・始め方:初心者はまずおすすめのASPに登録