おのです。
WordPressで、メニューバーにアイコンを表示させる方法を解説します。
現在WordPressでブログやウェブサイトを運営している人の中には、メニューバーにアイコンを表示させたい人も多いと思います。
そこで本記事では、メニューバーにアイコンを表示させる方法について書きました。
メニューバーをおしゃれにしたい人は、参考にしてください。
WordPress|メニューバーにアイコンを表示させる方法
では早速ですが、WordPressでメニューバーにアイコンを表示させる方法を解説していきます。
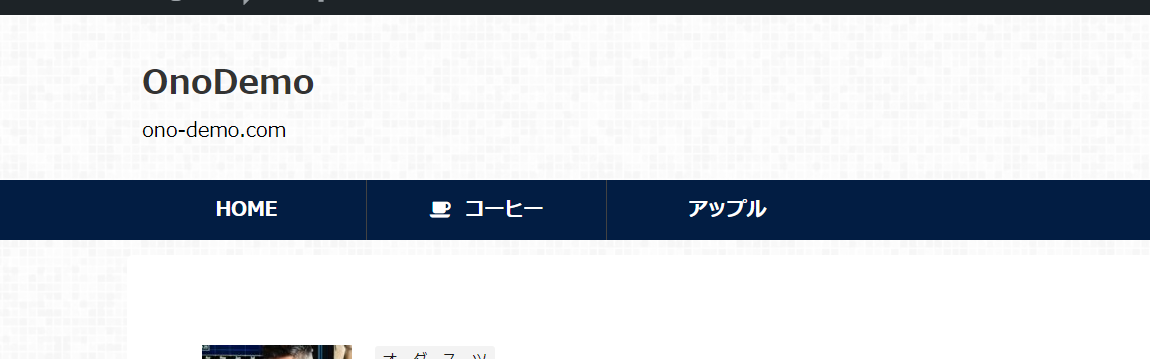
完成形としては、上記画像のメニューバーのようにアイコンを表示させていきます。
アイコンはFont Awesomeを使います。
Font Awesome 導入済み
自分のWordPressテーマで、どのFont Awesomeが使えるか分かっている人は、このまま読み進めてください。
Font Awesome 未導入
自分のWordPressテーマで、どのFont Awesomeが使えるか分からない、もしくはFont Awesomeが今のところ使えないテーマの場合は、以下の記事からFont Awesomeを使えるようにしてください。
Font Awesomeが使えるようになってから、メニューにアイコンを表示させることができますので、まずはFont Awesomeを使えるようにしてから戻って来てください。
手順
WordPressのメニューにアイコンを表示させる手順は以下です。
- Font Awesomeのアイコンコードを取得する
- メニューに書き込む
基本的にはこれだけです。
Font Awesomeが既に使えるようになっている場合は簡単にできます。
1. Font Awesomeのアイコンコードを取得する
最初に、Font Awesome4、Font Awesome5どちらか使う方のアイコンページから使いたいアイコンのコードを取得します。
↓Font Awesome4は以下のように書かれています。
↓Font Awesome5は以下のように書かれています。
それぞれ自分の使うFont Awesomeのバージョンでアイコンのコードを取得してください。
2. メニューに書き込む
取得したFont Awesomeのアイコンコードを、WordPressのメニューに書き込みます。
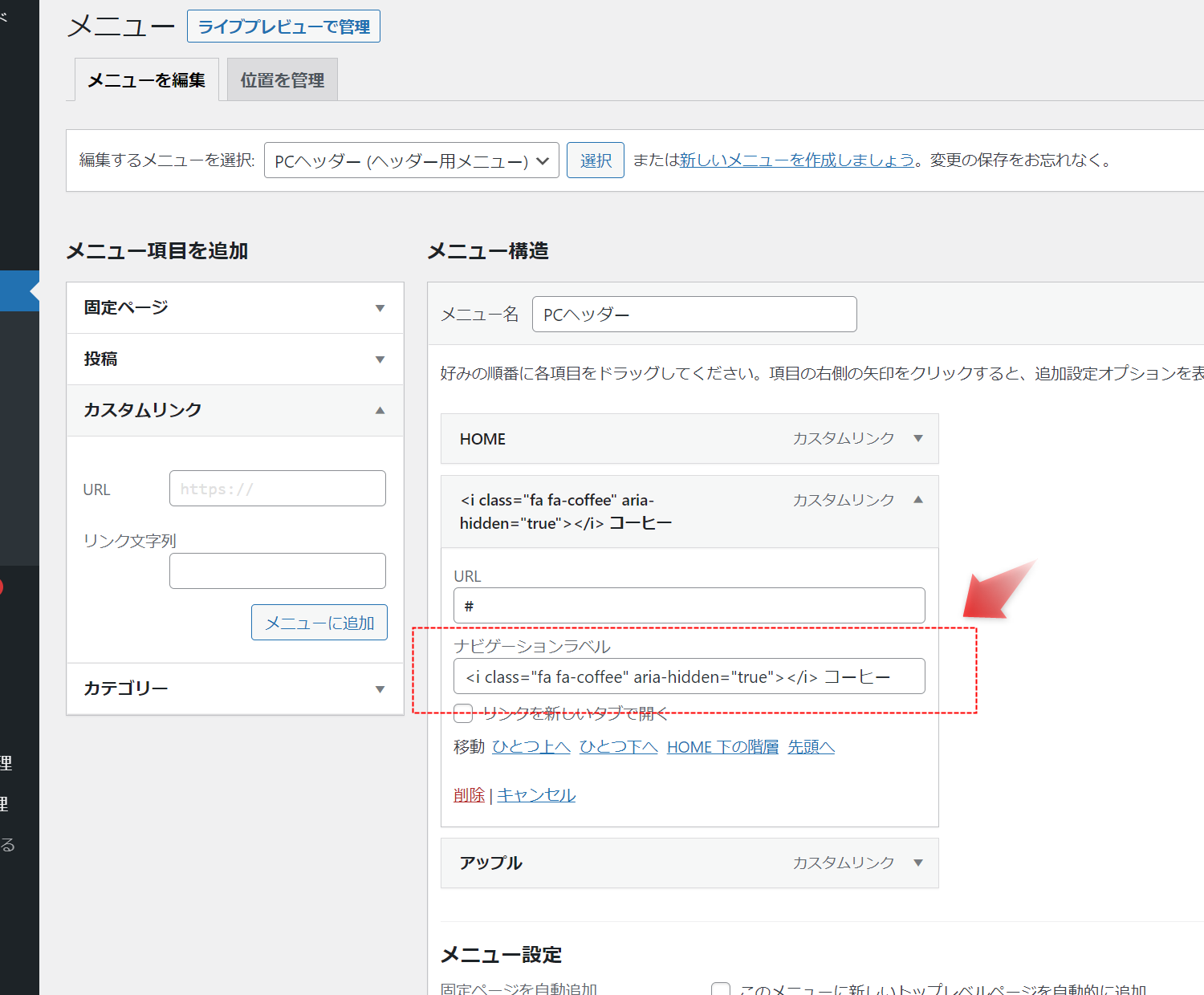
WordPressの左側メニューで「外観」→「メニュー」に進みます。
↓アイコンを表示させたいメニューのナビゲーションラベルで、文字の前にFont Awesomeのコードを貼り付けます。
↓形式としてはこのようになります。
<i class="fa fa-coffee" aria-hidden="true"></i> メニュー名
Font Awesomeのアイコンコードと文字の間には、半角ペースを入れると窮屈な感じが無くなります。
貼り付けたら保存します。
↓トップページに戻りメニューバーを見ると、Font Awesomeのアイコンが表示されているのが確認できます。
これでメニューバーにFont Awesomeのアイコンを表示することができました。
あとは好みのアイコンを探して追加してください。
プラグインは使わない
ちなみに、メニューにアイコンを入れるプラグインもありますが、できればプラグインは使わずになるべく本記事で紹介している方法での実装がおすすめです。
理由としては、プラグインを入れれば入れるほどサイトが重くなるからです。そもそもメニューのアイコンだけの為にプラグインを一つ使うのはナンセンスです。
基本的にはプラグインはなるべく使わずに、コードだけで実装する方がサイトに負担を掛けないですしサイトも重くなりません。
そういったこともあって、極力プラグインは使わないようにして実装するのが上級者です。
あわせて読みたい
- メニューの記事一覧
- WordPress|メニューを階層化させる方法
- WordPress|メニューを削除する方法
- WordPress|メニューのカスタムリンクとは【使い方と編集】
- WordPress|最も基本的なメニューの作り方【WP基礎】
- WordPress|メニューのカスタムリンクを別ウィンドウで開く
- ペライチ|ホームページの作り方と全体感を解説【簡単】
- アフィリエイト|やり方・始め方:初心者はまずおすすめのASPに登録
- ペライチ|ホームページの作り方と全体感を解説【簡単】
そんな感じで、メニューにアイコンを表示させる方法でした。
メニューをおしゃれにカスタマイズしてください。
では。
おすすめ≫WordPress|初心者にもおすすめの有料11テーマ【鉄板】
おすすめ≫ペライチとは|無料可:ホームページ作成が簡単にできる【おすすめ】