おのです。
Bingのウェブマスターツールで、サイトの登録方法と所有権確認の方法です。
これからBingのウェブマスターツールを使おうと思っている人の中には、サイトの登録方法と所有権確認して紐付ける方法を知りたい人も多いと思います。
また、所有権が確認できなくて困っている人もいると思います。
そこで本記事では、Bingのウェブマスターツールで、サイトの登録方法と所有権確認の方法について書きました。
確実に登録したい人は、参考にしてください。
Bing|ウェブマスターツールでサイトの登録方法と所有権確認【手動】
では早速ですが、Bingのウェブマスターツールで、サイトの登録と所有権確認の方法について解説していきます。
最初に、全体的な手順は以下の通りです。
手順
- サイトの追加
- 自分のサイトを手動で追加
- Bingウェブマスターツールとサイトを紐付ける
基本的にはそこまで難しくありませんので、本記事を見ながら確実に進めてください。
唯一分かりにくい箇所は、Bingウェブマスターツールとサイトの紐付けだと思いますが、しっかり説明していきます。
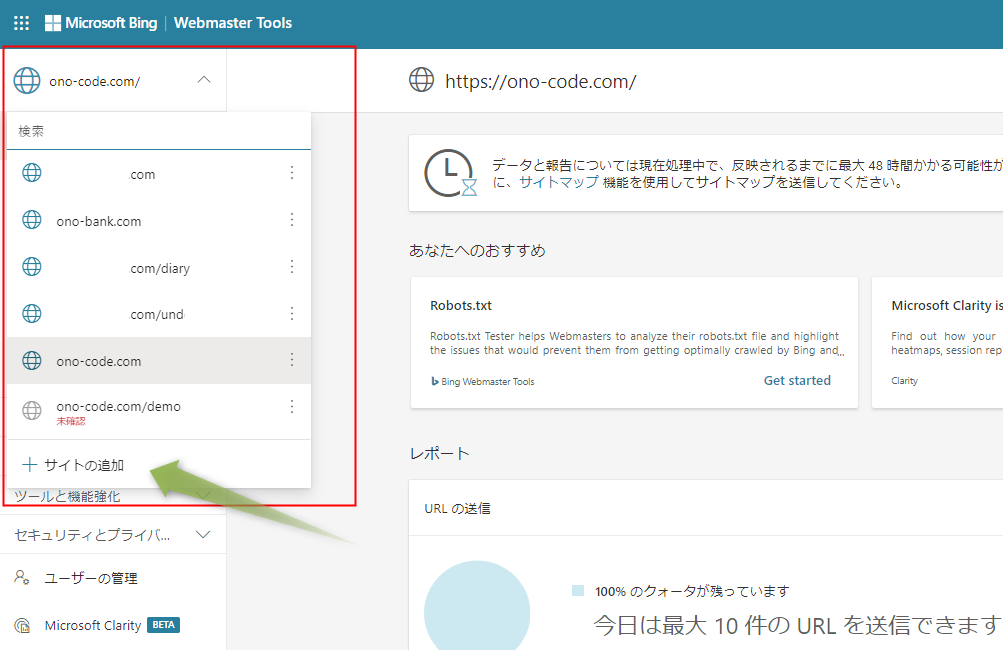
1. サイトの追加
まずBingウェブマスターツールにログインします。
↓左上でサイト一覧の最下部の「サイトの追加」に進みます。
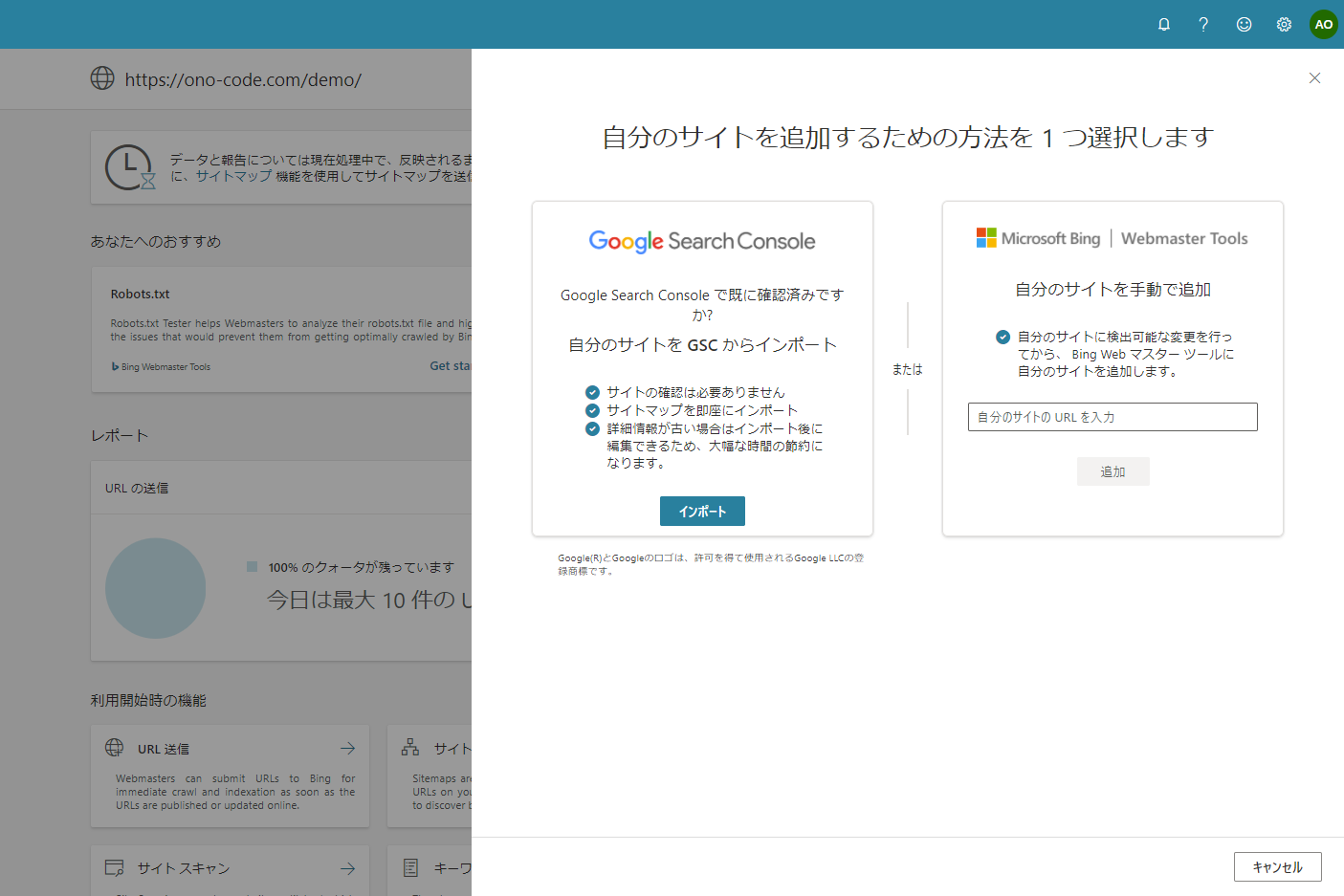
2. 自分のサイトを手動で追加
自分のサイトを追加する方法の選択画面になります。
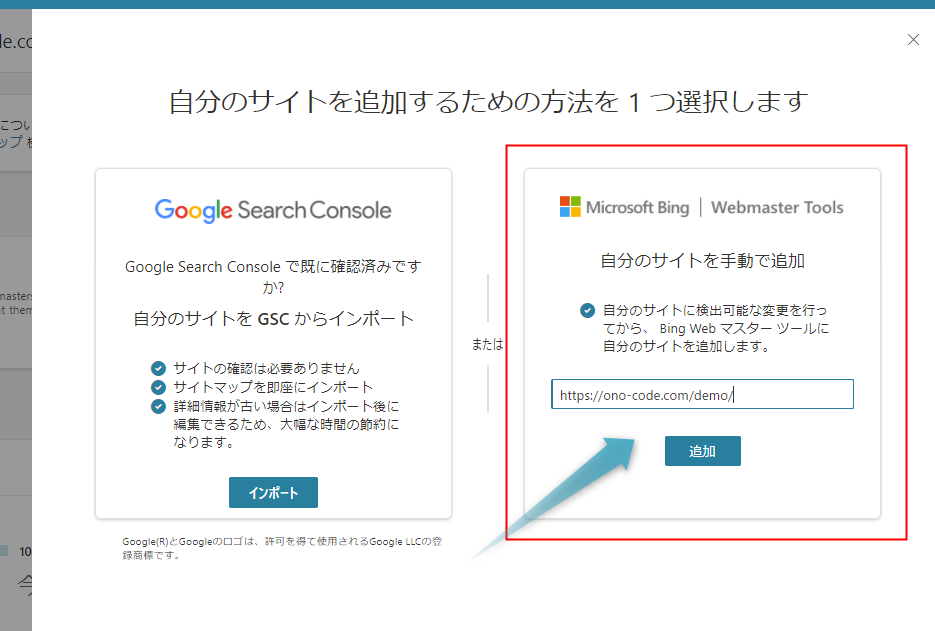
↓「自分のサイトを手動で追加」を選択して、追加するサイトを入力します。
※今回はデモで、サブディレクトリ(/demo)で作ったサイトを登録しています。
入力したら「追加」を押します。
3. Bingウェブマスターツールとサイトを紐付ける
次は、Bingウェブマスターツールとサイトを紐付けていきます。
全体感としては、Bingウェブマスターツールから発行されるコードを、自分のサイトに書き込んで紐付けて所有権確認をします。
所有権の確認方法
- XMLファイル
- HTMLメタタグ
- CNAME レコードを DNS に追加
1と3はサーバー側でファイルを操作しないといけないので、慣れていないと不安があります。
なので、今回は「2.HTMLメタタグ」での方法について説明します。
この方法であれば、ある程度簡単です。
3-1. HTMLメタタグをコピー
まずは、Bingウェブマスターツールから発行されたHTMLメタタグをコピーします。
ここに書かれているコードを丸々コピーします。
※コピーした後は、このページはそのままにしておいて、後程確認作業をします。
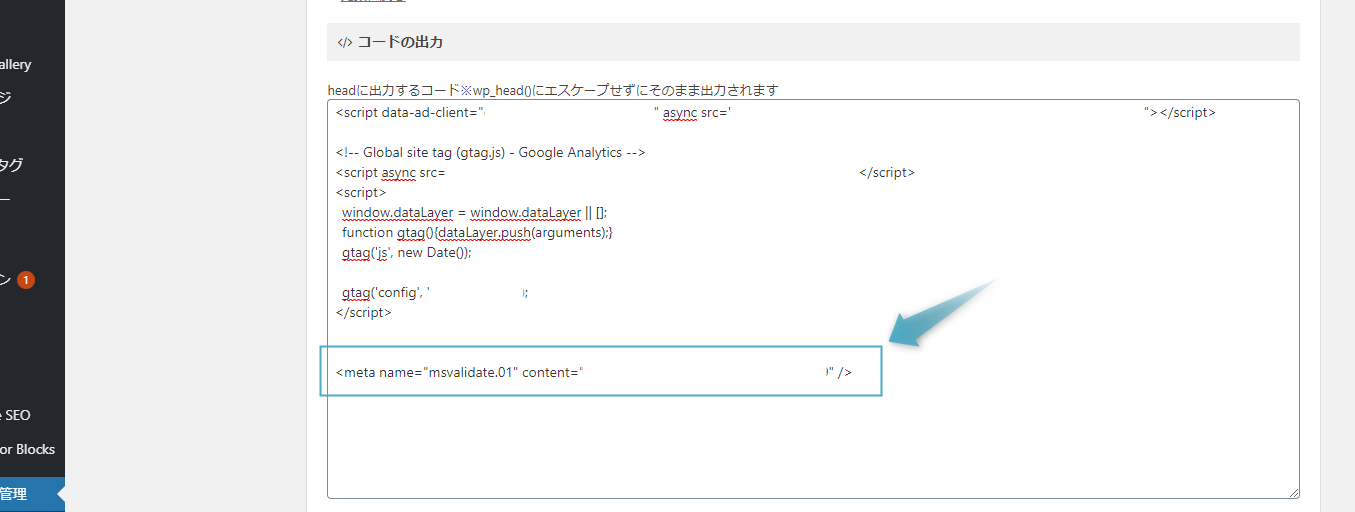
3-2. 自分のサイト内に書き込む
コピーしたコードを自分のサイト内に書き込みます。
書き込む場所は<head> ~</head>の間です。ほとんどのWordPressテーマであれば、最初から書き込めるようになっているテーマが多いです。
↓私の使っているWordPressテーマで、WINGの場合はこのような感じです。
青枠内にBingウェブマスターツールから取得した、HTMLタグを書き込んでいます。
このように、「headに出力するコード」のような形式で書かれている場合が多いので、そこにBingウェブマスターから取得したHTMLメタタグを書き込みます。
他にアドセンスなどのコードがある場合は、スペースを開けて書き込みます。
書き込んだら保存をします。
3-3. Bingウェブマスターツールで確認する
次は、Bingウェブマスターツールに戻り確認作業をします。
↓先ほどそのままにしておいた、BingウェブマスターのHTMLタグ取得画面で、「確認」を押します。
↓所有権が確認されると、この画面になります。
これで、Bingのウェブマスターツールと自分のサイトが紐付きました。
サイトの登録が完了したらサイトマップの送信とURLの送信をしておきましょう。
あわせて読みたい
そんな感じで、Bingのウェブマスターツールで、サイト登録方法と所有権確認の方法でした。
これでサイトの登録は完璧です。
では。
おすすめ≫WordPress|おしゃれでSEOに強いおすすめの有料18テーマ【厳選】
おすすめ≫アフィリエイト|やり方・始め方:初心者はまずおすすめのASPに登録