おのです。
Google Search Consoleで、サブドメインのURLを紐付けするときは、URLプレフィックスの方でします。
特に、ベースドメインをWordPress以外のサイトで使っている場合には、ベースドメインのTXTと値を変更してしまうと、ベースドメイン側がエラーになる可能性が高いです。
なので、無理やりしないようにしてください。
例えばベースドメインをショッピングサイトにしていて、サブドメインで別サイトを作る場合ななどです。
このようなパターンの場合は、Google Search Consoleでサブドメインを紐付けるときは、必ずURLプレフィックスの方でします。
Google Search Console|サブドメインはURLプレフィックスで紐付け
ということで、
Google Search Consoleで、サブドメインのURLを紐付けるときは、URLプレフィックスの方でします。
よく分からないまま、すでに使っているベースドメインのDNSやTXTのあたりを触らないように注意してください。
手順
- HTMLタグを取得
- サイトに書き込む
こういった手順でやっていきます。
では以下で説明していきます。
1. HTMLタグを取得
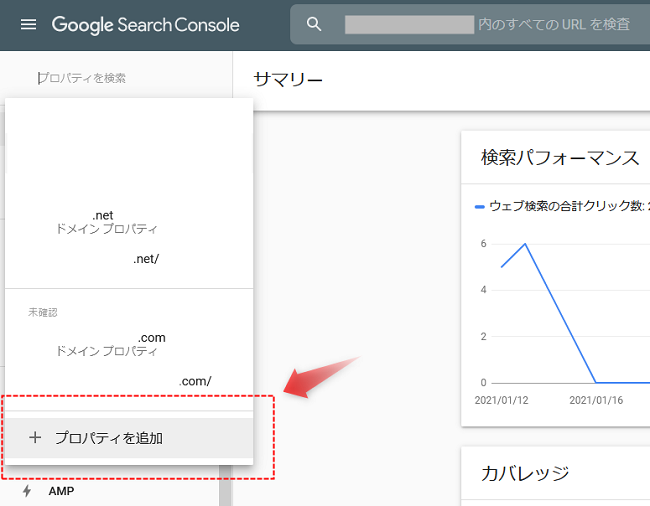
↓まずはGoogle Search Consoleのトップ左上から、「プロパティの追加」を選択していきます。
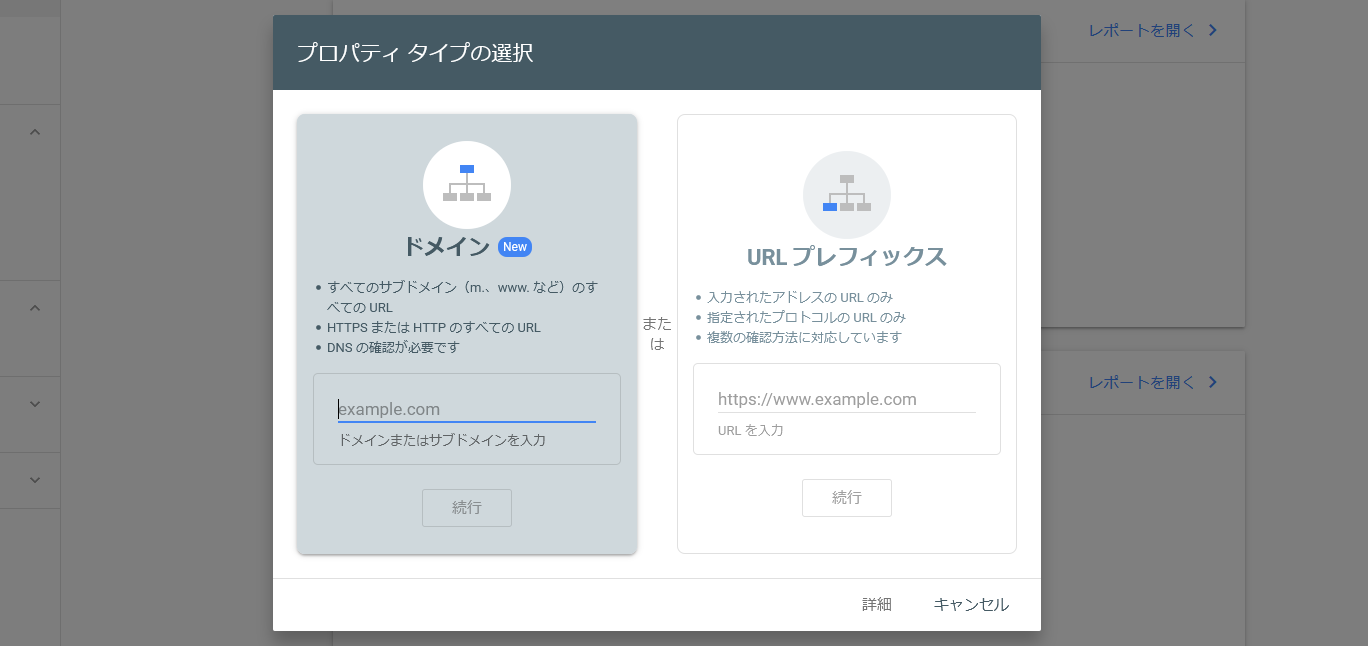
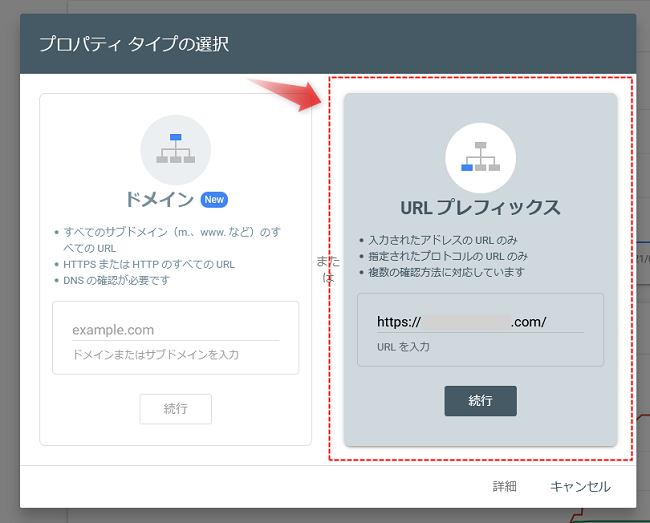
↓「URLプレフィックス」の方に紐付けしたいフルURLを入力します。
サブドメインのURLを入力したら、「続行」をクリックします。
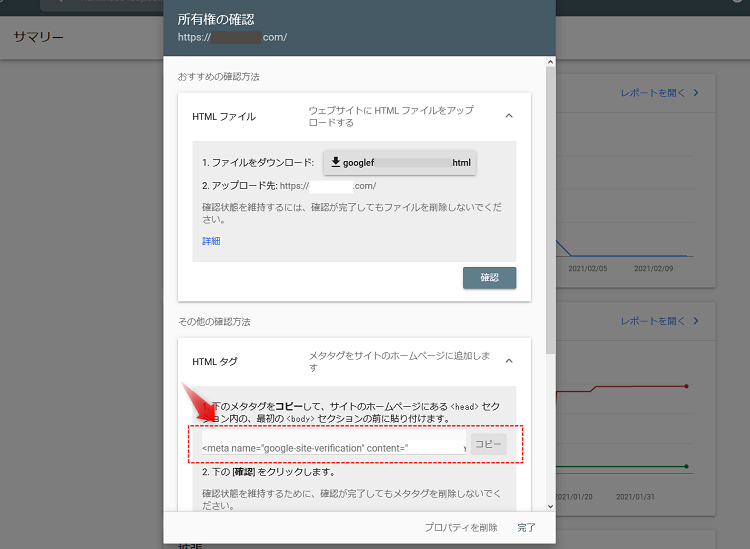
↓所有権の確認方法の選択画面になります。ここでサイトとGoogle Search Consoleの紐付け方法を選択します。
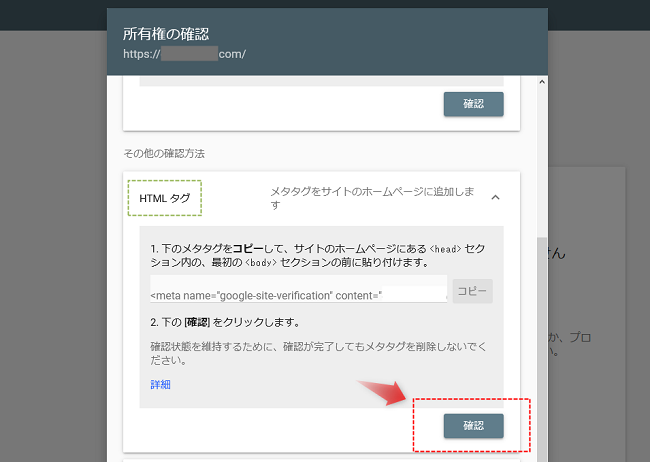
今回は、HTMLタグを使ってGoogle Search Consoleとサイトを紐付けますので、HTMLタグをクリックしてください。
上記画像HTMLタグの中、赤枠内に書いてあるコードを丸々コピーしてサイト側に貼り付けます。
※サイト側で貼りけるのは、<head>の中です。body内の<header>ではありませんので注意してください。
Google Search Consoleの画面はあとで承認作業をしますので、そのままにしておきます。
2. サイトに書き込む
続いて、取得したHTMLタグをサイトに書込みます。
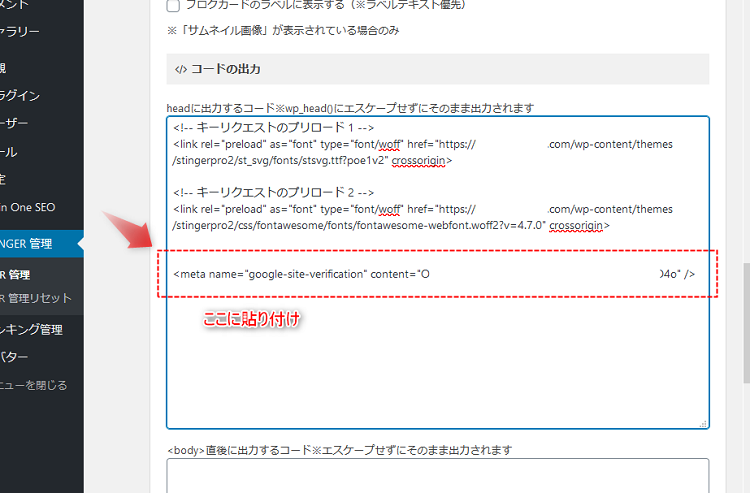
↓WordPressであれば、多くのテーマは「headに出力」「headに書き込む」などの設定がありますので、そこにHTMLタグを貼り付けます。
↓例)WordPressではなく、HTMLで編集している人はこちらを参考にしてください。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--ここの部分にGoogle Search ConsoleのHTMLタグ-->
</head>
<body>
<header>
</header>
<p>ono</p>
</body>
</html>
貼り付けたら、サイト側は保存します。
↓Google Search Consoleに戻り、確認ボタンをクリックします。
※確認を押すのは、一番上のHTMLファイルの確認ではなく、取得したHTMLタグの「確認」になりますので、間違えないようにしてください。
間違えても重大な問題はありませんが、承認にはなりません。
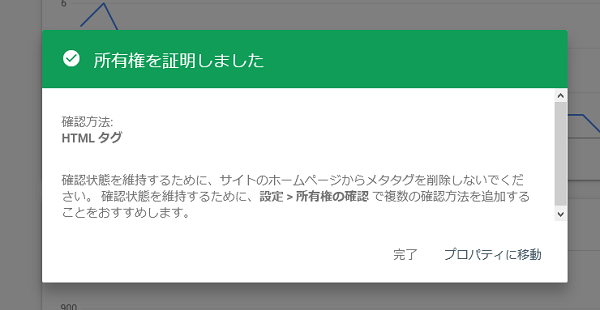
↓問題なければ「所有権を証明しました」と表示されます。
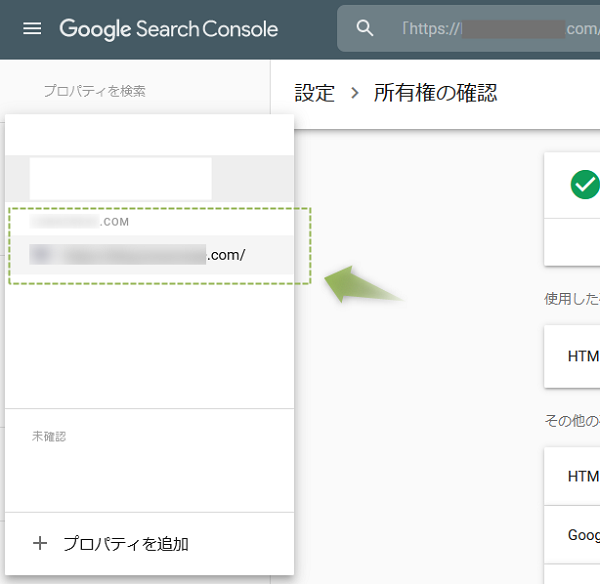
↓Google Search Consoleのトップに戻り、左上で自分のドメイン一覧を確認すると、サブドメインのURLが追加されています。
以上、これでGoogle Search Consoleとサブドメインを紐付けることができました。
あわせて読みたい
- Google Search Consoleの記事一覧
- Google Search Console|WordPressサイトでサイトマップの登録と更新
- Google Search Console|対策:送信されたURLにnoindexタグが追加されています
- サーチコンソールのドメインプロパティを取得【エックスサーバー編】
- さくらサーバー|DNSレコードでドメインの所有権確認をする方法【Google Search Console】
そんな感じで、Google Search Consoleでサブドメインを紐付ける方法でした。
これで次回からサブドメインは完璧です。
では。
おすすめ≫WordPress|おしゃれでSEOに強いおすすめの有料18テーマ【厳選】
おすすめ≫アフィリエイト|やり方・始め方:初心者はまずおすすめのASPに登録