おのです。
WordPressで、メディア設定をしていきます。
WordPressのメディア設定では、主に画像のサイズに関する設定をしていきます。
画像を多く使うブログやサイトでは、画像のサイズはある程度需要なので、最初に理解しておくといいです。
しっかりメディア設定をしていきましょう。
WordPress|メディア設定
では早速ですが、
WordPressのメディア設定について、解説していきます。
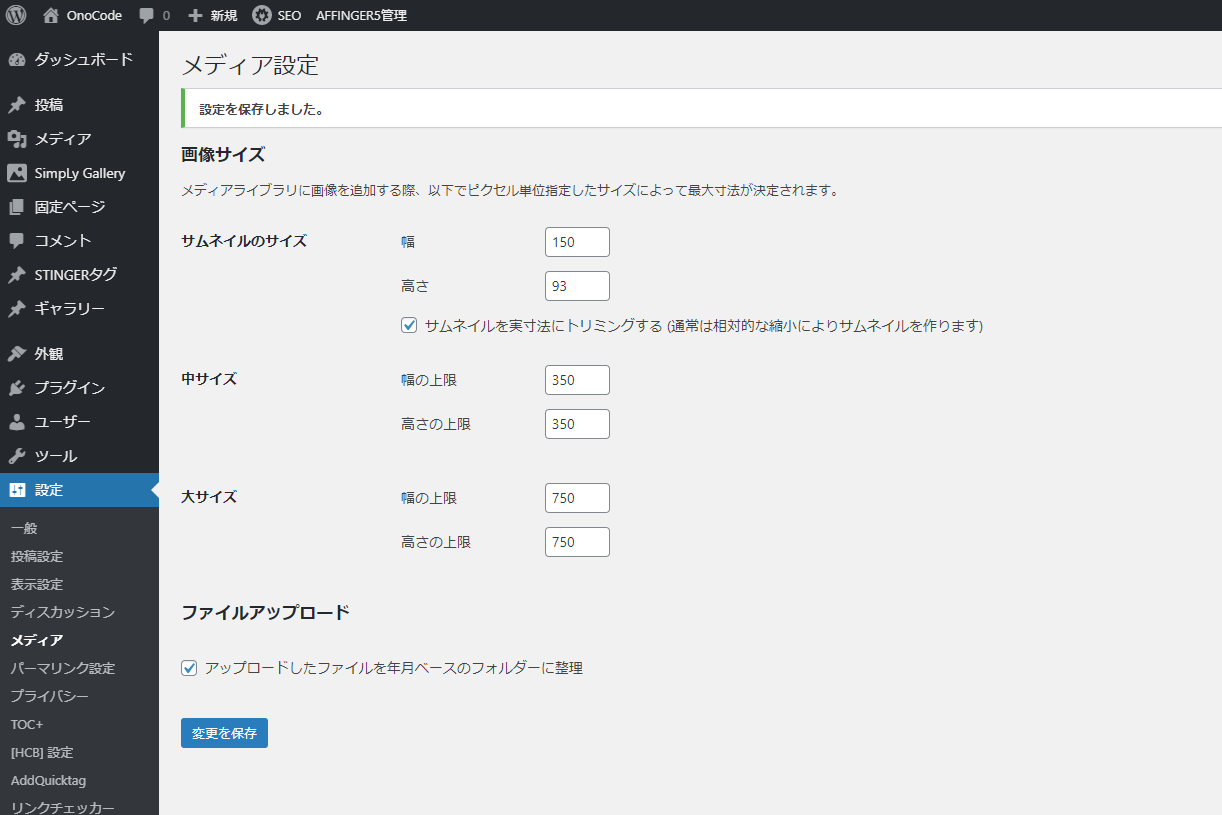
WordPressのメディア設定は以下の項目があります。
WordPress メディア設定
- サムネイルのサイズ
- 中サイズ
- 大サイズ
- ファイルアップロード
こういった内容を、メディア設定では設定していきます。
また今回は、初めにWordPressの画像サイズについて説明しておきます。
WordPressでは、1枚の画像をアップした際に、以下のサイズの画像が自動的に複製されます。
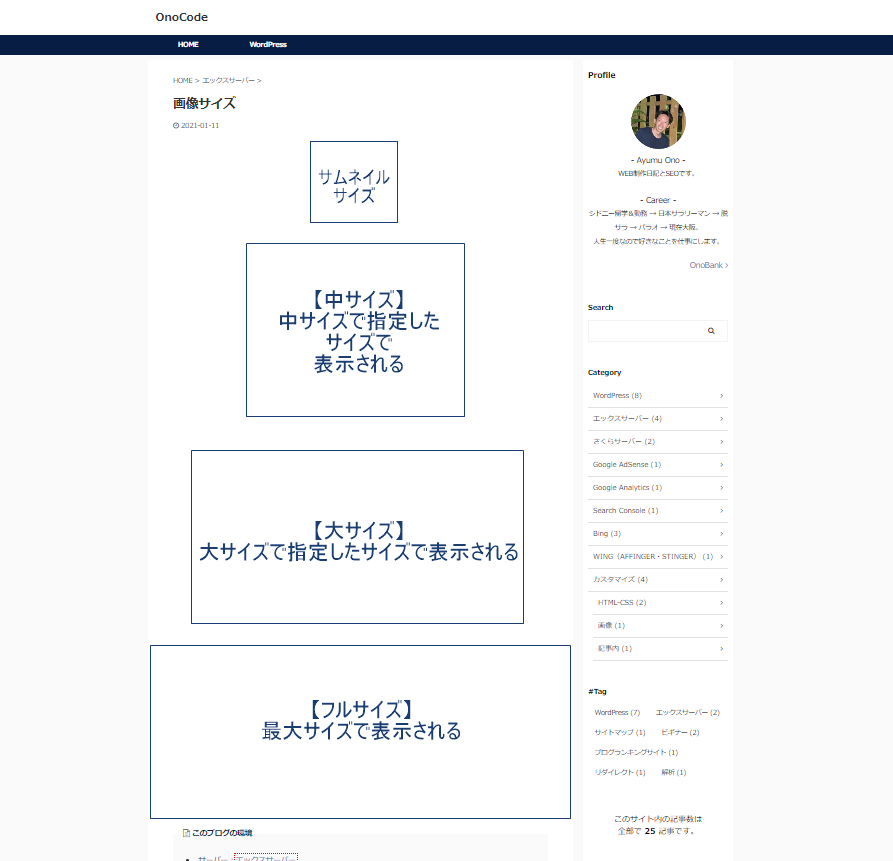
WordPressの画像サイズ
- サムネイル:アイキャッチや小さいサイズで使用される
- 中サイズ:記事内で使用
- 大サイズ:記事内で使用
- (フルサイズ):アップしたままのサイズ
フルサイズはアップしたままの画像ですが、他の3サイズが自動的に生成されます。
そして、記事投稿ではどのサイズの画像を使うか選択して使用します。
↓記事内の画像サイズのイメージとしては、こんな感じです。
サイズ感はこんな感じです。
基本的には、いずれにせよ表示されるのはカラム幅が上限になります。
ということで、以下で順番に解説していきます。
1. サムネイルのサイズ
サムネイルのサイズでは、
WordPressのテーマ内で使われるサムネイルサイズの大きさを設定します。
簡単に言うと、サイト内で使われる最も小さい画像サイズの大きさです。
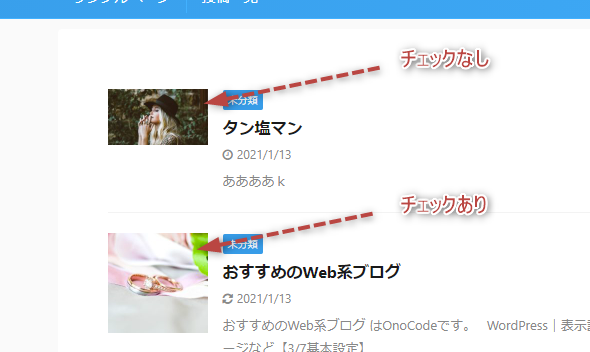
↓例えば分かりやすく言うと、本サイトのインデックス一覧のアイキャッチ画像のサイズです。
私の使っているWordPressテーマで、AFFINGER5の場合はインデックス一覧の画像サイズを変更できます。
↓例えばこんな感じ。
- 丸くする
- 正方形にする
- フルサイズにする
- メディアサイズにする
このような場合で、「メディアサイズにする」を選択すると、ここで設定したサムネイルのサイズのアイキャッチ画像になります。
こういった感じで、WordPressのテーマによってサムネイルサイズの画像が使われますので、その場合のサイズを設定します。
ただし、サムネイルサイズの画像が使われる場所はテーマによって変わりますので、自分の使っているテーマではどこにサムネイルサイズが使わるか把握しておきましょう。
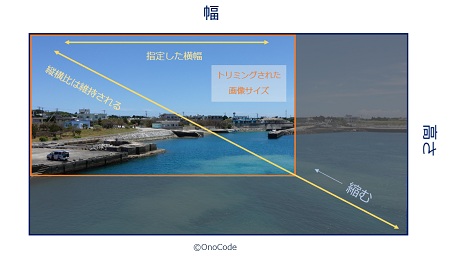
1-1. サムネイルを実寸法にトリミングする (通常は相対的な縮小によりサムネイルを作ります)
この機能については、以下になります。
↓実際のアイキャッチはこんな感じ。
いずれにせよ、指定した横幅が優先になります。
基本的によく分からない場合は、とりあえずサイズだけ指定して、チェックをしておけばオッケーです。
テーマのアイキャッチで推奨サイズがある場合には、それに合わせておきましょう。
2. 中サイズ
中サイズでは、記事内で使う画像の中サイズを指定できます。
基本的には、サイトのカラム幅を考慮して中程度のサイズにしておくのが一般的です。
例えば、メインコンテンツのカラムが750pxであれば300~400px程度が中サイズです。
好きなように設定してください。
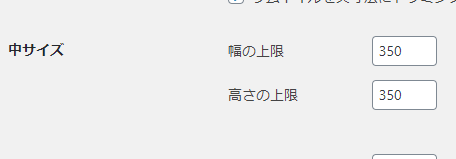
2-1. 幅の上限・高さの上限
幅の上限と高さの上限は、デフォルトだと同じ数字になっています。
基本的には、横幅を基準にして決めますので、まずは「幅の上限」を決めます。
そして、高さの上限は同じ数字もしくは0にしておけば大丈夫です。
よく分からなければ、デフォルトで入力されているように、幅の上限と高さの上限を同じにしておけば大丈夫です。
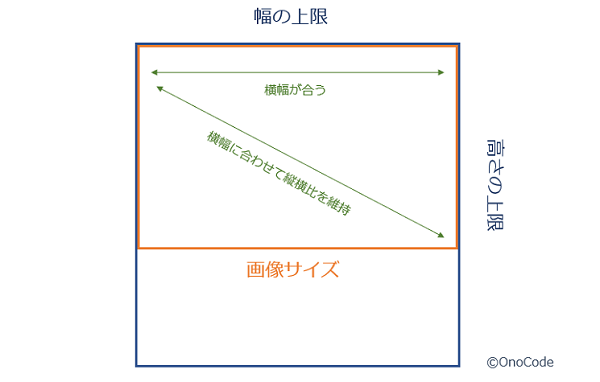
この上限の意味としては、以下になります。
幅の上限・高さの上限
つまり、横型の画像であれば、横幅より縦幅が大きくなることはありませんので、同じ数字の設定でオッケーです。
3. 大サイズ
大サイズでは、記事内で使う画像の大サイズを指定できます。
基本的には、中より大きいサイズで、カラム幅より少し小さい横幅でいいと思います。
例えば、メインコンテンツのカラム幅が750pxであれば、700pxなどです。
そもそもですが、画像が表示されるのはカラム幅が上限になります。
なので、カラム幅いっぱいに表示させたいのであれば、画像投稿時にフルサイズを選びます。
4. ファイルアップロード
ファイルアップロードでは、WordPressにアップした画像をサーバー内で一つのファイルに保存するか、年月で分けて保存するかを選択できます。
結論からすると、よく分からなければデフォルトのチェックをしたままでオッケーです。
4-1. アップロードしたファイルを年月ベースのフォルダーに整理
年月ベースのフォルダーに整理をする意味としては、サーバー内で画像フォルダーを年月ベースで作成してそこに画像が保存されます。
このチェックを外すと、年月ベースのフォルダーで管理をせずにひとまとめのフォルダーに入ります。
ちなみによく分からなければ、WordPressのデフォルトで推奨されているチェックをしたままでオッケーです。
年月ベースのフォルダーに保存しない場合、画像URLが若干短くなります。
年月ベースのフォルダーで保存する場合は、画像URLに年月が入りますので、URLが若干長くなります。
↓こんな感じ。
- 年月なし|
https://ono-code.com/wp-content/uploads/affinger5.png - 年月あり|
https://ono-code.com/wp-content/uploads/2021/01/affinger5.png
URLが若干短くなるのでSEO的には有利といった声もありますが、結論からすると正直大差はありません。なので、どっでも大丈夫です。
むしろ、それよりもaltタグの入力の方がよっぽど重要です。
基本的には年月ベースにしておけば間違いありません。
設定が完了したら、最後に保存するのを忘れないようにしましょう。
WordPress 基本設定ガイド
- WordPressの記事一覧
- WordPress|一般設定をする・キャッチフレーズ・アドレスなど【1/7基本設定】
- WordPress|投稿設定をする・エディター・メール・更新情報【2/7基本設定】
- WordPress|表示設定をする・投稿・固定ページなど【3/7基本設定】
- WordPress|ディカッション設定をする・コメントなど【4/7基本設定】
- WordPress|メディア設定(画像サイズなど)【5/7基本設定】
- WordPress|おすすめのパーマリンクと設定方法【6/7基本設定】
- WordPress|プライバシー ポリシー設定【7/7基本設定】
そんな感じで、WordPressのメディア設定でした。
これでバッチリです。
では。
おすすめ≫WordPress|おしゃれでSEOに強いおすすめの有料18テーマ【厳選】
おすすめ≫アフィリエイト|やり方・始め方:初心者はまずおすすめのASPに登録