おのです。
WordPressテーマのAFFINGER5で、インデックス一覧は投稿日のまま、各投稿記事上には投稿日と更新日を表示させる方法です。
この設定はテーマのデフォルトでは無いので、カスタマイズして実装する必要があります。
本記事では、その実装手順について書きました。
より快適にAFFINGER5を使いたい人は、参考にしてください。
AFFINGER5|投稿記事一覧は投稿日、各記事には投稿日と更新日を表示させる方法
それでは早速ですが、実装手順について解説していきます。
最初に確認として、本記事ではトップの投稿記事一覧の投稿日はそのままで、各投稿記事上には投稿日と更新日を表示させる方法を説明します。
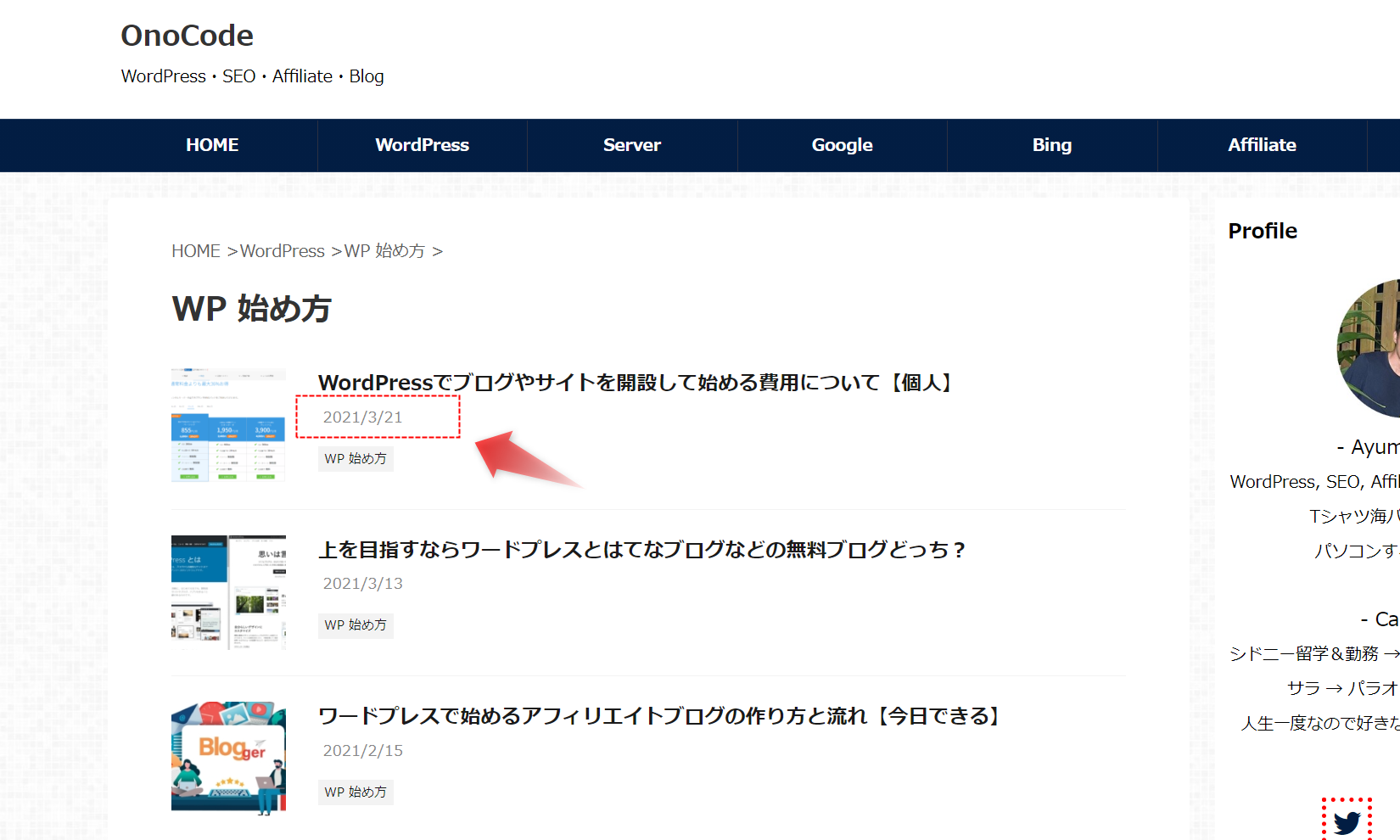
↓投稿記事一覧の投稿日はここです。
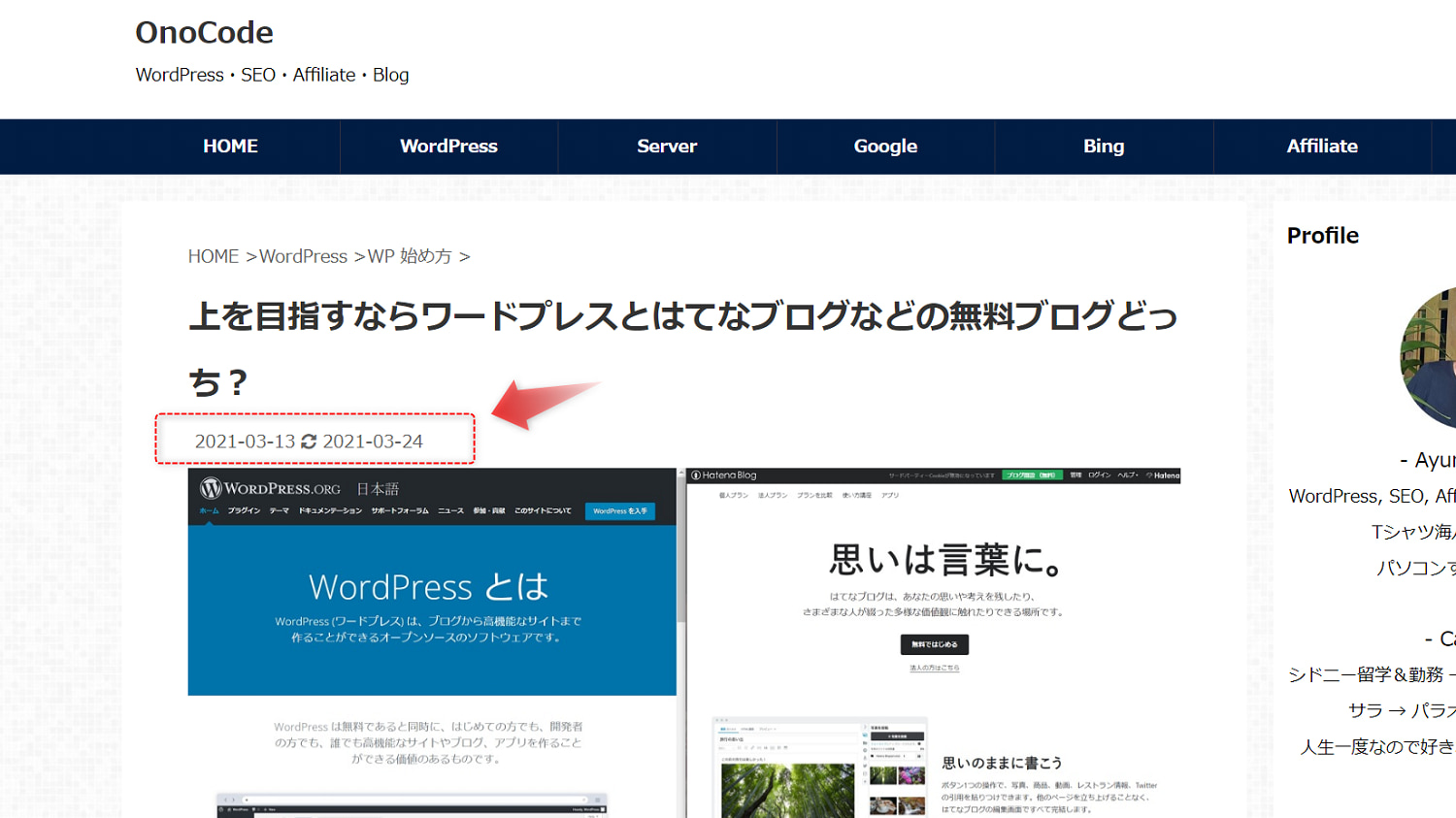
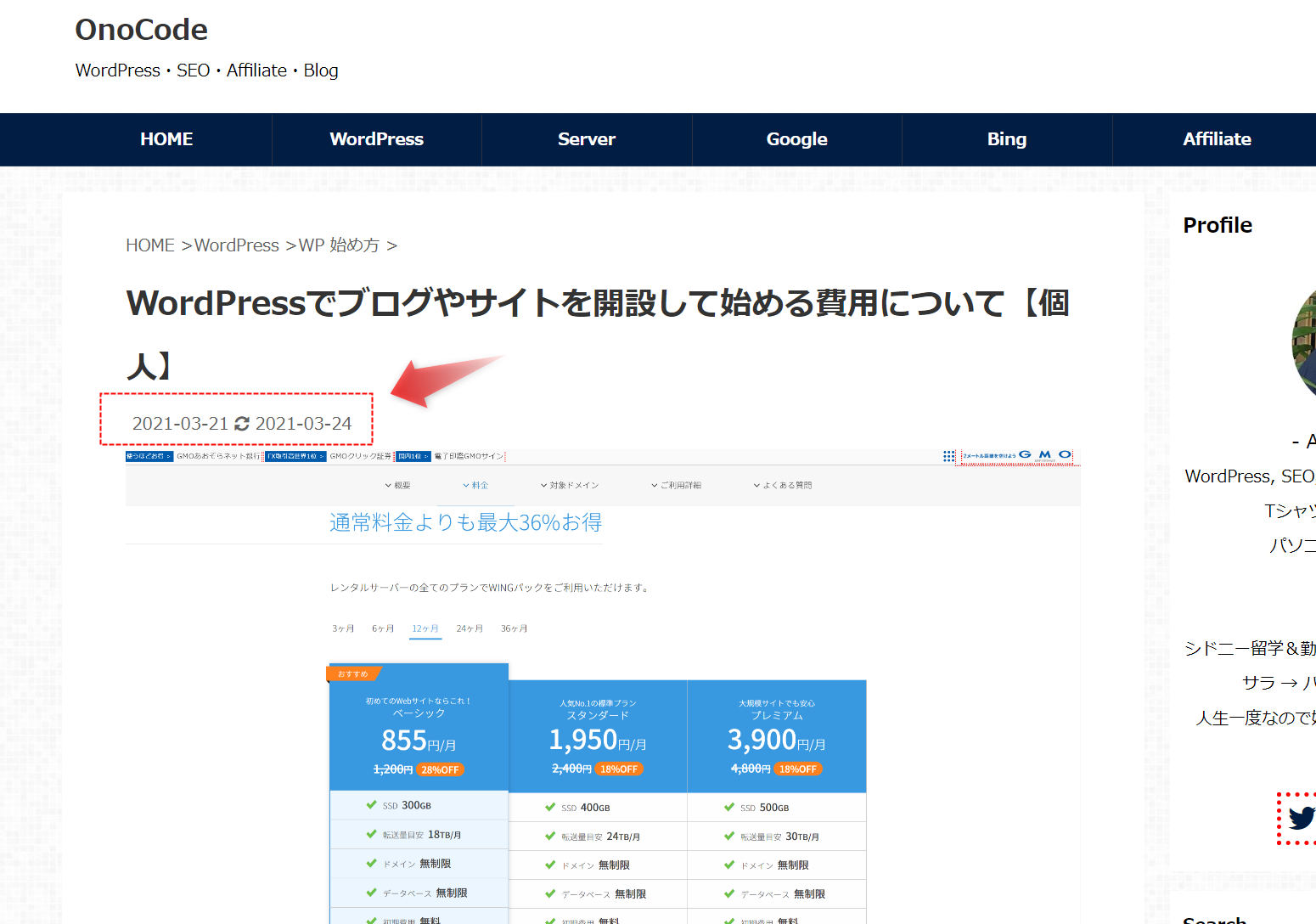
↓各投稿記事上の投稿日と更新日はここです。
※私は投稿日のFont Awesomeを消しています。通常は投稿日に時計マークが入ります。
なぜかAFFINGER・STINGERシリーズでは「更新日を表示する」を設定すると、投稿記事一覧まで更新日になってしまうので大変不便です。
そこでカスタマイズして実装していきます。基本的にはphpをコピペするだけなので簡単です。
手順
1. 下準備
最初に下準備でAFFINGER5の設定を変更・確認します。
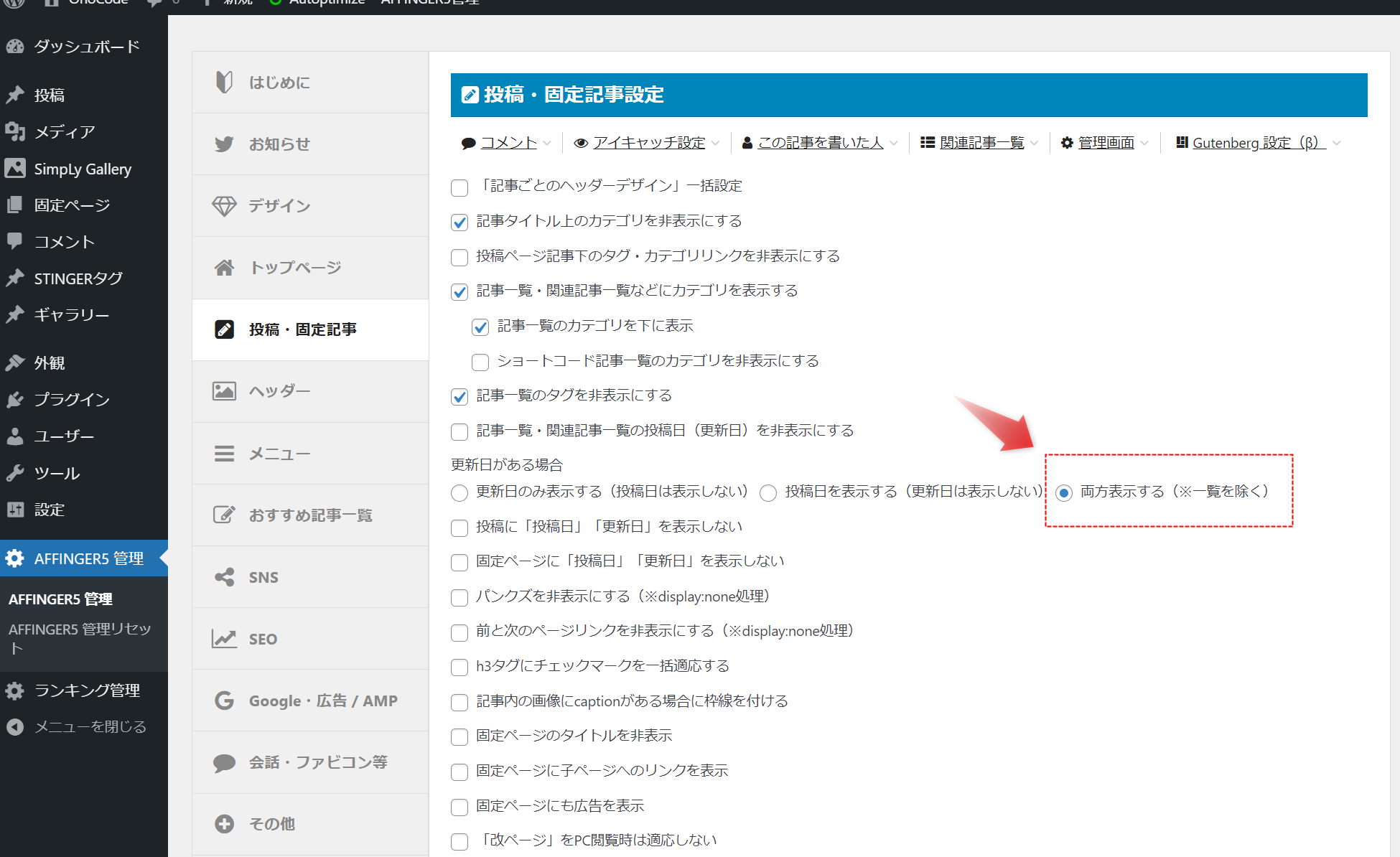
左側メニューで「AFFINGER5 管理」→「投稿・固定記事」に進みます。
(更新日がある場合)の部分で「両方表示する(※一覧を除く)」にチェックをします。
以下二つはチェックを外しておきます。
・記事一覧・関連記事一覧の投稿日(更新日)を非表示にする
・投稿に「投稿日」「更新日」を表示しない
2. コードを書き換える
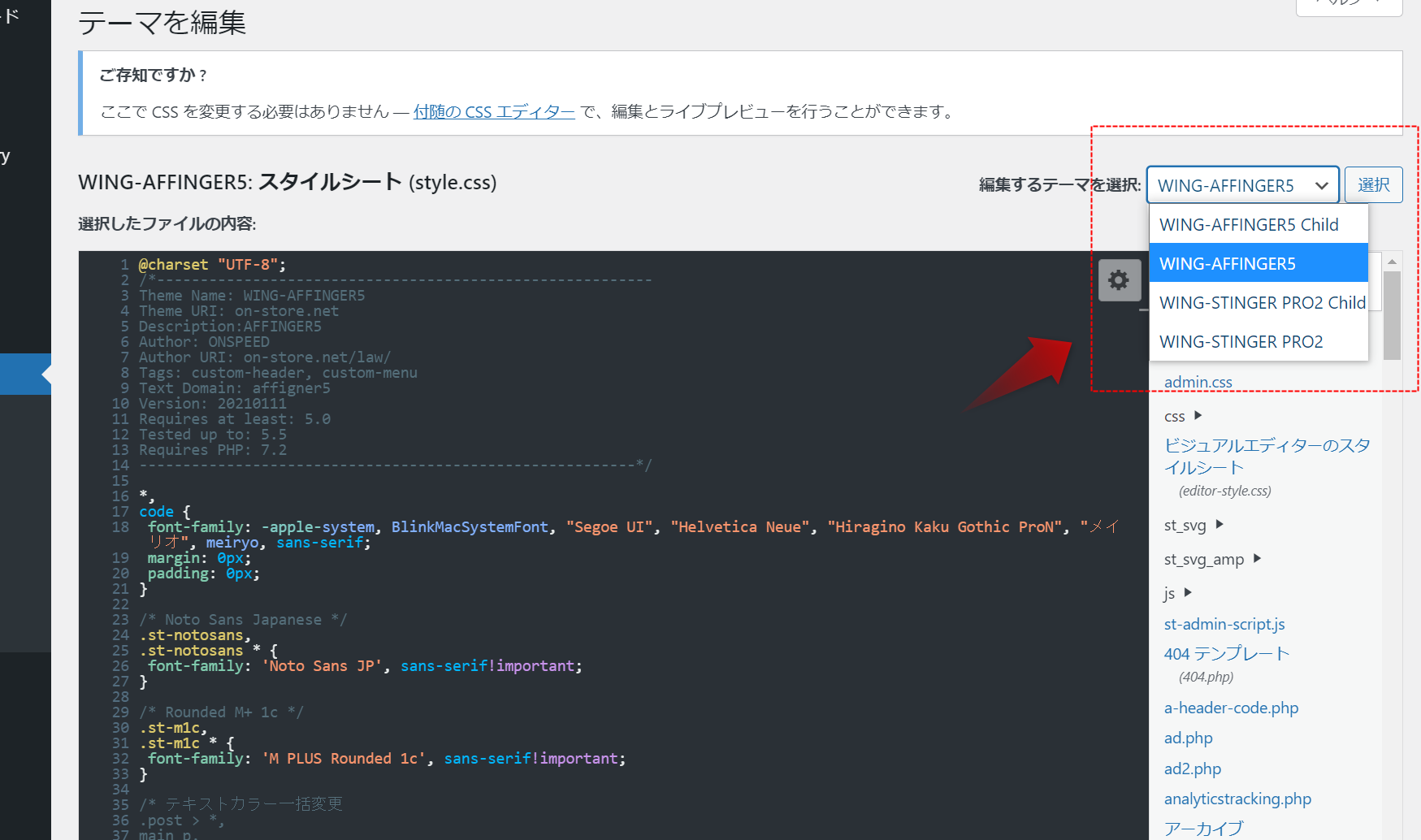
管理画面左側メニューで「外観」→「テーマエディター」に進みます。
「編集するテーマを選択」の部分で「AFFINGER5」を選択します。(Childではない方)※選んだら「選択」をクリックしないと切り替わりません。
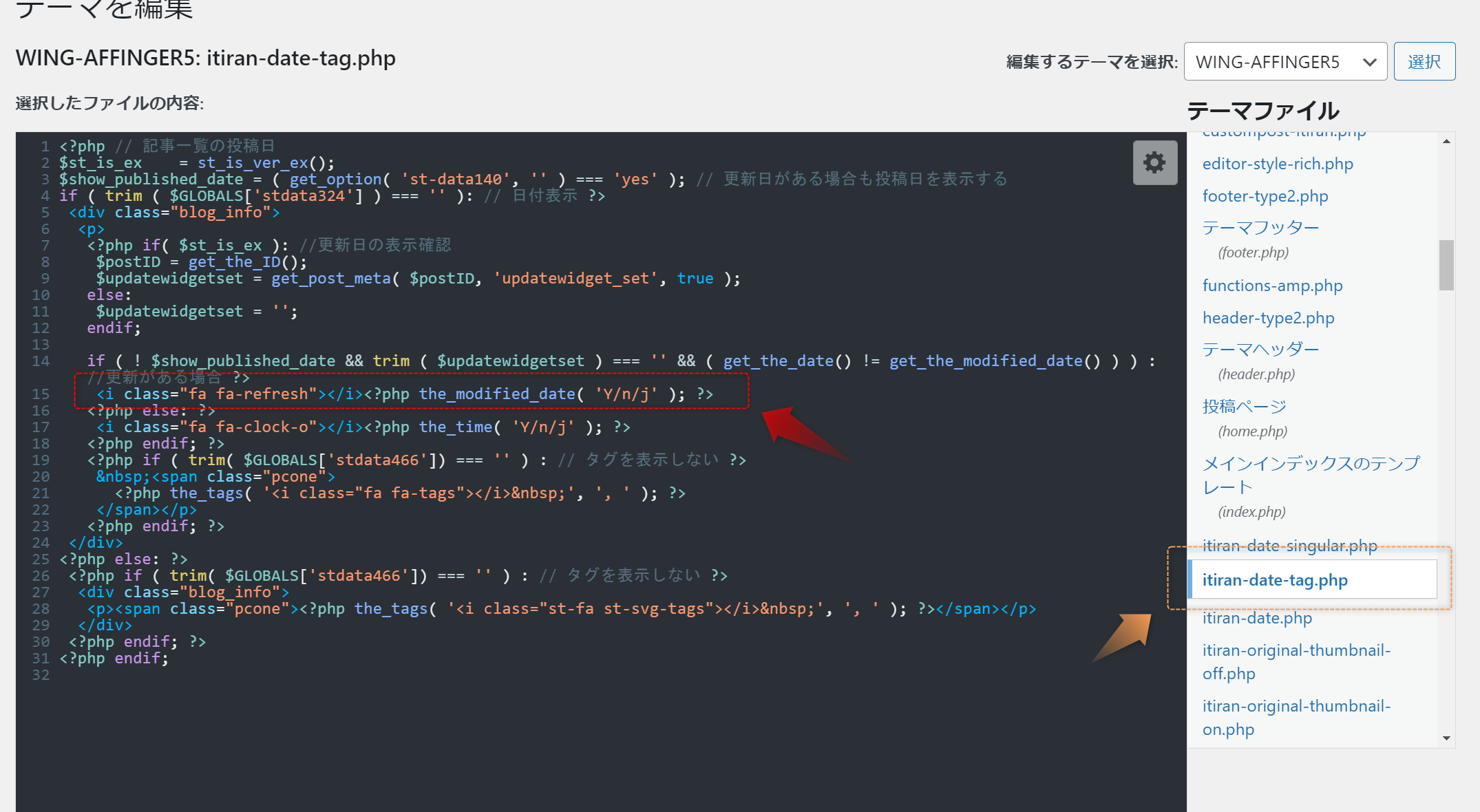
右側にファイルが並んでいるので、「itiran-date-tag.php」を選択します。
↓itiran-date-tag.phpの15行目に書いてある以下のコードを発見します。※人によっては15行目付近の場合あり。
<i class="fa fa-refresh"></i><?php the_modified_date( 'Y/n/j' ); ?>
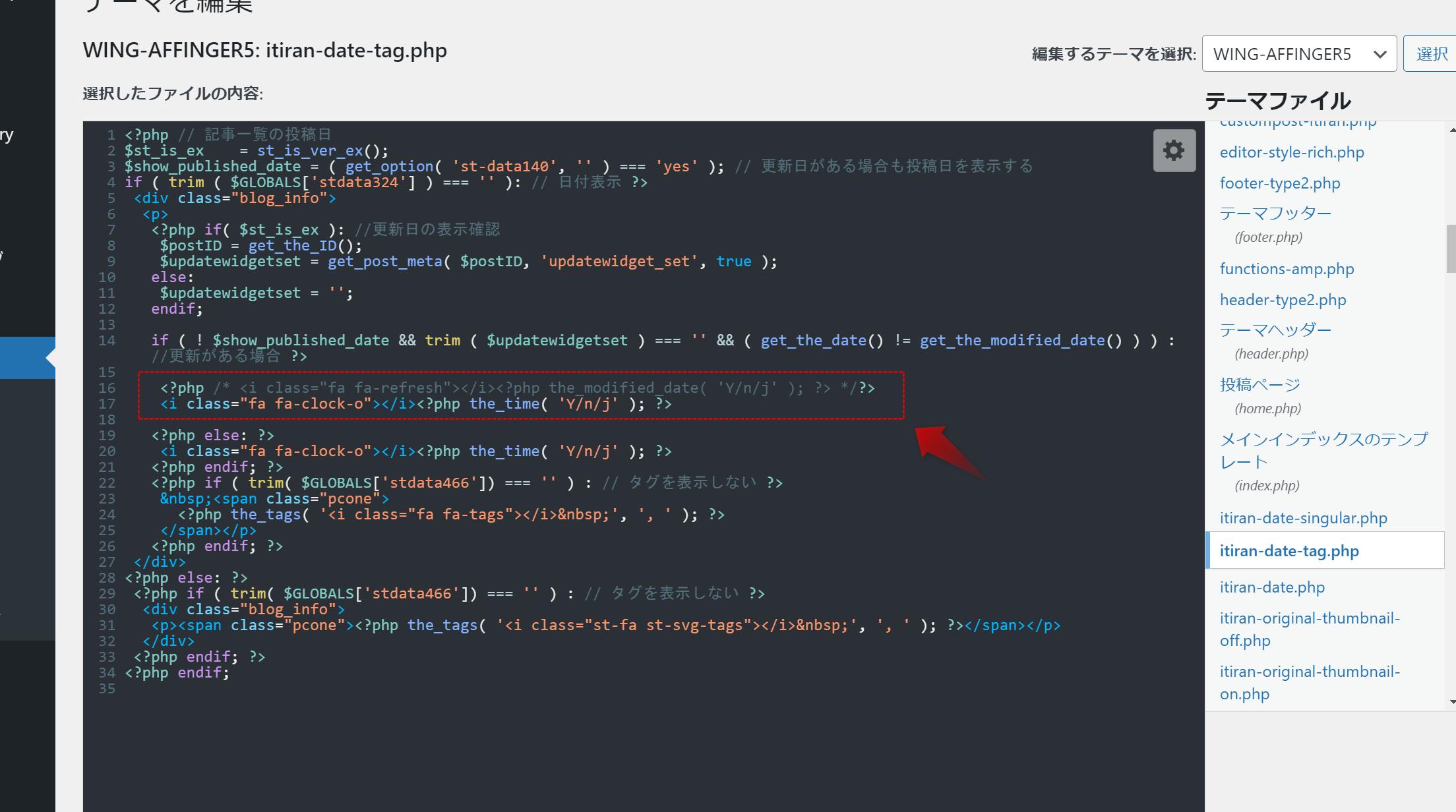
↓以下のコードに書き換えます。1行で書いても2行使っても問題ありません。基本的には以下をコピペすれば大丈夫です。
/*記事一覧は投稿日 記事上は投稿日と更新日 memo:https://ono-code.com*/
<?php /* <i class="fa fa-refresh"></i><?php the_modified_date( 'Y/n/j' ); ?> */?>
<i class="fa fa-clock-o"></i><?php the_time( 'Y/n/j' ); ?>
※コードを書き換える前に元のコードと何行目に書いてあったかメモとして残しておきましょう。メモ帳やブログに書いておくと無くさないので便利です。
万が一うまく動作しなかったらコードを元に戻します。
以上です。これで投稿記事一覧は投稿日、各投稿記事上には投稿日と更新日が表示されます。
過去にリライトしている記事を開いてチェックしてみましょう。
投稿日が更新日はかなり不便
そもそもですが、サイトトップの投稿記事一覧が更新日になっていると、かなり見にくくて不便です。
普通に考えてサイトに訪れた読者は、まず更新日より記事を投稿した日の方が気になります。更に、投稿記事一覧で更新日が表示されていると順番がかなりランダムになるので、相当見にくいです。
かといって更新日を非表示にすると、各投稿記事の更新日が消えてしまいます。基本的に各記事では、更新日を表示させる方がユーザーに新しい情報だと伝えることができるので、更新日は表示させた方がいいです。
おすすめ≫WordPress|おしゃれでSEOに強いおすすめの有料18テーマ【厳選】
おすすめ≫ペライチとは|無料可:ホームページ作成が簡単にできる【おすすめ】
あわせて読みたい
- AFFINGER・STINGERの記事一覧
- AFFINGER・STINGER|フッターコピーライトをプラグインなしで削除する
- AFFINGER・STINGER PRO|タグクラウドの文字に飾りをつけるCSS
- WordPress|現在の総記事数(投稿数)を表示させるコード
- 本文・記事内にショートコードを呼び出さずに書く方法