おのです。
ワードプレスで、タグクラウドの最大表示数を変更する方法です。
ワードプレスでブログやサイトを運営している人の中には、サイドバーなどに表示させているタグクラウドの最大表示数を変更したい人も多いと思います。
現在ワードプレスのデフォルトでは、タグクラウドの最大表示数は45個となっていますので、サイトによっては足りないケースもあります。
そこで本記事では、タグクラウドの最大表示を変更する方法を書きました。
すぐにできますので、参考にしてください。
WordPress|タグ(クラウド)の最大表示数を変更する方法
では早速ですが、
ワードプレスでタグクラウドの最大表示数を変更する方法について解説します。
結論からすると、以下のコードをワードプレステーマの「functions.php」に貼りつけるだけです。
コード
// タグクラウドの最大表示数
function my_tag_cloud_number_filter($args) {
$myargs = array(
'number' => 80,
);
$args = wp_parse_args($args, $myargs);
return $args;
}
add_filter('widget_tag_cloud_args', 'my_tag_cloud_number_filter');
'number' => 80,の部分で最大表示数を変更できます。
0にすると、無限に表示されるようになります。
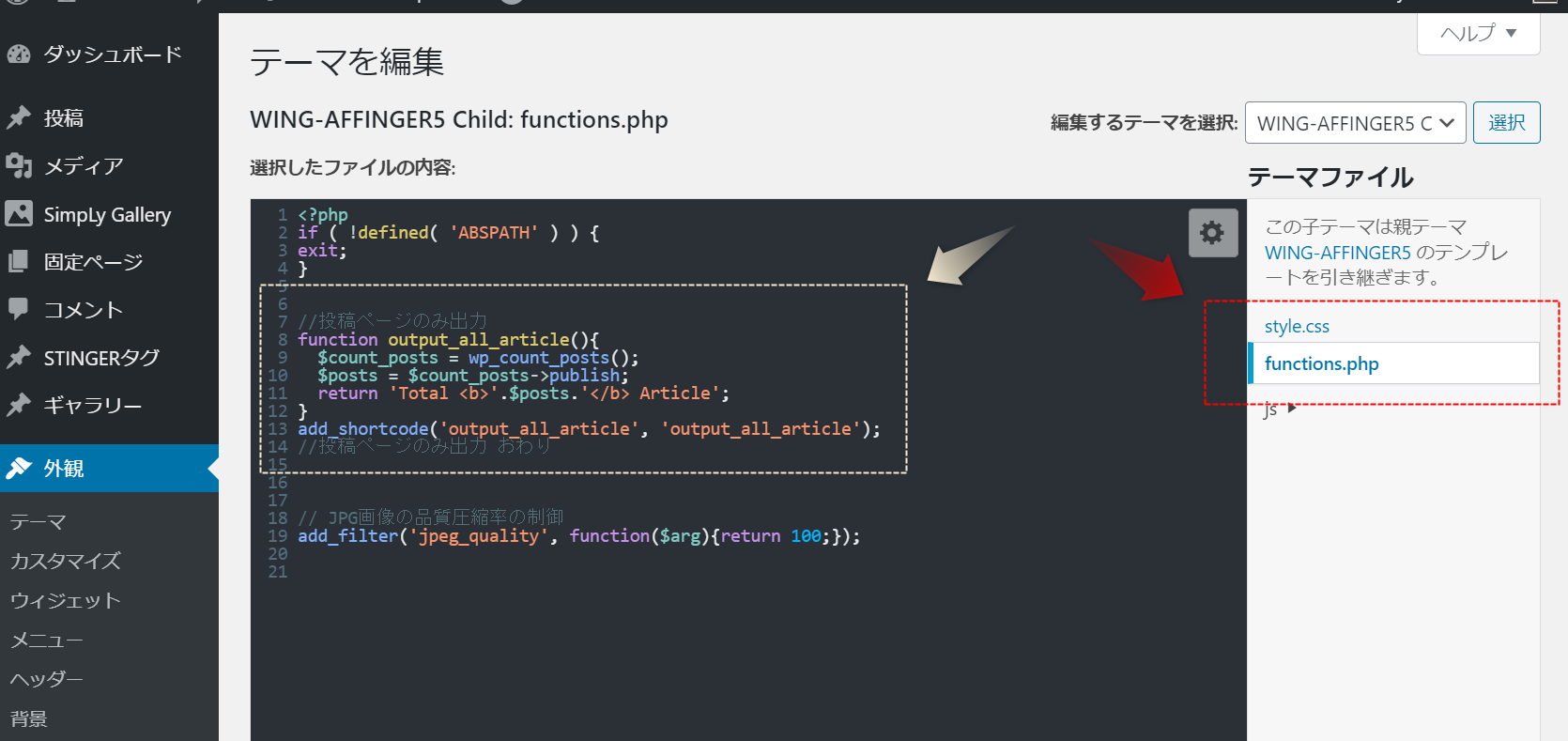
コードを貼りつける場所
コードを貼りつけるのは、ワードプレス管理画面(ダッシュボード)→「外観」→「テーマエディター」の中にある「functions.php」です。
※上記は違うコードですが、同じように「functions.php」の中に今回のコードを貼りつけてください。
他に先に書いてあるコードがある場合は、一番下の何もない部分に書き込めば大丈夫です。
子テーマがある場合は、子テーマのfunctions.phpです。
貼り付けたら保存すれば完了です。
エラーがある場合はエラー表示が出て保存でないので、保存できれば大抵は成功です。
万が一不具合が生じた場合は、貼り付けたコードを削除します。
サイトトップに戻ってタグクラウドの数を確認してください。
45個以上表示されているのが確認できます。
あわせて読みたい
- WordPress|タグを削除する方法
- WordPress|タグ(クラウド)のスラッグを変更する方法【SEO】
- WordPress|現在の総記事数(投稿数)を表示させるコード
- 本文・記事内にショートコードを呼び出さずに書く方法
そんな感じで、ワードプレスでタグクラウドの最大表示数を変更する方法でした。
タグを45個以上設置する人には必要です。
では。
おすすめ≫WordPress|初心者にもおすすめの有料11テーマ【鉄板】
おすすめ≫ペライチとは|無料可:ホームページ作成が簡単にできる【おすすめ】