おのです。
WordPressで、メニューのカスタムリンクについてです。
WordPressでブログやサイトを運営している人の中には、カスタムリンクとは何か知りたい人も多いと思います。
また、使い方や編集についても知りたいところです。
そこで本記事では、カスタムリンクとは何か、使い方や編集について書きました。
メニューを使いこなしたい人は、参考にしてください。
WordPress|メニューのカスタムリンクとは【使い方と編集】
では早速ですが、
WordPressで、カスタムリンクとは何か、使い方や編集について解説していきます。
今回は分かりやすく要点をまとめるために、以下について書いていきます。
WordPress カスタムリンク
- カスタムリンクとは
- 使い方・編集
- 応用編
こういった流れで解説していきます。
では始めていきましょう。
1. カスタムリンクとは
最初にメニューのカスタムリンクとは何か書いておきます。
カスタムリンクとは
カスタムリンクとは、任意のテキストに任意のURLでリンクを挿入して、自由にリンクを貼れる機能のことです。
WordPressでは、主にメニューを作成するときにカスタムリンクを使います。
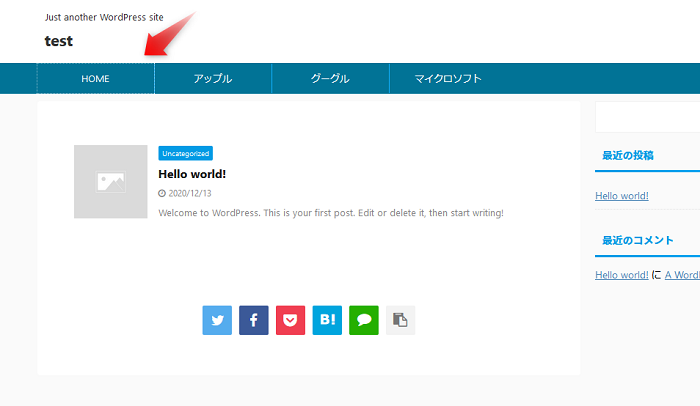
↓例えば、私のこのブログであれば、ヘッダーメニューの「HOME」はカスタムリンクです。
この「HOME」部分では、HOMEというテキストに、トップページのURLを挿入してサイトトップにリンクできるようにしてあります。
カスタムリンクはこのようにしてメニューで使います。
2. カスタムリンクの使い方・編集
続いて、カスタムリンクの使い方と編集についてです。
まずは管理画面左メニューで、「外観」→「メニュー」に進みます。
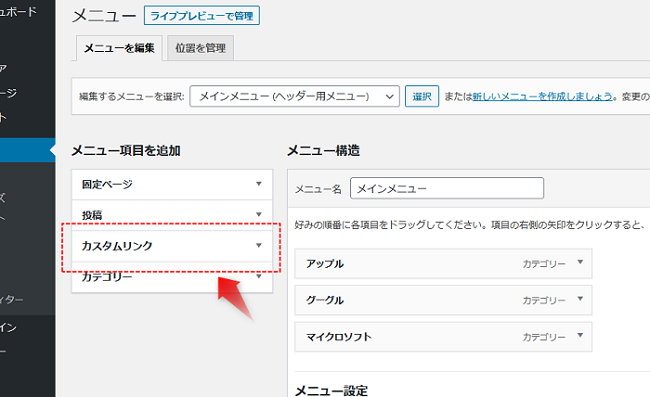
↓編集したいメニューで、「メニュー項目を追加」の中から、「カスタムリンク」をクリックします。
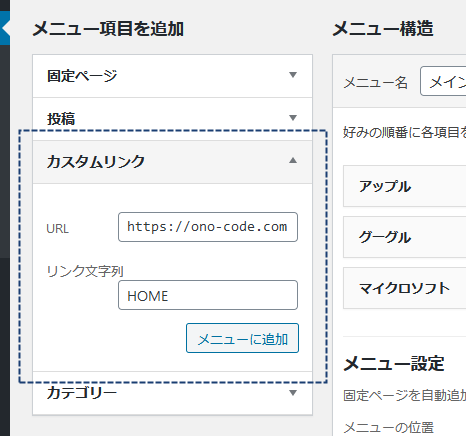
↓カスタムリンクの作成欄が開きますので入力します。
| URL | リンク先のURL |
| リンク文字列 | 表示するテキスト |
基本的にカスタムリンクで入力するのは、これだけです。上記の例では、HOMEへのリンクにしていますが、別サイトへの外部リンクなどでも大丈夫です。
入力したら「メニューに追加」をします。
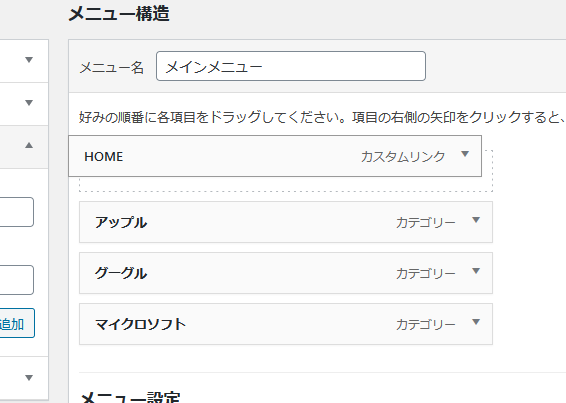
↓カスタムリンクを、任意の順番に並べ替えます。
並べ替えたら、保存をします。
↓サイトトップに戻り、メニューを確認するとカスタムリンクのメニュー項目が設置されています。
応用編
続いて、カスタムリンクの使い方で応用編です。
ここでは、カスタムリンクを表示させつつ、リンク自体はクリックできないようにします。
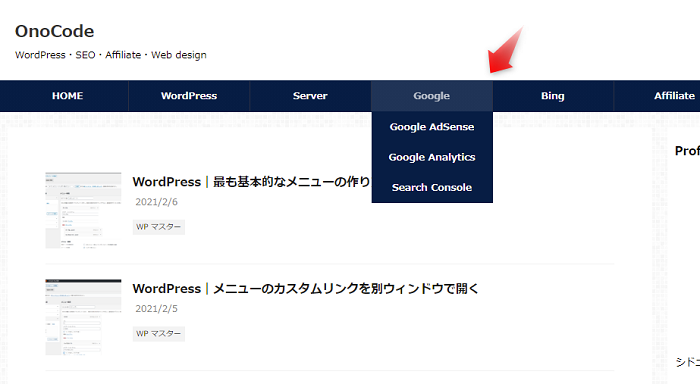
↓例えば、階層化メニューの親部分です。
このように階層化させたメニューの場合は、親部分のリンクは必要ありません。
しかし、リンクは無くても「Google」のテキスト部分は表示させたいです。
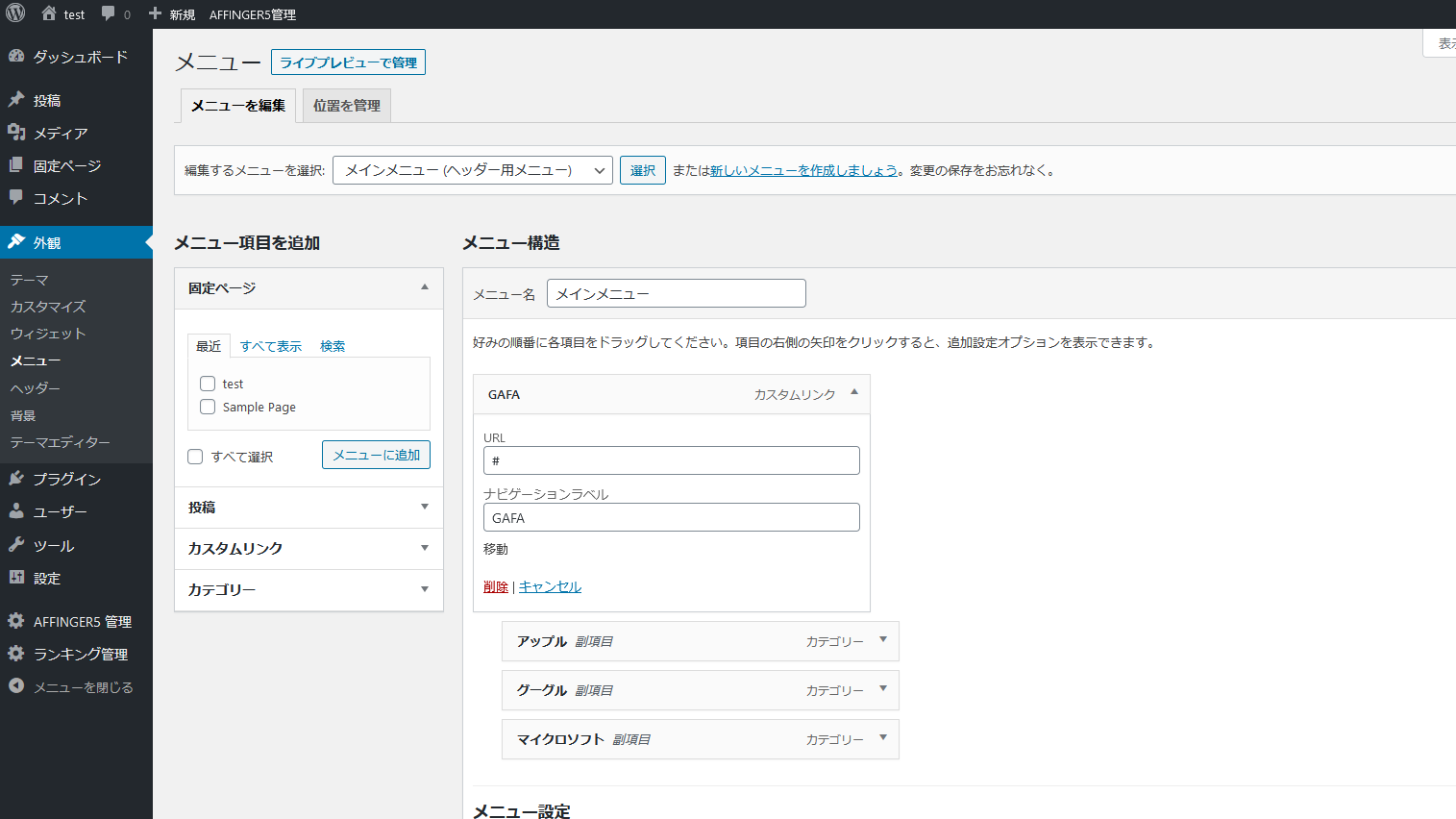
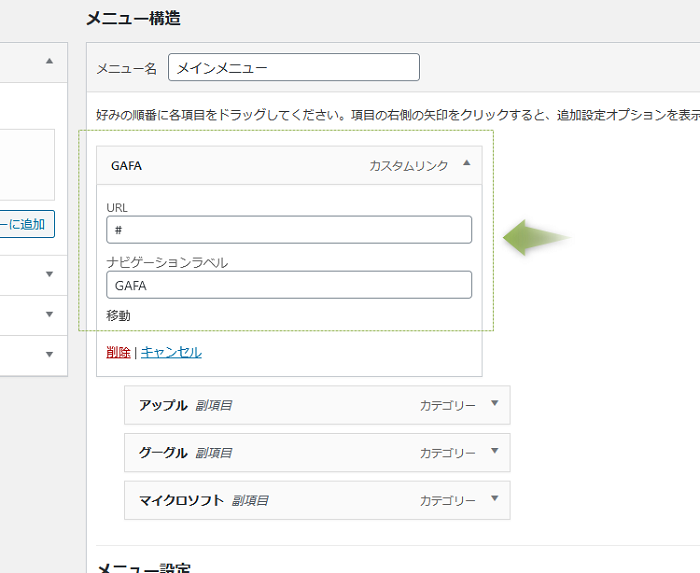
↓この場合は、カスタムリンクの作成で、URL部分に半角の「#」を入れておきます。
もしくはURL部分を空白にしておいても大丈夫ですが、「#」を使う方がプロっぽいですね。
こうすることで、階層化メニューの親部分を表示させつつ、リンクは使わないようにできます。
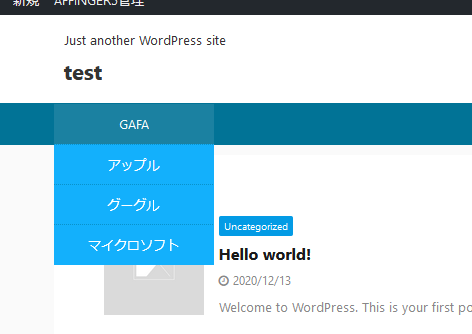
↓こんな感じで、メニューが階層化されます。
親部分の「GAFA」は表示されていますが、リンクにはなっていないのでクリックできません。
カスタムメニューの基本的な使い方はこんな感じです。
あまり無いですが、メニューやカスタムリンクを他のサイトにする場合に、ブラウザの新規別ウィンドウで開きたい場合もあると思います。
その場合は、「WordPress|メニューのカスタムリンクを別ウィンドウで開く」で書いていますので、参考にしてください。
あわせて読みたい
- WordPressの記事一覧
- WordPress|初心者にもおすすめの有料11テーマ【鉄板】
- ペライチとは|無料可:ホームページ作成が簡単にできる【おすすめ】
- WordPress|最も基本的なメニューの作り方【WP基礎】
WordPress 基本設定ガイド
- WordPress|一般設定をする・キャッチフレーズ・アドレスなど【1/7基本設定】
- WordPress|投稿設定をする・エディター・メール・更新情報【2/7基本設定】
- WordPress|表示設定をする・投稿・固定ページなど【3/7基本設定】
- WordPress|ディカッション設定をする・コメントなど【4/7基本設定】
- WordPress|メディア設定をする・画像サイズなど【5/7基本設定】
- WordPress|おすすめのパーマリンクと設定方法【6/7基本設定】
- WordPress|プライバシー ポリシー設定をする【7/7基本設定】
そんな感じで、WordPressでカスタムリンクとは何か、使い方や編集方法でした。
これでカスタムリンクはバッチリです。
では。
おすすめ≫WordPress|おしゃれでSEOに強いおすすめの有料18テーマ【厳選】
おすすめ≫アフィリエイト|やり方・始め方:初心者はまずおすすめのASPに登録