おのです。
WordPressの記事投稿画面で、タイトルの文字数をプラグインは使わずに表示させる方法です。
WordPressのテーマの中には、記事投稿画面でタイトルの文字数が今何文字なのか表示されないテーマも多くあります。
そこで本記事では、プラグイン不要でタイトルの文字数を表示させる方法について書きました。
簡単にタイトル文字数を表示させたい人は、参考にしてください。
WordPress|タイトルの文字数をプラグイン不要で表示させる
では早速ですが、WordPressの記事投稿画面でタイトルの文字数をプラグインは使わずに表示させる方法について解説します。
最初に結論からすると、以下のコードを「functions.php」に書き込みます。
//Wordpress投稿画面のタイトル文字数をカウントする
function count_title_characters() {?>
<script type="text/javascript">
jQuery(document).ready(function($){
//全角を1、半角を0.5として数える
function count_zen_han_characters(str) {
len = 0;
str = escape(str);
for (i=0;i<str.length;i++,len++) {
if (str.charAt(i) == "%") {
if (str.charAt(++i) == "u") {
i += 3;
len++;
}
i++;
}
}
return len / 2;
}
//in_selの文字数をカウントしてout_selに出力する
function count_characters(in_sel, out_sel) {
$(out_sel).html( count_zen_han_characters($(in_sel).val()) );
}
//ページ表示に表示エリアを出力
$('#titlewrap').after('<div style="position:absolute;top:-24px;right:0;color:#666;background-color:#f7f7f7;padding:1px 2px;border-radius:5px;border:1px solid #ccc;">文字数<span class="wp-title-count" style="margin-left:5px;">0</span></div>');
//ページ表示時に数える
count_characters('#title', '.wp-title-count');
//入力フォーム変更時に数える
$('#title').bind("keydown keyup keypress change",function(){
count_characters('#title', '.wp-title-count');
});
});
</script><?php
}
add_action( 'admin_head-post-new.php', 'count_title_characters' );
add_action( 'admin_head-post.php', 'count_title_characters' );
手順としては、このコードをコピーして貼り付けるだけなので、とても簡単です。
コードを書き込む場所
コードを書き込む場所は、管理画面左側メニューで「外観」→「テーマエディター」→右側「テーマのための関数(functions.php)」の中に書き込みます。
上記画像の緑枠内です。他に元から書いてある供述がある場合は、スペースを空けて下に書込みます。
書き込んだら、「ファイルを更新」に進みます。
↓問題なければ、成功の通知が出ます。
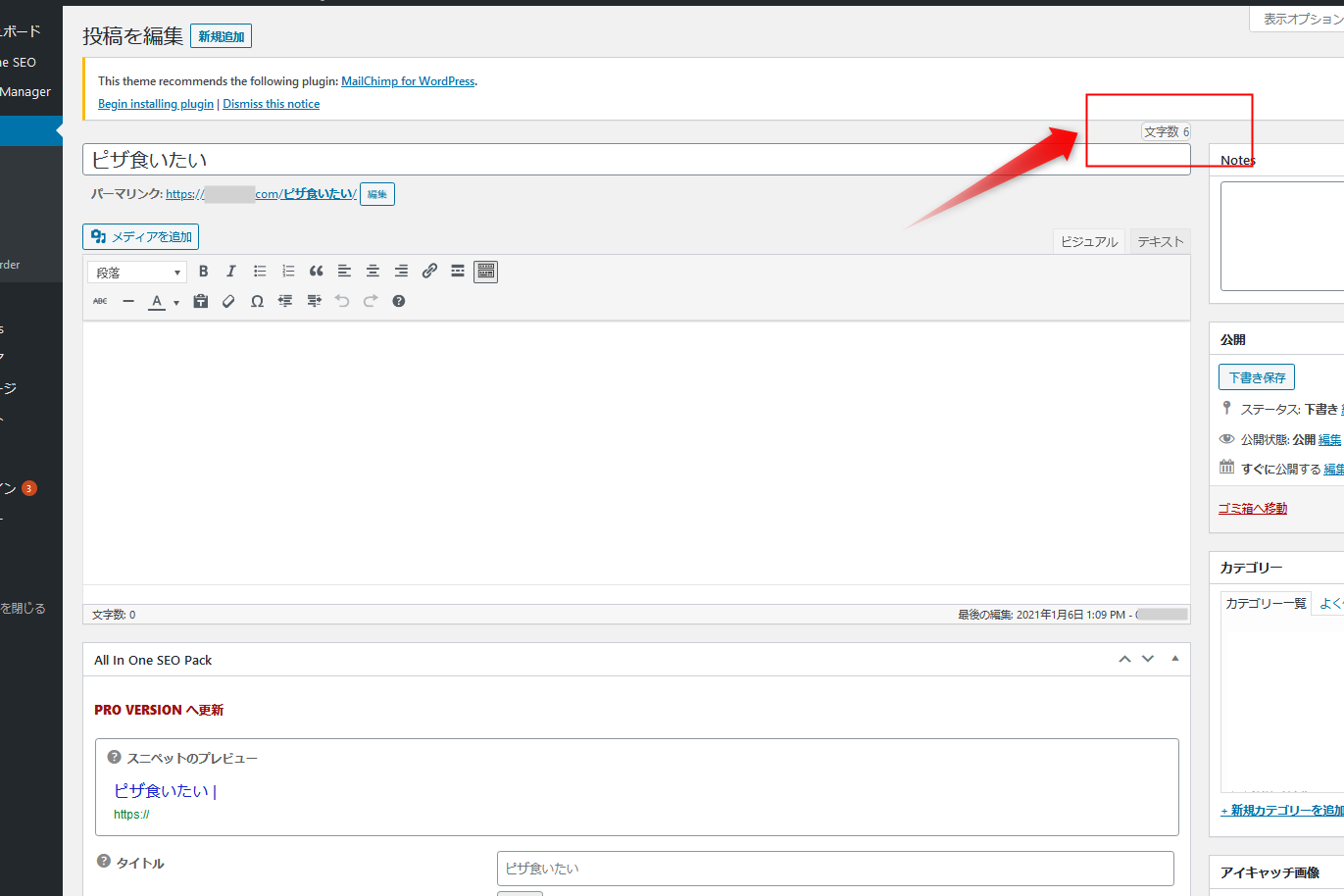
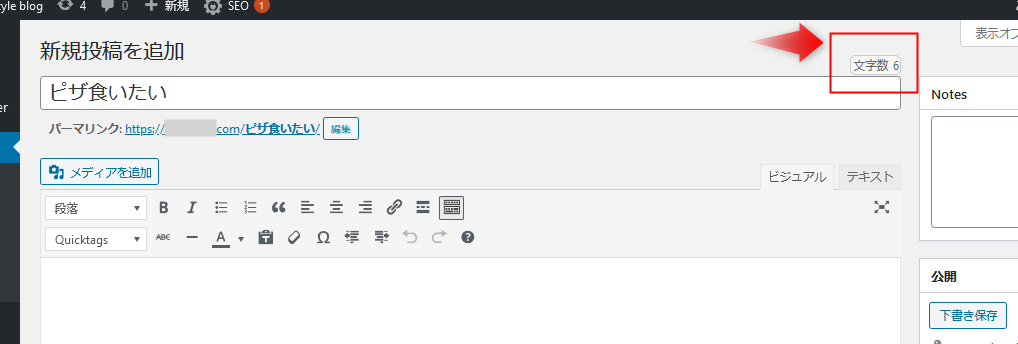
↓記事作成画面で確認すると、このようにタイトルの文字数が表示されています。
最適なタイトル文字数
最適なタイトルの文字数については、結論からすると決まりはありません。
Googleによれば、文字数に決まりはなく、例えば以下の点などが重要視されます。(一部抜粋)
- 具体的でわかりやすいページタイトルを付ける。
- キーワードを詰め込んだようなタイトルは避ける。
- 同じタイトルや定型文を使用したタイトルは避ける。
特に重視すべき点は、長すぎず具体的で分かりやすいタイトルです。シンプルで分かりやすいタイトルは、検索ユーザーにも分かりやすいです。
長めのタイトルになる場合においても、キーワードは前半の28文字以内に入れるようにするといいです。
理由としては、Googleは前半に入っているキーワードを重視しやすい傾向なのと、検索ユーザーもキーワードに合致した記事だと認識しやすいからです。
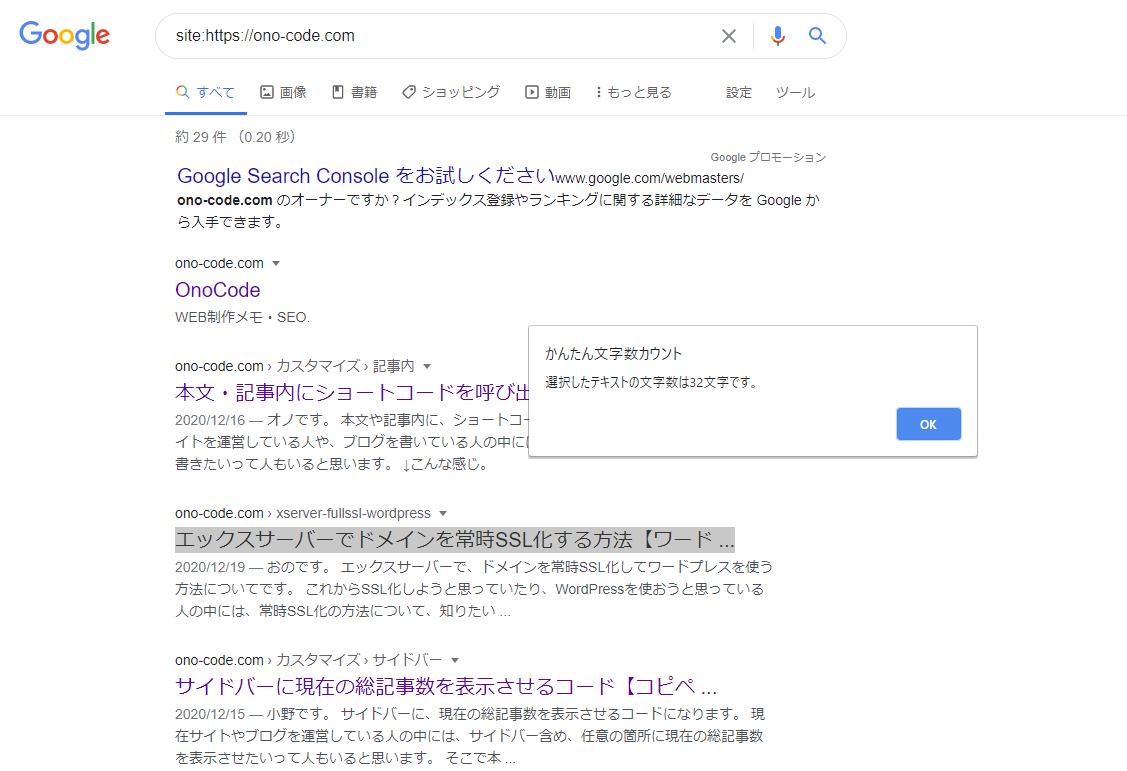
↓例えば、検索画面ではこのように表示されますが、キーワードが表示されていると、なんの記事なのかが分かりやすいです。
また、パソコンだと検索画面に表示されるのは32文字程度です。
↓モバイルだと35文字程度は表示されます。
こんな感じで、キーワードはなるべく前半に入れることで、検索ユーザーにとっても、SEO的にも効果的です。
後半の埋もれる部分に入れると、検索エンジンは認知していますが、ユーザーからは見えないので不便です。
あわせて読みたい
- WordPressの記事一覧
- 本文・記事内にショートコードを呼び出さずに書く方法
- WordPress|現在の総記事数(投稿数)を表示させるコード
- Font Awesome|最も基本的な使い方と導入方法【WordPress】
- WordPress|記事一覧にメモを表示するプラグイン【Simple Post Notes】
そんな感じで、WordPressの記事投稿画面で、タイトルの文字数をプラグインは使わずに表示させる方法でした。
これで更に快適にWordPressが使えます。
では。
おすすめ≫WordPress|おしゃれでSEOに強いおすすめの有料18テーマ【厳選】
おすすめ≫アフィリエイト|やり方・始め方:初心者はまずおすすめのASPに登録