おのです。
ワードプレスで、アイキャッチ画像の設定方法について解説します。
最近WordPressでブログやウェブサイトを始めた人の中には、投稿記事のアイキャッチ画像設定について知りたい人も多いと思います。
そこで本記事では、ワードプレスでアイキャッチ画像を設定する方法について書きました。
各記事にアイキャッチ画像を入れたい人は、参考にしてください。
WordPress|アイキャッチ画像の設定方法
では早速ですが、ワードプレスでアイキャッチ画像の設定方法について解説していきます。
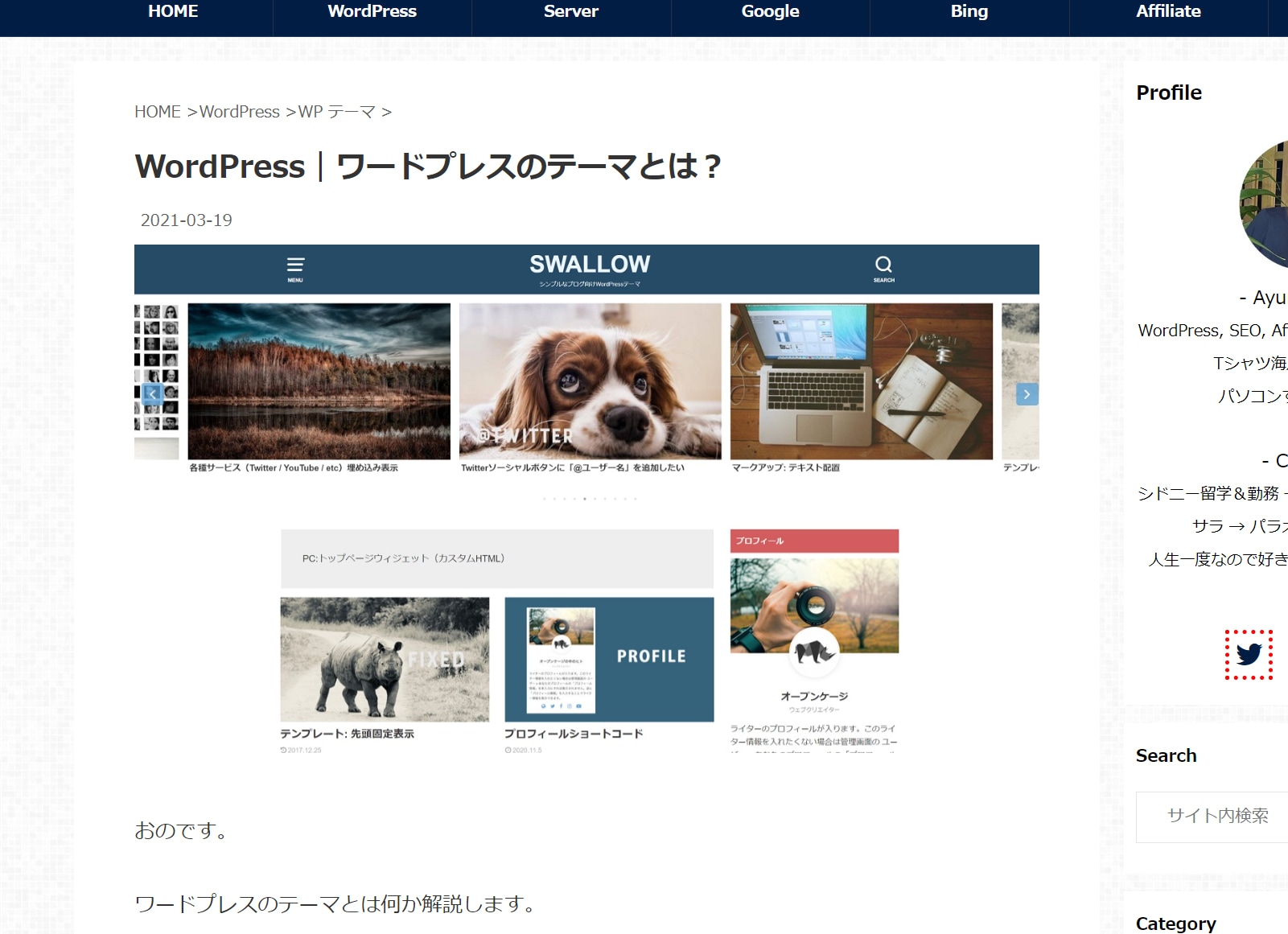
ちなみに本記事で書いているアイキャッチ画像とは、トップの新着記事一覧や、投稿記事タイトル下のアイキャッチ画像を指しています。
ワードプレスのエディターで、クラシックエディターと最新のエディター(Gutenberg)では画面が若干異なりますので、それぞれ説明します。
1. クラシックエディター
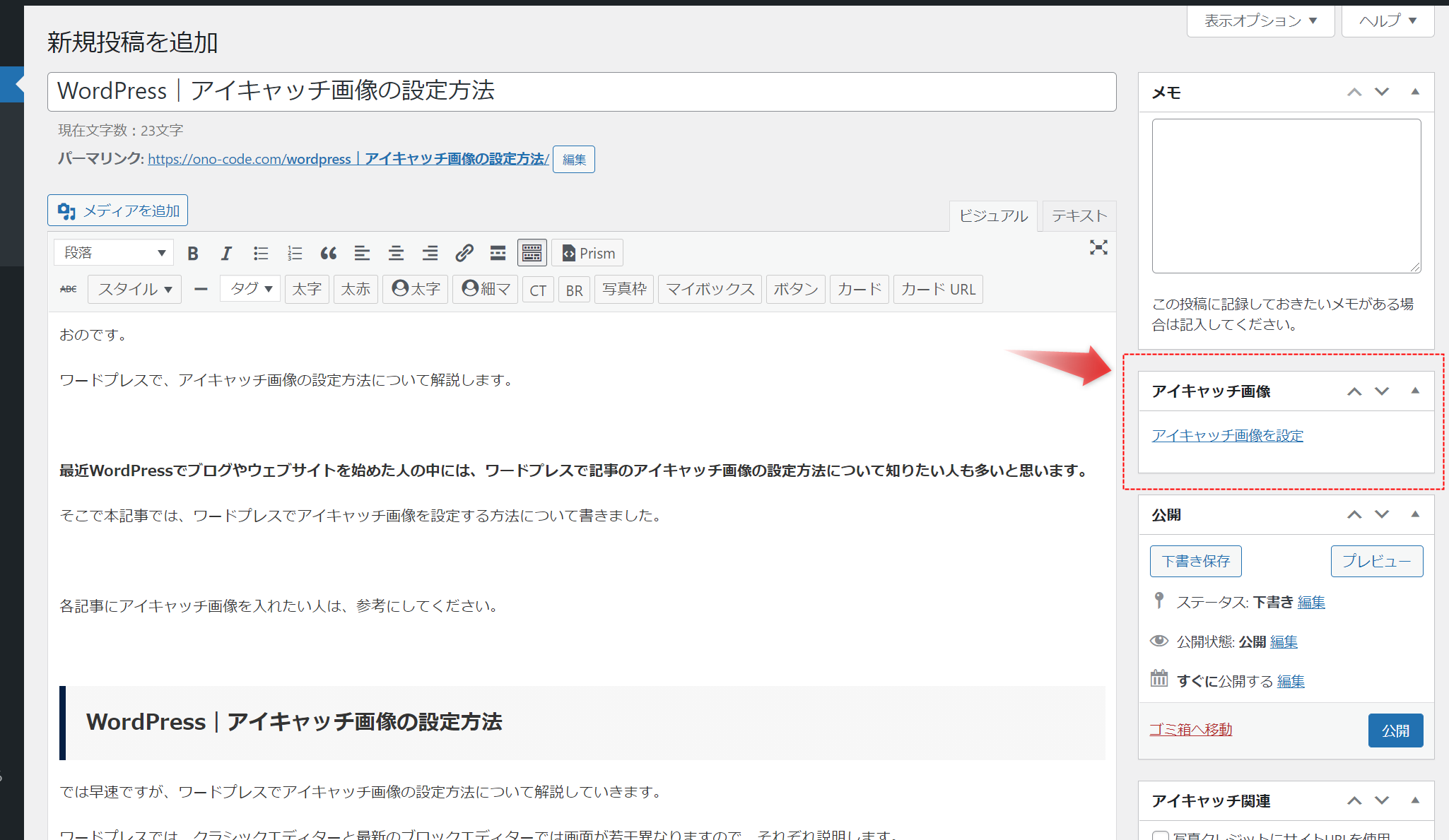
まずは記事の作成画面から始めます。
↓右側のメニュー部分に「アイキャッチ画像」の欄があるので、そこからアイキャッチ画像を設定します。
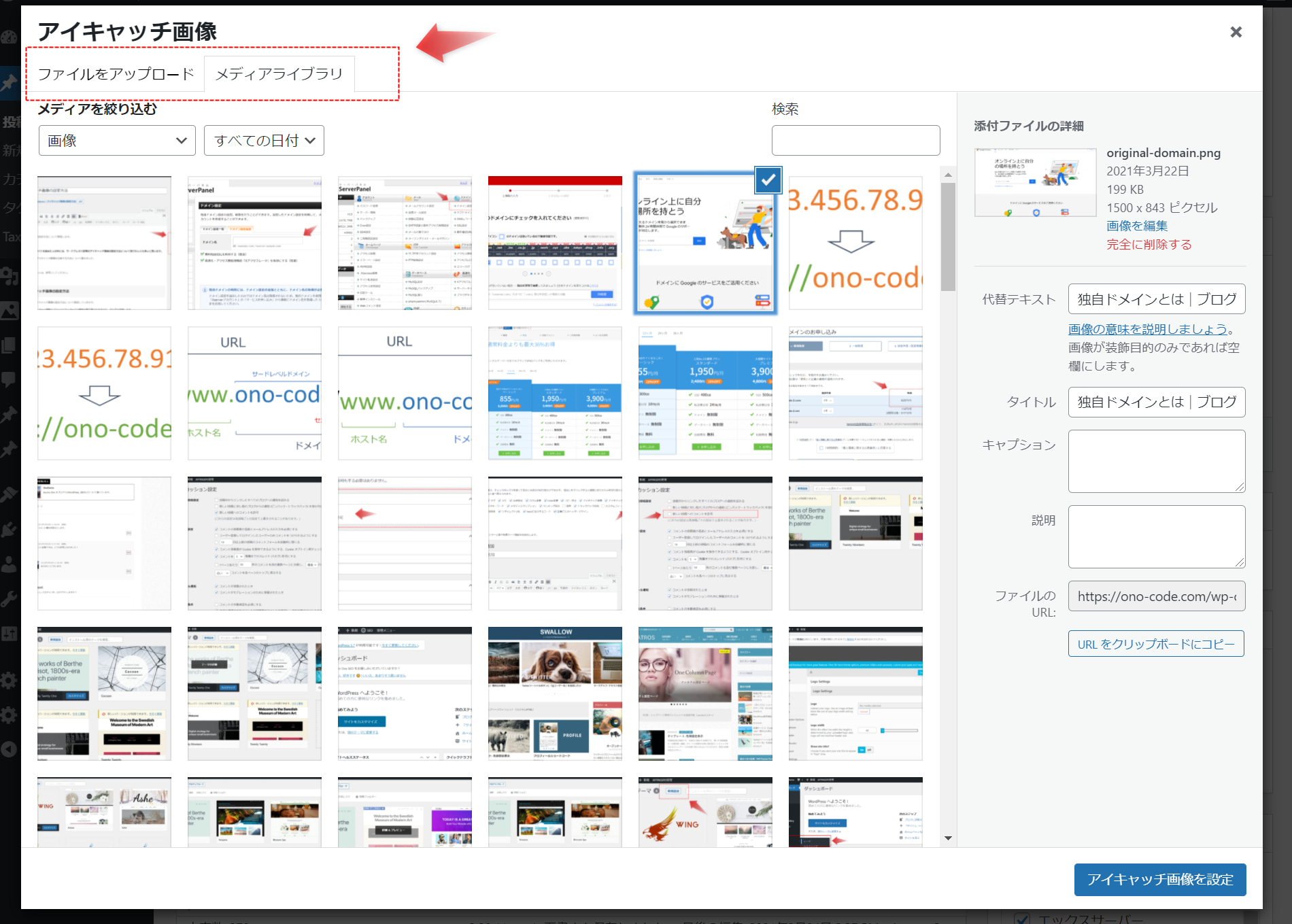
↓メディアライブラリが開くので、メディアから選ぶかアップロードして追加してください。
これでアイキャッチ画像が設定されます。
2. 最新のエディター(Gutenberg)
クラシックエディターと同じく、記事の作成画面から始めます。
ちなみに、最新のエディターのことを「ブロックエディター」「グーテンベルグ」と呼んだりしますが、同じものを言っています。
最新のエディターでは、タイトルの後あたりをクリックすると右側のメニューリストが変わり、アイキャッチ画像の欄が出現します。
↓「アイキャッチ画像」の欄が出現したら、そこからアイキャッチ画像を設定します。
※記事を書いているときは、アイキャッチ画像の欄は表示されません。タイトルの部分をクリックしたりカーソルを合わせたりするとアイキャッチ画像の欄が表示されます。
アイキャッチ画像の欄が出ていない場合
使っているWordPressテーマの中には、最初からアイキャッチ画像の欄が出ていないものもあります。その場合の対処法としては次のようにします。
(クラシックエディター)
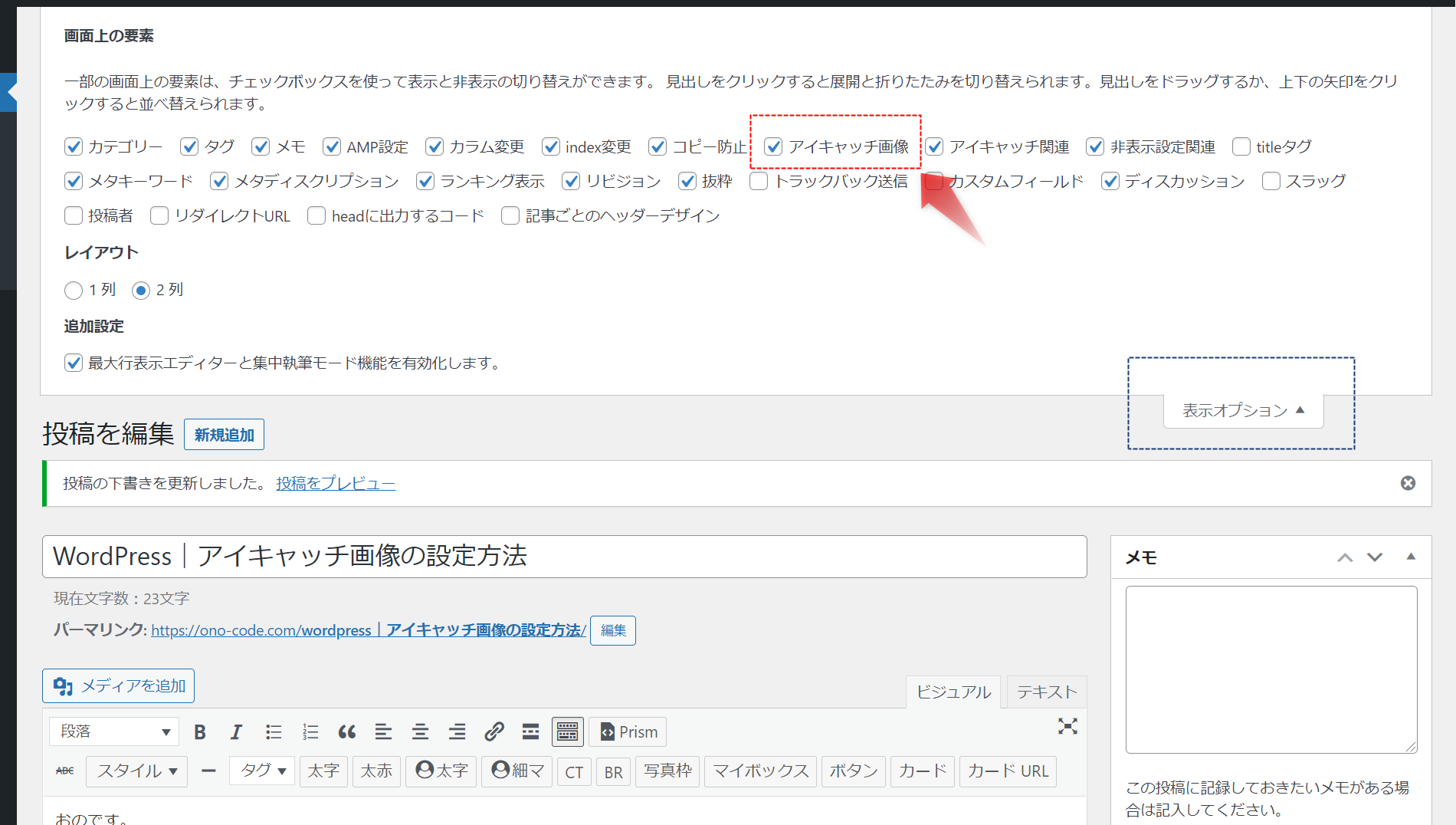
クラシックエディターの場合、右上の「表示オプション」を開いて「アイキャッチ画像」にチェックが入っていることを確認してください。
(最新のエディター Gutenberg)
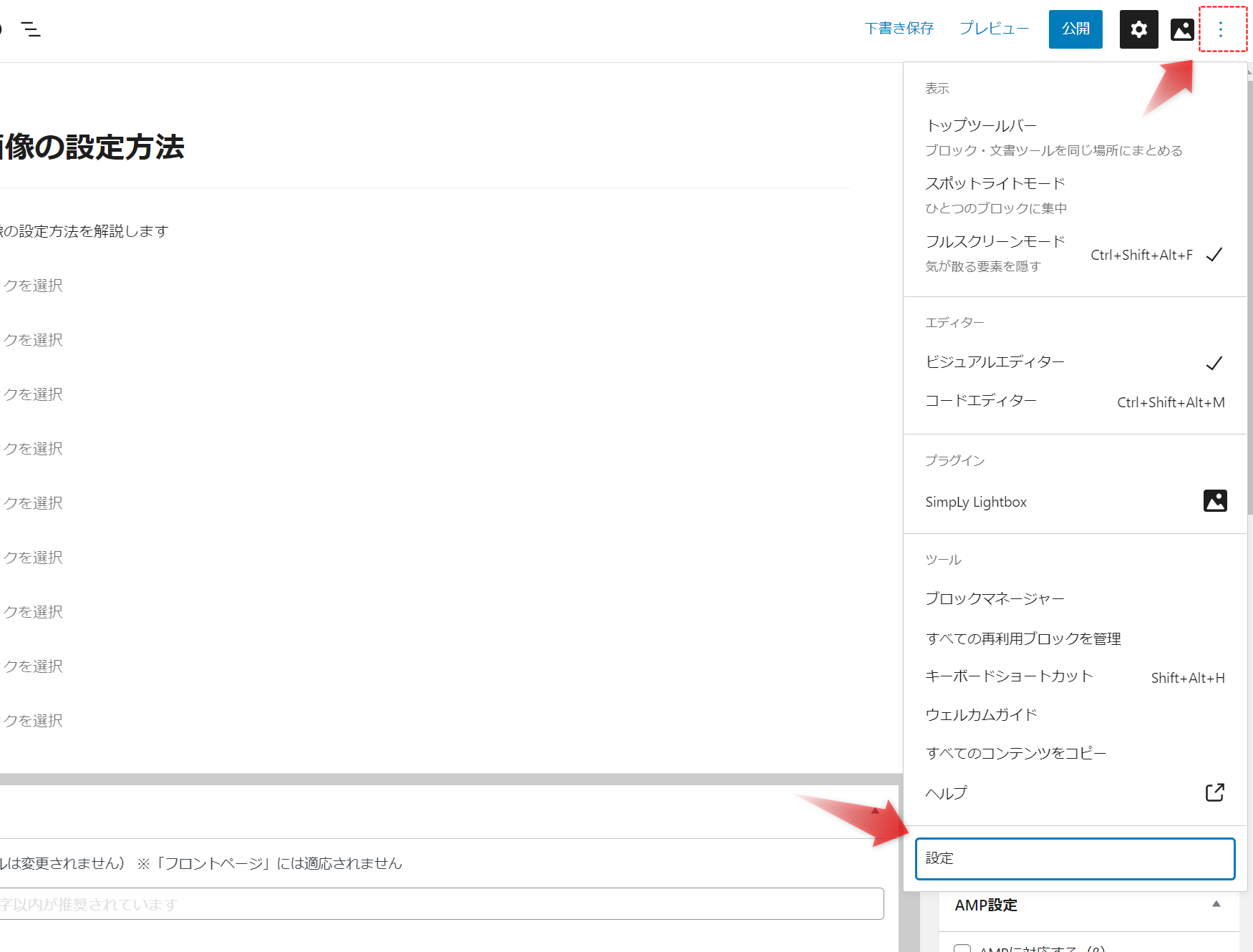
最新のエディターの場合、右上で点三つの「設定マーク」をクリックするとメニューが現れるので、一番下の「設定」をクリックします。
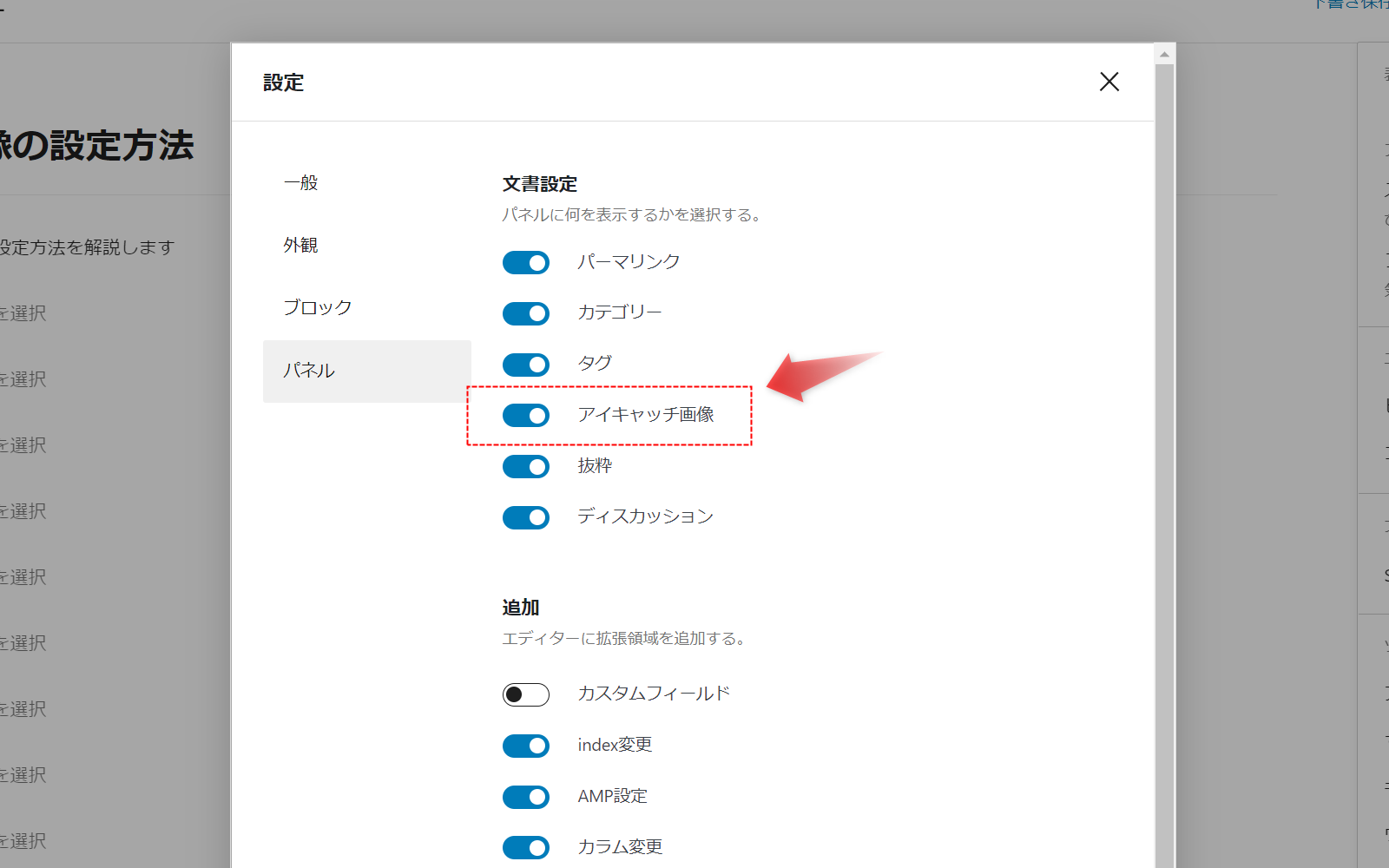
↓設定一覧が表示されるので、「アイキャッチ画像」をオンにします。
基本的にはこれでアイキャッチ画像の欄が出現するので、アイキャッチ画像を設定することができます。
※右側で出てくるアイキャッチ画像の欄は、上部ではなく下の方に出てきている場合もあります。メニューリストは下の方まで見てアイキャッチ画像の欄があるかチェックしてください。
記事タイトル下のアイキャッチ画像設定
投稿記事の上部で、記事タイトル下に表示されるアイキャッチ画像の設定は、各WordPressのテーマで設定します。WordPressデフォルトの設定では、記事タイトル下にアイキャッチ画像を表示させるかどうかの設定はありません。
テーマによって、タイトル下に表示させるか表示させないかを選択します。
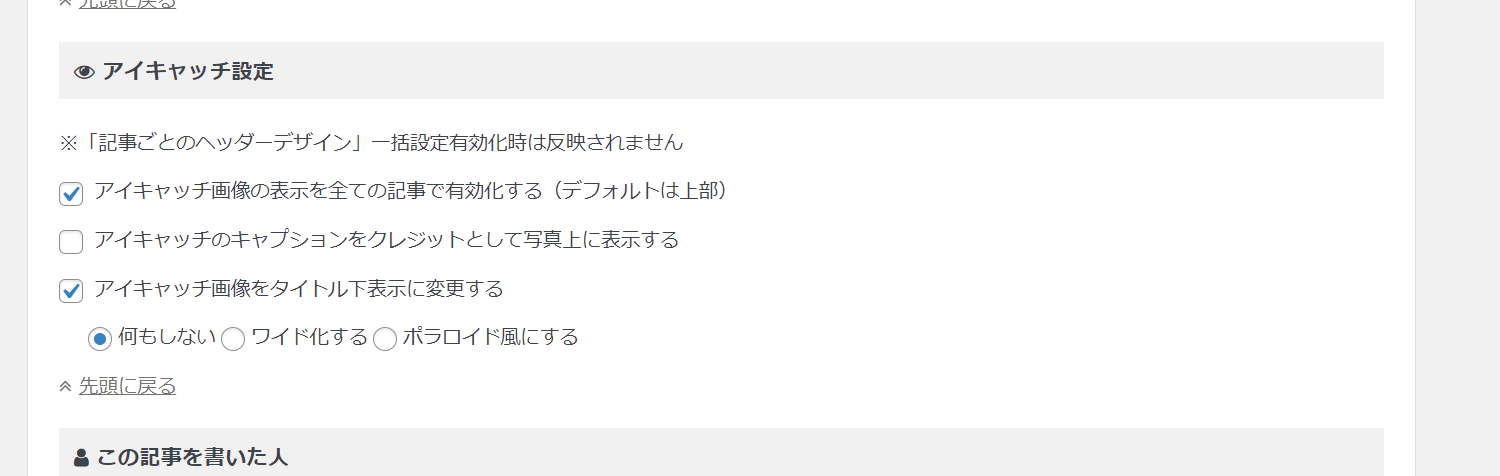
↓例えば、私の使っているテーマで「AFFINGER5」の場合は、以下画像のように設定することができます。
このようにして、投稿記事タイトル下のアイキャッチ画像設定は、各テーマによって違うので自分の使っているテーマを確認してください。
投稿記事一覧のアイキャッチ画像設定
投稿記事一覧のアイキャッチ画像設定も、各WordPressテーマによって変わります。WordPressのデフォルトでは、投稿記事一覧のアイキャッチ画像に関する設定はありません。
テーマによっては、投稿記事一覧のアイキャッチ画像サイズを変更できたり、デザインを変更できたりするものもあります。
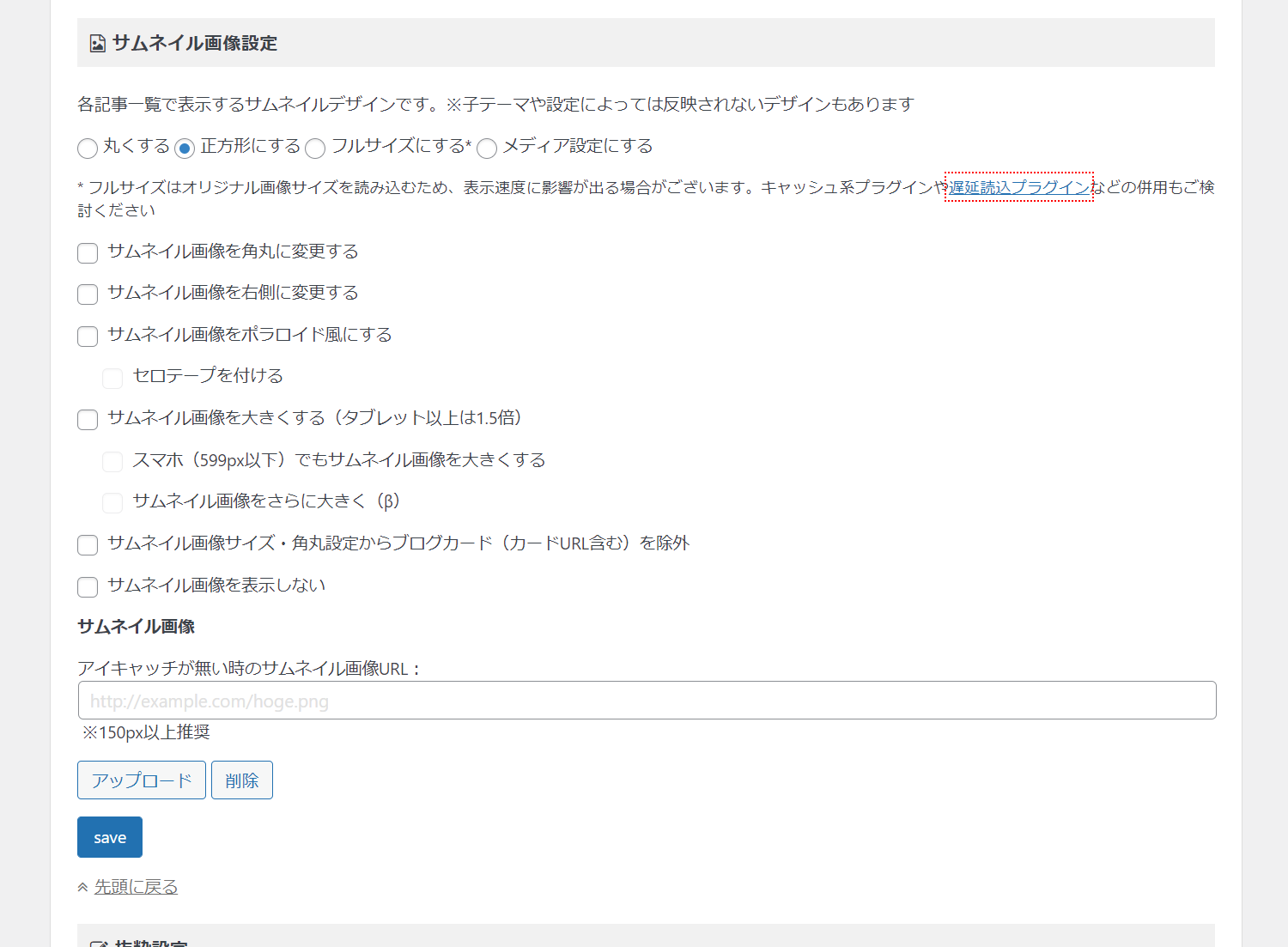
↓例えば当ブログのテーマで「AFFINGER5」の場合は、以下画像のようにかなり細かく設定することができます。
このようにして、投稿記事一覧のアイキャッチ画像設定も各テーマによって違います。
ちなみに、アイキャッチ画像とサムネイルは正確に言うと違いますが、同じものとして言っている場合もあります。
最初の画像をアイキャッチとして設定
WordPressテーマの中には、記事内にある最初の画像をアイキャッチや記事一覧の画像として設定することができるテーマもあります。
この設定があるテーマと無いテーマがありますので、自分の使っているWordPressテーマを探してみましょう。
毎回記事一覧のアイキャッチや、投稿タイトル下のアイキャッチ画像を考えるのが手間だと思う場合、最初の画像をアイキャッチとして設定するが楽です。
・・・・・・・
そんな感じで、ワードプレスでアイキャッチ画像の設定方法でした。
これで基本的なアイキャッチの設定は完璧です。
では。
おすすめ≫WordPress|おしゃれでSEOに強いおすすめの有料18テーマ【厳選】
おすすめ≫ペライチとは|無料可:ホームページ作成が簡単にできる【おすすめ】
あわせて読みたい
- WordPress 画像の記事一覧
- WordPress|初心者にもおすすめの有料11テーマ【鉄板】
- 画像の代替テキスト・alt属性とは?【SEOで有利な書き方】
- WordPress|画像のタイトルと代替テキスト(alt)はどう入力すべき?
- WordPress|画像のURLを最初から変更してアップロードする方法
- アフィリエイト|やり方・始め方:初心者はまずおすすめのASPに登録