おのです。
WordPressで、基本的なメニューの作り方です。
最近WordPressを始めた人の中には、ヘッダーメニュー、メインメニューなどの基本的な作り方、作成方法を知りたい人も多いと思います。
そこで本記事では、最も基本的なメニューの作り方について書きました。
確実にメニューを設置していきましょう。
WordPress|最も基本的なメニューの作り方
では早速ですが、
WordPressで基本的なメニューの作り方について、解説していきます。
↓完成形としては、このようにメインの部分にメニューを表示するようなイメージです。
基本的なメニューの作り方の手順としては、以下になります。
メニューの作り方
- 表示させたい項目を選ぶ
- メニューに追加する
全体的にはこんな感じです。
基本的にWordPressでは、作成したメニューをどこに表示させるか選択するのが基本的なスタイルです。
WP メニューの基本
作成したメニュー「A・B・C」
↓表示させる場所
メインエリア、フッターエリアなど
こんな感じです。
逆に言えば、表示させたい場所によって、メニューの内容を変えることもできます。
では実際に作ってみましょう。
1. 表示させたい項目を選ぶ
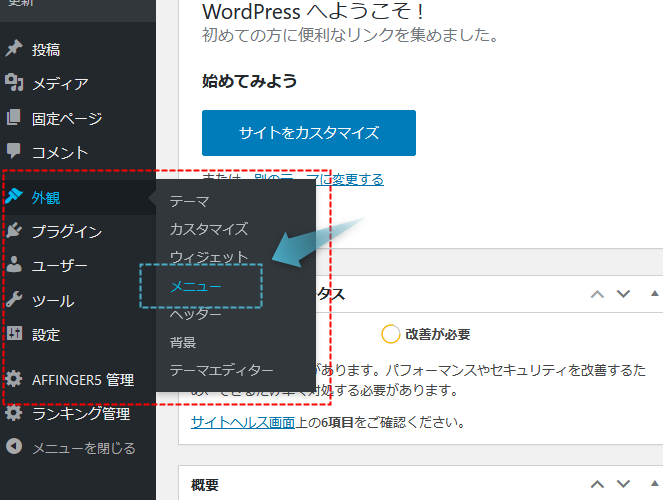
↓まずは、管理画面左側のメニューから「外観」→「メニュー」に進みます。
メニューの作成画面に移ります。まだ何もメニューは無い状態なので、これから作成していきます。
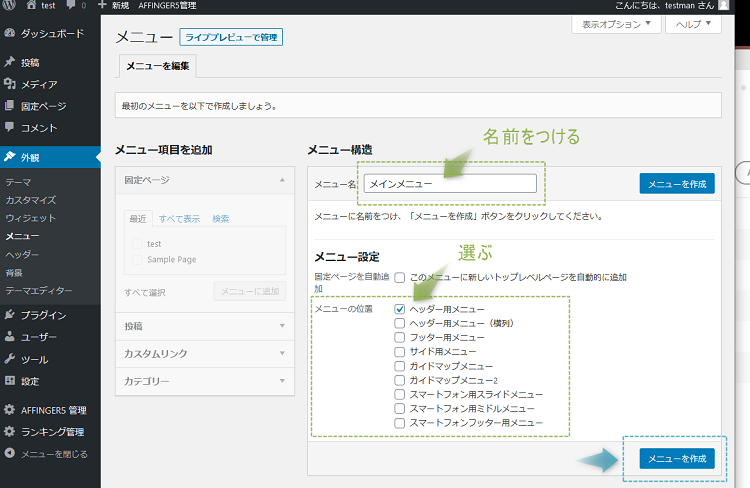
↓最初にメニューの名前と表示させたい位置を決めてください。
| メニュー名 | 名前をつける |
| メニュー名の位置 | メニューを表示させる位置 |
基本的には、あとで変えられるので一旦適当で大丈夫です。メインメニューとかにしておきましょう。
メニューの位置は、テーマによって変わります。今回はヘッダー部分のメインメニューを作りますので、「ヘッダー用メニュー」を選択します。
位置が間違っていたらあとで変えればいいだけです。
上記を選択したら、「メニューを作成」をクリックしてください。
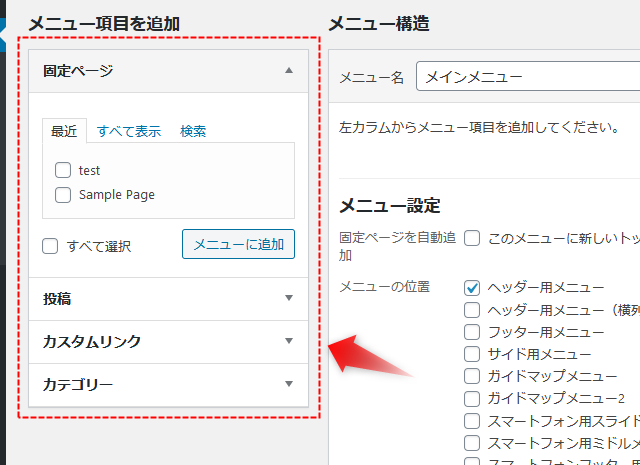
↓メニューの項目を選択できるようになります。
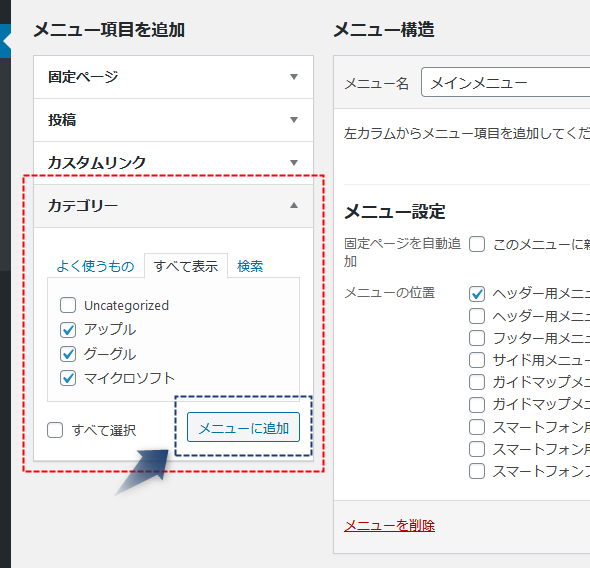
ここの赤枠の中から、メニューにしたい項目を選んでいきます。
2. メニューに追加する
↓例えば、カテゴリーをメニューにする場合は、こんな感じでチェックをして「メニューに追加」をします。
※このとき、カテゴリー項目の中でタブになっていますので、「すべて表示」にして選択をするようにしてください。
「よく使うもの」だけだと全てのカテゴリーが出てきません。
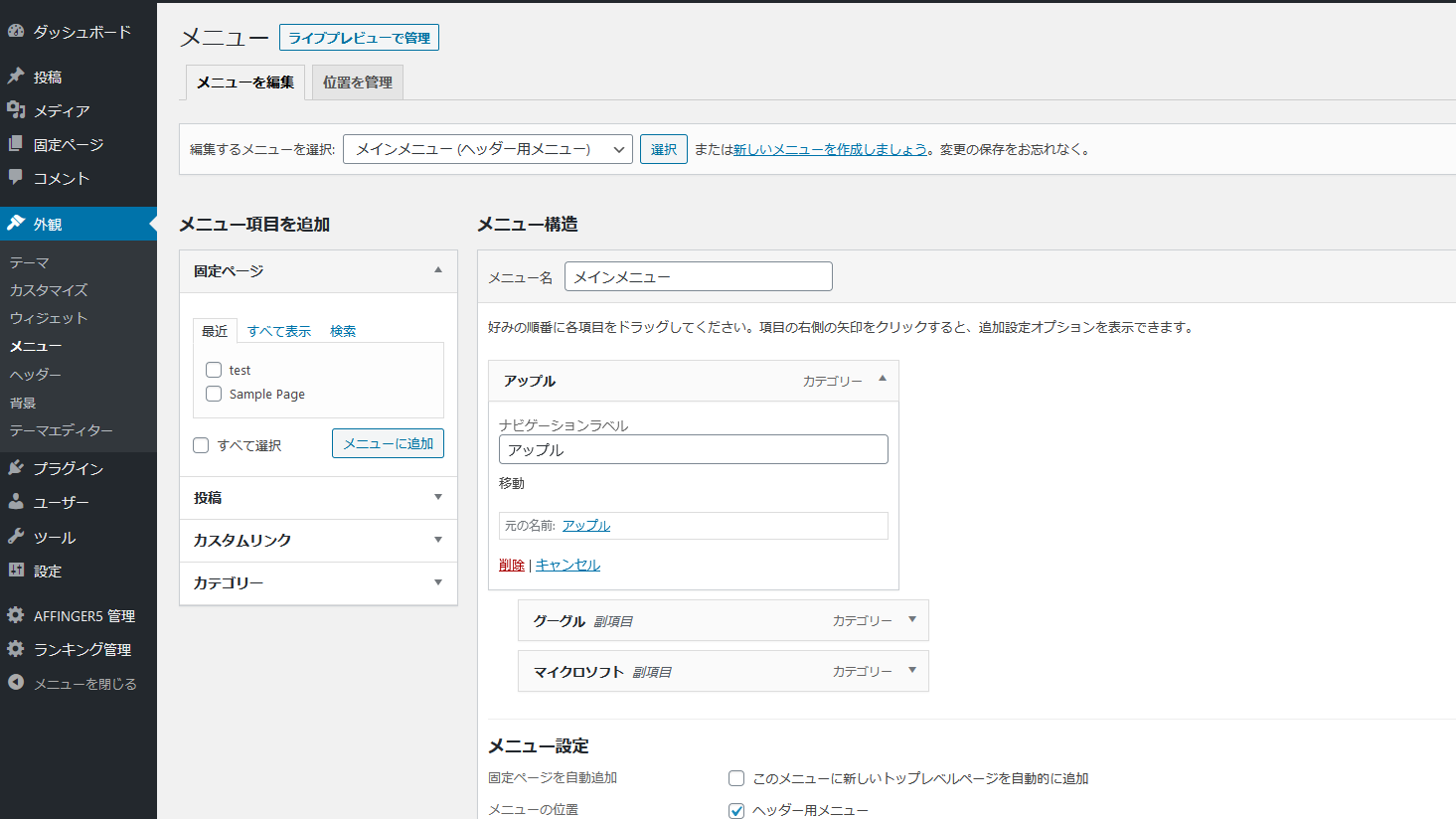
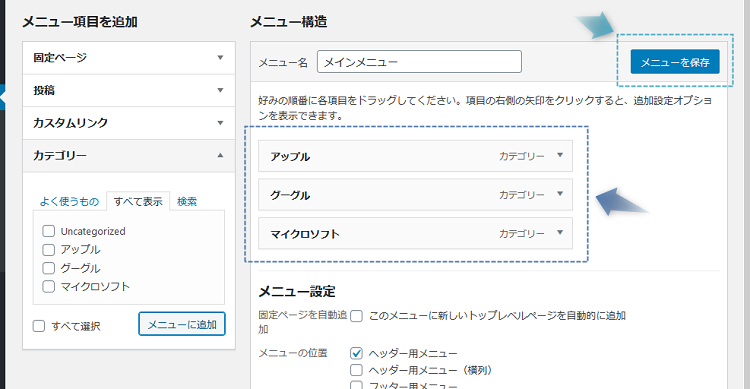
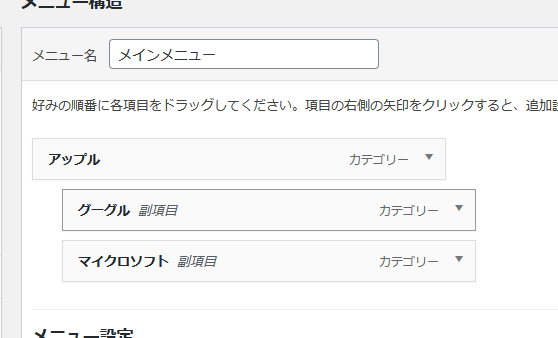
↓こんな感じで、選択したカテゴリーがメニューに追加されます。
これで一旦、アップル、グーグル、マイクロソフトの並びでメニューが追加されました。
「メニューを保存」をクリックします。
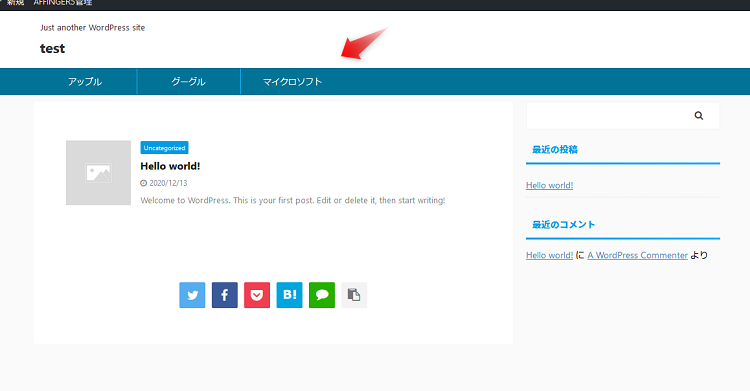
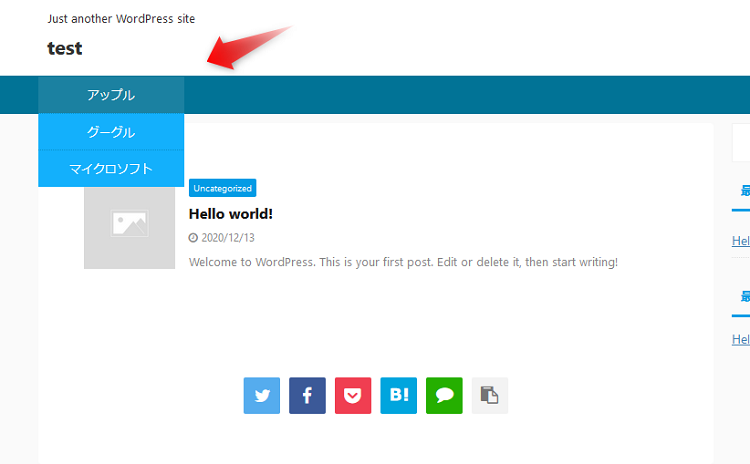
↓サイトトップに戻ると、メインメニュー部分に先ほど作成したメニューが設置されています。
基本的には、これでメニューを作成できます。
メニューを階層化する
続いて、メニューを階層化させる手順です。
先ほどは、アップル、グーグル、マイクロソフトの並びでしたが、次はアップルの中にグーグルとマイクロソフトを入れてみましょう。
↓まずはメニューにしたい項目を選択した状態にします。
ここまでは問題ないと思います。
↓中に入れて階層化したい項目を、クリックした状態で動かせるので、右に少しずらします。
そうすると、このように少しずれた状態になり、「副項目」と書かれています。
この時点で既に階層化は完了しました。
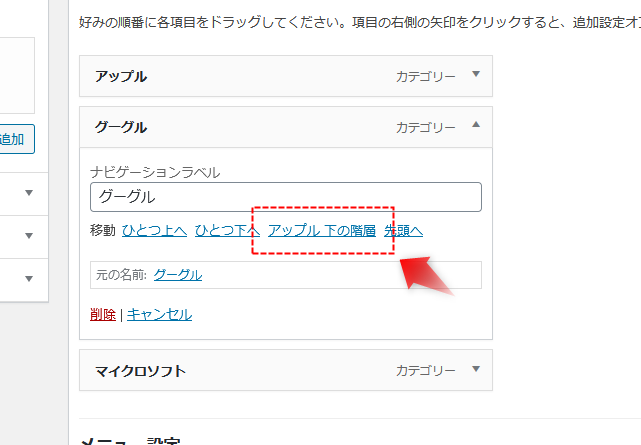
↓もしくはクリックでずらさずに、階層化したい項目を開いて「~下の階層」を選択します。
上記のどちらかの方法で、階層化したい項目をずらせばメニューが階層化されます。
↓サイトトップに戻ってメニューを見ると階層化されています。
他のメニューを作成する
WordPressでは、複数メニューを作成することができます。
例えば、上記で作成したアップル、グーグル、マイクロソフト以外を新規で作ることができます。
手順としては簡単で、新しいメニューを作成するだけです。
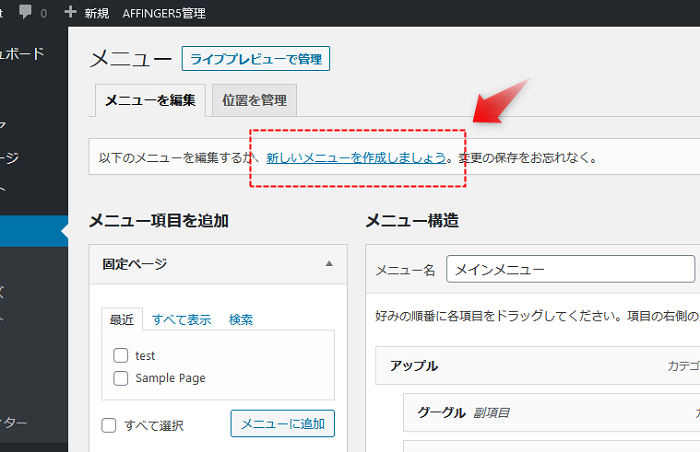
↓「外観」→「メニュー」に進んだら、「新しいメニューを作成しましょう。」に進みます。
そして、最初に説明している手順でもう一度新しいメニューを作成すればオッケーです。
このようにして、WordPressではメニューを複数作成できますので、使用する場所に合わせて使分けたりします。
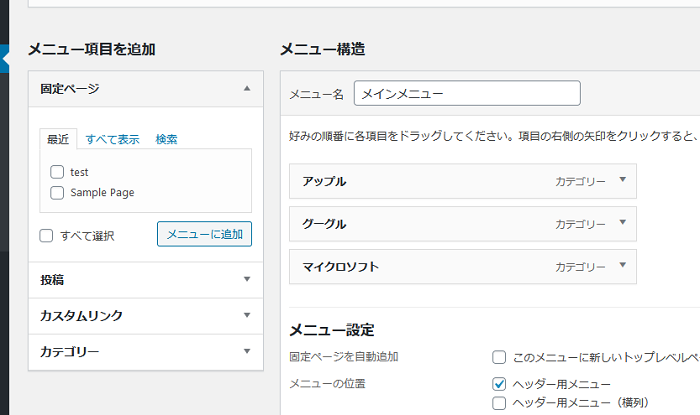
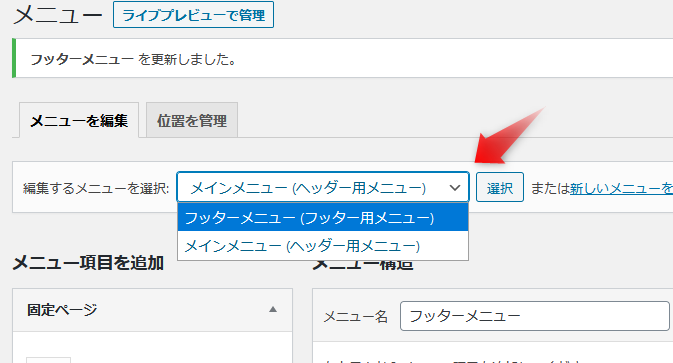
↓メニューを複数作成すると、メニューの画面で編集するときに選択できるようになります。
一度作成したメニューを追加したり、変更、編集したりする場合はここからします。
あわせて読みたい
- WordPressの記事一覧
- WordPress|初心者にもおすすめの有料11テーマ【鉄板】
- ペライチとは|無料可:ホームページ作成が簡単にできる【おすすめ】
- WordPress|メニューのカスタムリンクを別ウィンドウで開く
WordPress 基本設定ガイド
- WordPress|一般設定をする・キャッチフレーズ・アドレスなど【1/7基本設定】
- WordPress|投稿設定をする・エディター・メール・更新情報【2/7基本設定】
- WordPress|表示設定をする・投稿・固定ページなど【3/7基本設定】
- WordPress|ディカッション設定をする・コメントなど【4/7基本設定】
- WordPress|メディア設定をする・画像サイズなど【5/7基本設定】
- WordPress|おすすめのパーマリンクと設定方法【6/7基本設定】
- WordPress|プライバシー ポリシー設定をする【7/7基本設定】
そんな感じで、WordPressで基本的なメニューの作り方でした。
これでメニューの作成はバッチリです。
では。
おすすめ≫WordPress|おしゃれでSEOに強いおすすめの有料18テーマ【厳選】
おすすめ≫アフィリエイト|やり方・始め方:初心者はまずおすすめのASPに登録