おのです。
WordPressテーマで、AFFINGER5・STINGER PROシリーズのページネーションを増やす方法です。
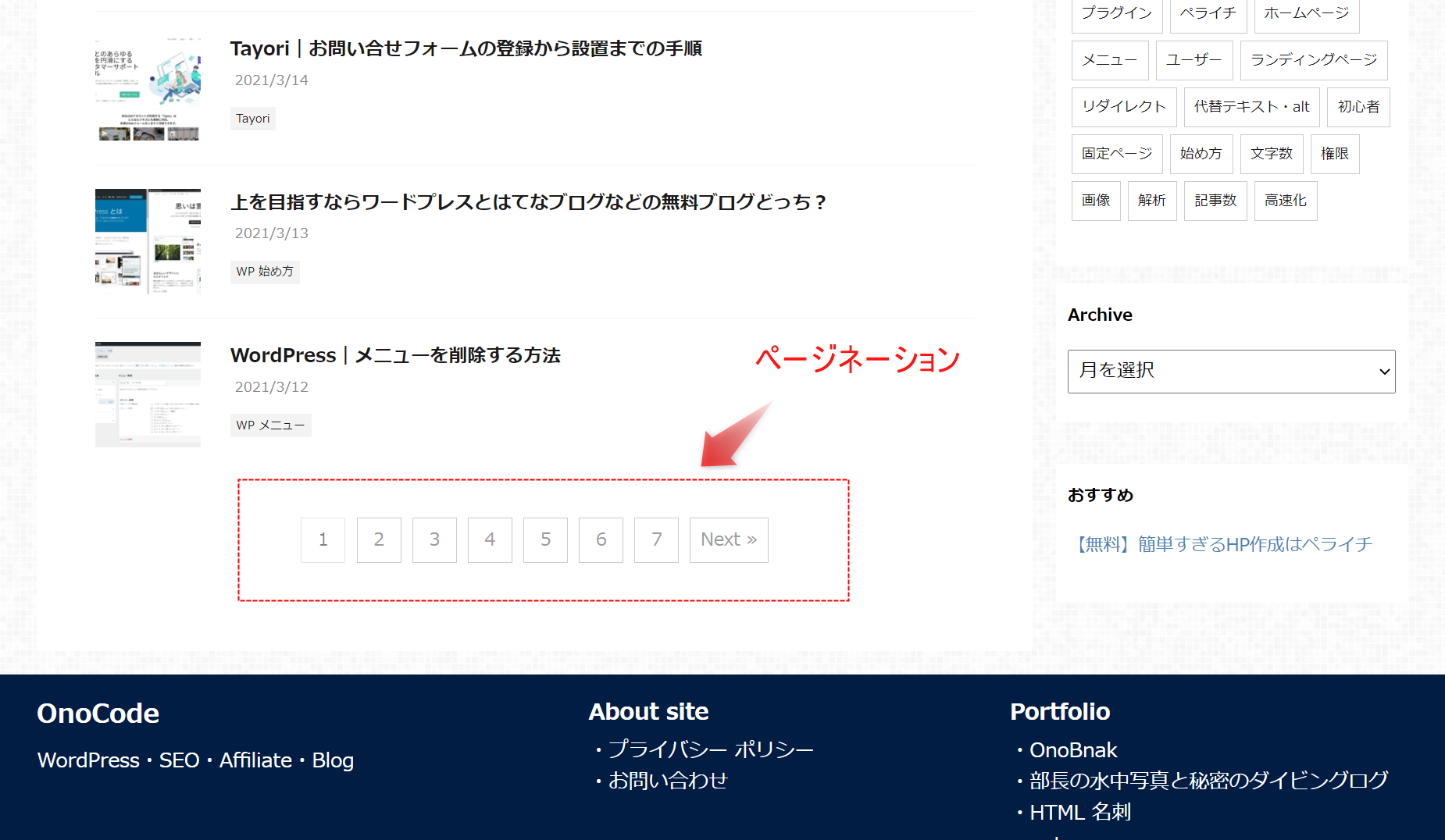
ページネーションは、投稿インデックス一覧の最下部に表示されているページ数の表示です。
デフォルトだと「3」のあとは「...」で省略されてしまうので、ページを順番にめくりたい場合は不便です。
そこで今回は、ページネーションをデフォルトより多く表示させる方法について解説します。
AFFINGER5|記事一覧下のページネーションを増やす方法
AFFINGER5・STINGER PROでページネーションの表示数を増やす方法は、
親テーマの「st-pagenavi-php」で行います。
- 該当箇所を見つける
- コードを追加する
基本的にはコードを2行追加するだけなので、そこまで難しい作業ではありませんが、念のためバックアップを取ったり前後のコードをメモ帳にコピーしたりしておきましょう。
ちなみに、調べてないので確実なことは言えませんが、おそらくAFINGER・STINGERシリーズはほぼ共通だと思います。私はAFFINGER5ですが、EXやSTINGERの人も一応チェックしてみてください。
↓ちなみに、前提としてページネーションはこの部分です。
1. 該当箇所を見つける
まずはコードを書き込む該当を見つけます。
管理画左側メニューで「外観」→「テーマエディター」に進みます。
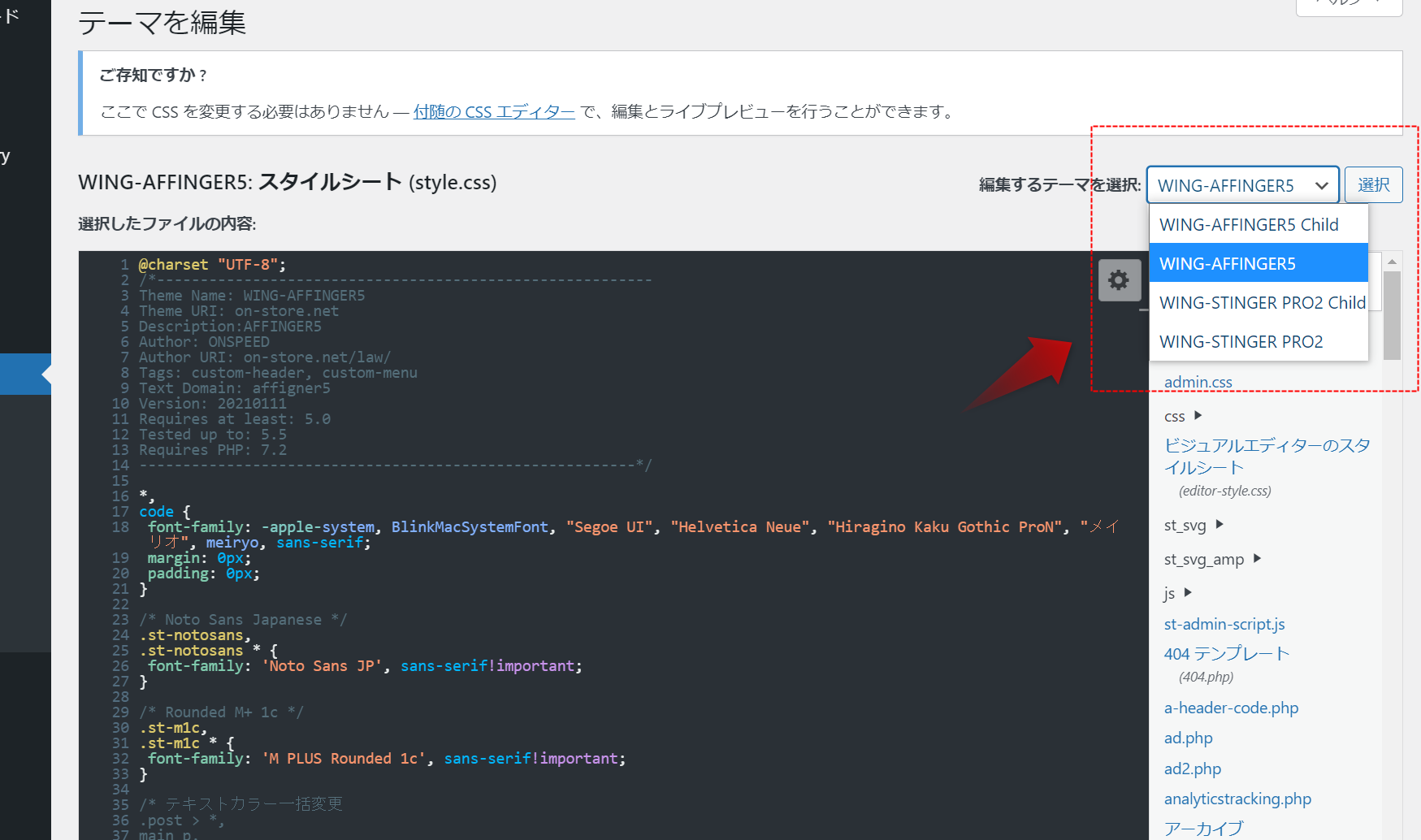
↓「編集するテーマを選択」で親テーマを選択してください。「選択」をクリックしないと切替わりませんので、親テーマを選択したらクリックしてください。
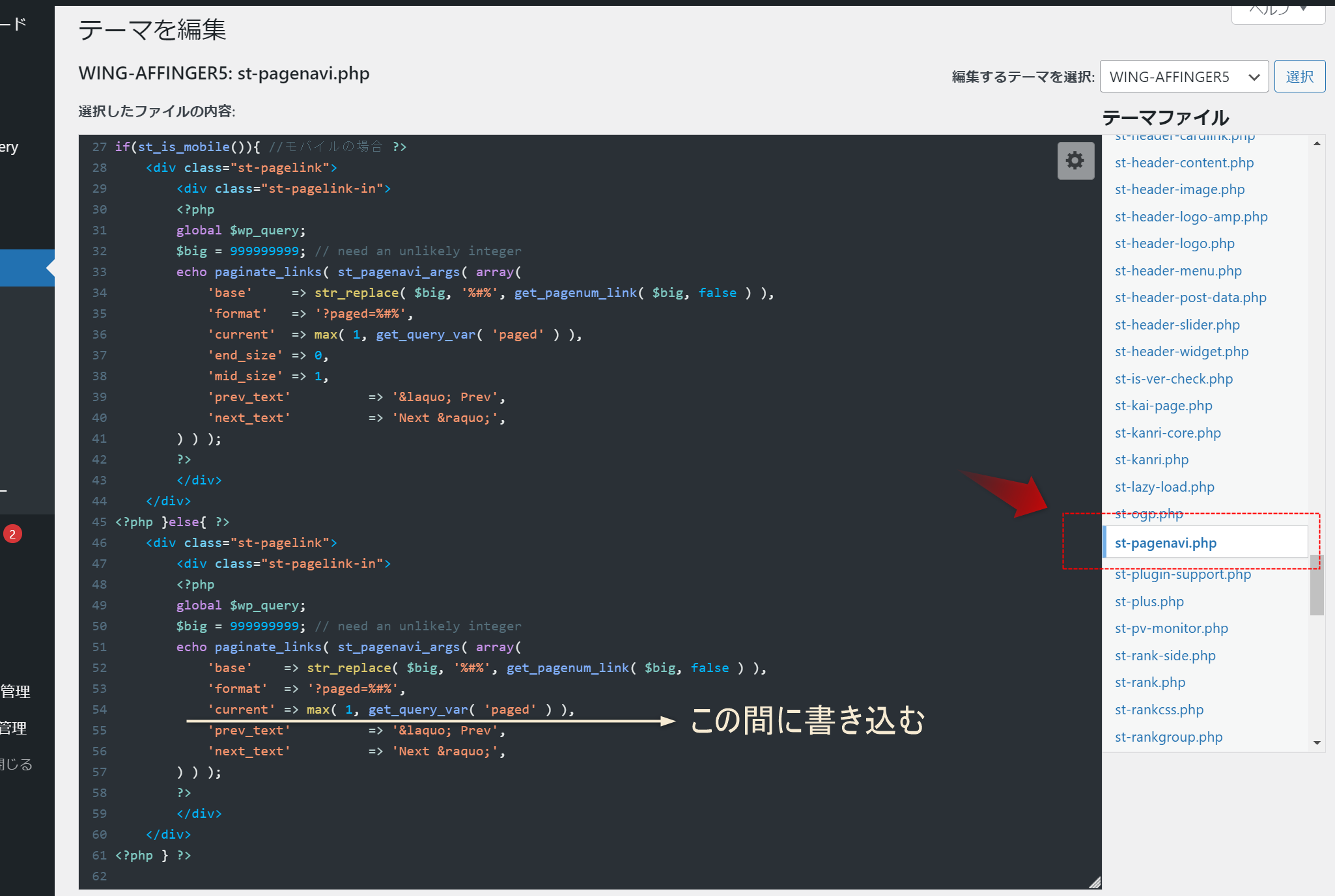
↓右側にテーマファイルが出てくるので「st-pagenavi-php」を選択します。
54と55の間にコードを追加します。'current'と'prev text'の間に入る形にします。※テーマによって何行目か変わる可能性もあります。
2. コードを追加する
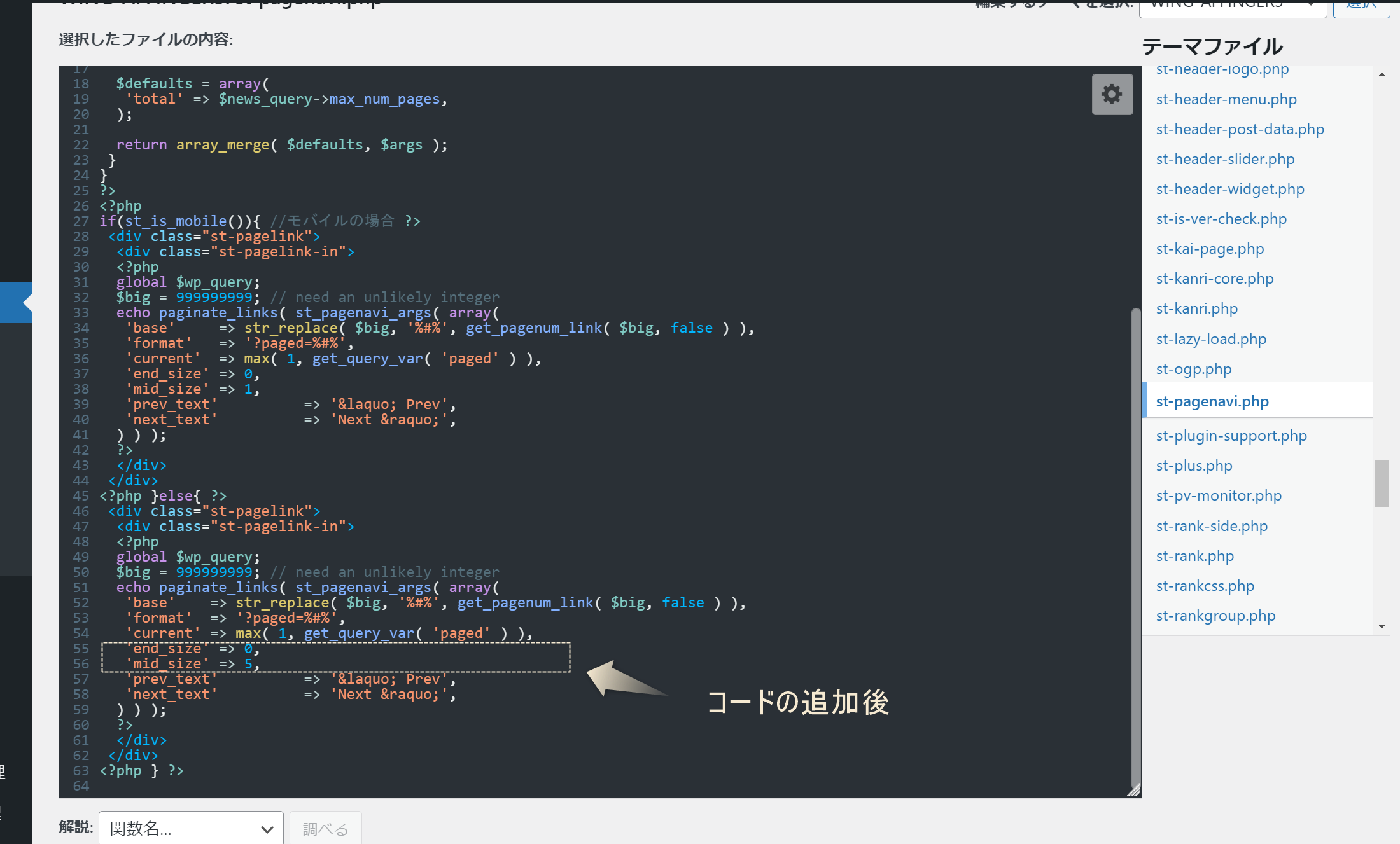
↓55行目、56行目に以下のコードを追加します。'current'と'prev text'の間に入る形にします。
/*記事一覧下のページネーションを増やす https://ono-code.com*/
'end_size' => 0,
'mid_size' => 5,
↓コード追加後の上下は以下のような形になります。
/*コード追加後*/
'base' => str_replace( $big, '%#%', get_pagenum_link( $big, false ) ),
'format' => '?paged=%#%',
'current' => max( 1, get_query_var( 'paged' ) ),
'end_size' => 0,
'mid_size' => 5,
'prev_text' => '« Prev',
'next_text' => 'Next »',
※37~38行目にも同じコードが書いてありますが、モバイルの設定となります。モバイルのページネーションも変更したい場合は、モバイルの数字を変更してください。
コードの説明
'end_size' =>0,は、ページネーションの最初と最後の両端にいくつ表示するかです。数字の部分だけを変更してください。1~3が無難です。
'mid_size' =>5,は、現在選択しているページの前後に表示させる数を変えることができます。デフォルトが1なので、通常はカラム幅に合わせて1~5の間で選ぶといいでしょう。
コードを書き込んだら保存をすれば完了です。
デフォルトより多く表示されるようになるので、使いやすくなります。
※将来的に何か不具合が起きたときは、追加で書き込んだコードを削除すれば元に戻ります。
ちなみに、Googleのページネーションは10まで表示されるようになっていて、10以降は一つずつ増えていきます。
おすすめ≫ペライチとは|無料可:ホームページ作成が簡単にできる【おすすめ】
おすすめ≫WordPress|おしゃれでSEOに強いおすすめの有料18テーマ【厳選】
あわせて読みたい
- AFFINGER・STINGERの記事一覧
- AFFINGER・STINGER|フッターコピーライトをプラグインなしで削除する
- AFFINGER5|投稿記事一覧は投稿日、各記事には投稿日と更新日を表示させる方法
- AFFINGER・STINGER PRO|タグクラウドの文字に飾りをつけるCSS