おのです。
WordPressでリンクの貼り方です。
WordPressでサイトやブログを運営している人の中には、記事内でのリンクの貼り方を知りたい人も多いと思います。
また、nofollowなどの使分けも知っておくと、SEO的に有利になります。
そこで本記事では、WordPressでリンクの貼り方や使い分けについて書きました。
基本的なリンクの貼り方と、使い分けをマスターしてください。
WordPress|リンクの貼り方・SEOで有利なnofollowの使い分け
では早速ですが、
WordPressでリンクの貼り方と使い分けについて、解説していきます。
まず始めに、今回は分かりやすくまとめるために、以下のポイントについて書いていきます。
WordPress リンク
- 基本的なリンクの貼り方
- 画像リンクの貼り方
- nofollowリンクの使い分け
基本的にはそこまで難しくありません。
ただ、リンクの使分けについては、かなり重要なのでしっかりと理解した方がいいです。
ということで、以下で順番に解説します。
1. 基本的なリンクの貼り方
まずはWordPressでの、最も基本的なリンクの貼り方で、「アンカーテキスト」です。
アンカーテキストとは、よくサイトなどで見かける文字がリンク先になっているタイプのリンクです。
↓こういったのです。
基本的にWordPressで記事内やテキストにリンクを貼る場合は、アンカーテキストを使う場合が多いです。
↓まずは、記事内などでリンクにしたいテキストを書きます。
↓書いたテキストを、端から端までマウスの左クリックを押したまま選択します。
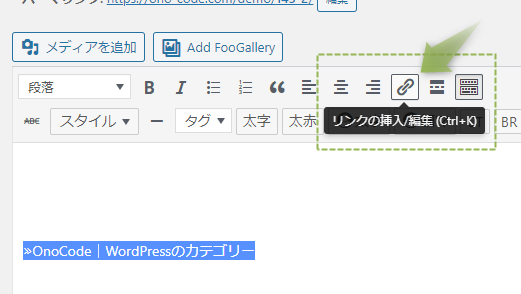
↓テキストを選択してある状態で、リンクマークのボタンに行きます。
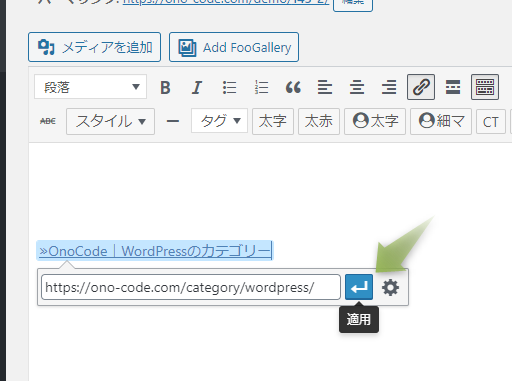
↓選択しておいたテキストの部分に、リンク先のURLを書く欄が現れます。
リンク先のURLをコピペで入力したら、適用を押します。
基本的にはこれで、入力したテキストにリンクを挿入することができます。
内部リンク(自分のサイトの記事)でも外部リンクでも同じです。
1-1. 最速でリンクを挿入する方法
ちなみに、上記ではリンクボタンからリンクを貼る方法を書きました。
しかし、もっと高速でリンクを貼る方法もあります。
まずは予めリンク先のURLをコピーしておきます。
↓アンカーテキストにしたいテキストを選択した状態にします。
この状態から、リンクボタンに行かずにダイレクトに貼り付けるとリンクが挿入されます。
Windowsであれば、「Ctrl + V」です。
基本的にはこれでリンクを挿入できますので、慣れてきたらこの方法の方が早いです。
2. 画像リンクの貼り方
続いて、画像にリンクを貼って、画像自体をクリックしてリンク先にアクセスする貼り方です。
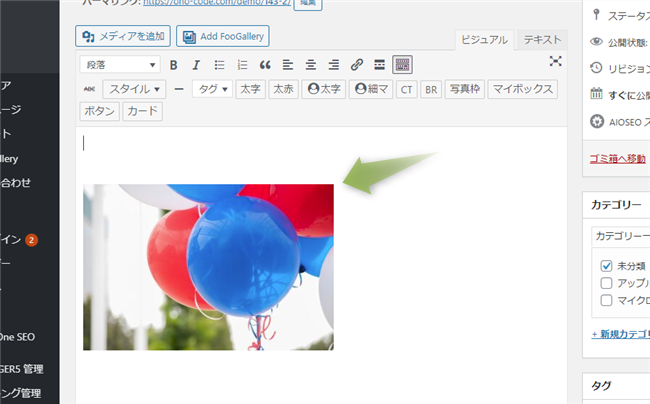
↓まずは記事作成画面で、使いたい画像を挿入します。
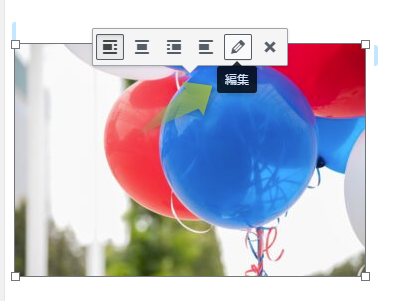
↓画像をクリックすると、「編集」が現れますので選択します。
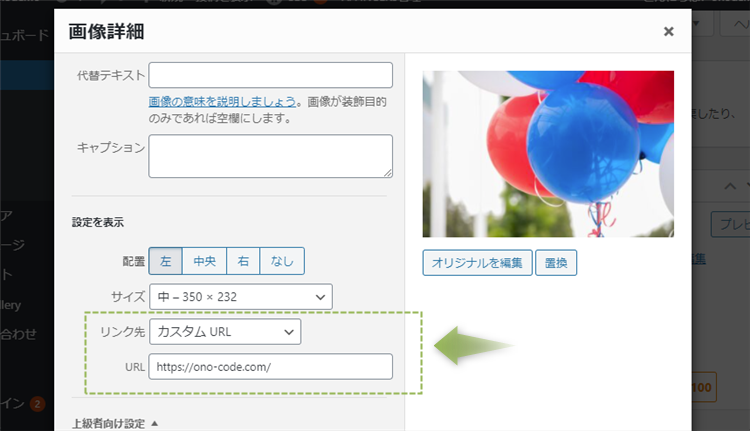
↓画像の編集画面になります。
ここで、
以下のように設定してください。
- リンク先:カスタムURL
- URL:リンク先のURLを貼り付ける
基本的にはこれでオッケーです。
2-1. 上級者向け設定
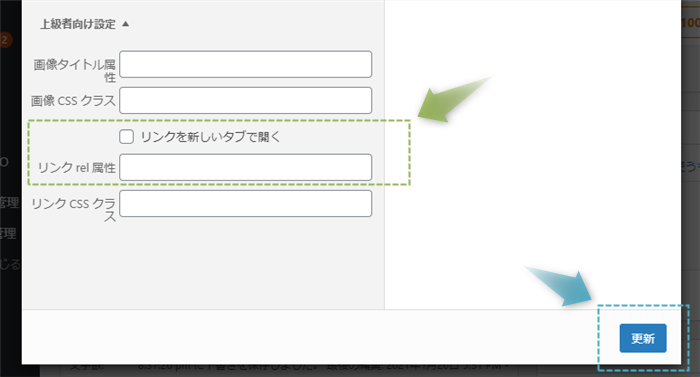
↓画面下の部分では、上級者向け設定が出てきます。
基本的にここで触るとすれば、二か所です。
- リンクを新しいタブで開く:チェック推奨
- リンク rel 属性:rel="nofollow" などを入れる
リンクは新しいタブで開いた方が使いやすいので、チェックをしましょう。
rel 属性については、次のタスクで説明しています。
基本的にはこれで画像にリンクを貼ることができます。
3. nofollowリンクの使い分け
続いては、リンクの使分けについてです。
nofollowリンクの使分けは、SEO的にもかなり重要なのでしっかりと使い分けてください。
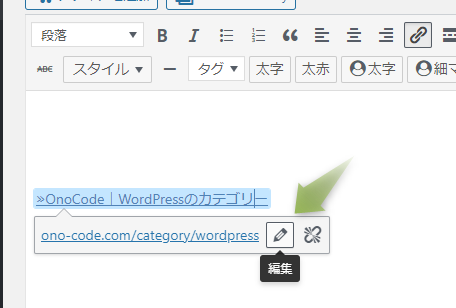
↓テキストにリンクを挿入したあとに、テキスト部分をクリックすると「編集」が現れます。
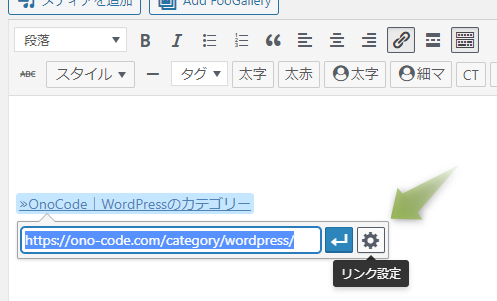
↓編集ボタンを押すと、今度は「リンク設定」ボタンが出現しますので進みます。
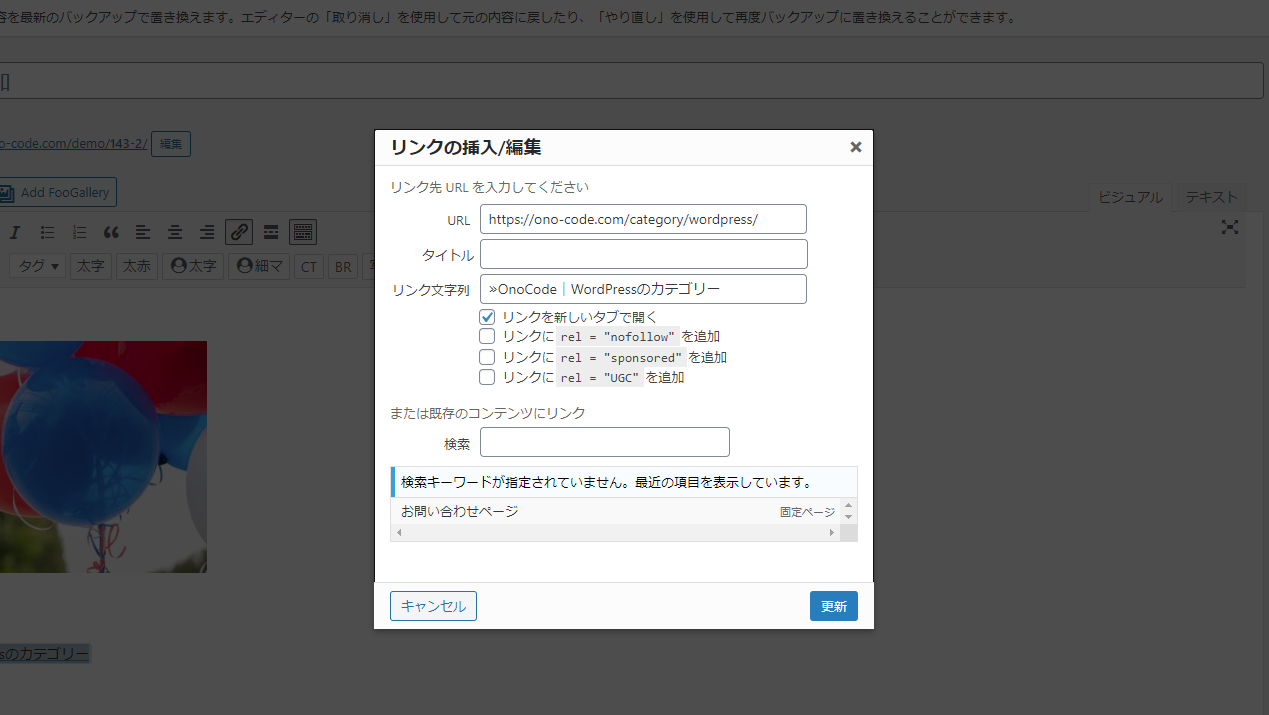
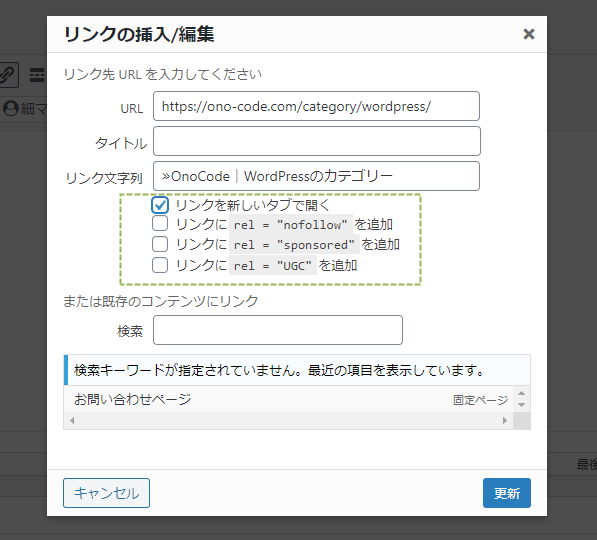
↓「リンクの挿入/編集」になります。
ここがとても重要です。
基本的には、緑の枠内の項目だけ設定します。
2-1. リンクを新しいタブで開く
まず基本的には、「リンクを新しいタブで開く」にチェックをします。
これは、記事内のリンクをクリックしたときに、ブラウザで新しいタブが開かれる方式です。
リンクは新しいタブで開いたほうが、元々見ていたサイトがどこに行ったか分からなくならないので、元のサイトに戻りやすいです。
一方で、同じタブでリンク先に飛んで数ページWebサイトを観覧したりすると、元のサイトを見失ってしまい、戻れないことが多いので離脱につながります。
2-2. rel="nofollow" など
次は、リンクのfollowを選択します。
※WordPressのテーマによっては、選択できないものもあります。
基本的にリンクのrel属性は、三つありますのでリンク先によって使い分けます。
この意味としては、検索エンジンにリンク先までクロールをさせるか、させないか、リンク先はどういった内容なのかをタグで表します。
また、rel属性がついている場合は、検索エンジンは基本的にはリンクをたどりません。
それぞれの意味としては、簡単に説明すると以下になります。
rel=”nofollow”
自分のサイトと関連付けたくない場合に使う。またはリンク先に自分のサイトのクレジット(ページランク・リンクジュース)を一切渡したくない、もしくは渡す必要が無い場合に使う。nofollowにしない場合、リンク先に被リンクが付くので、相手側にSEO効果がある。一般的には他のサイトなどから記事を引用した場合は、nofollowはしない。
rel=”sponsored”
リンク先が広告や有料リンクの場合に使う。例えばアフィリエイトリンクなどは全てこれに当てはまる。
rel=”ugc”
リンク先が、自分で作成したコメント欄やフォーラムのような場所へのリンクには、ugcを使います。
ざっくりこんな感じです。
これらのリンクに関することは、Googleのドキュメントで「Google に外部リンクの関係性を伝える」でも書かれています。
※↑こういったGoogleへのリンクなどはnofollowにする必要はありません。
2-3. リンクの使い分け方
つまりリンクの使い分けをまとめると、以下になります。
| 通常のサイトへのリンク | そのままでOK |
| followしたくない、広告など | rel="follow", rel="sponsred", rel="usg" |
こんな感じで、リンク先によって属性を使分けます。
一般的に誰かのブログやサイトを記事内に貼ったりする場合は、何もせずにそのままで大丈夫です。
誰かの記事を引用しておいてnofollowにするのは、かなり邪道です。
広告やどうしてもfollowしたくない場合に限り、nofollowにするといいです。
あわせて読みたい
- WordPressの記事一覧
- WordPress|メニューのカスタムリンクとは【使い方と編集】
- WordPress|メニューのカスタムリンクを別ウィンドウで開く
- ペライチ|ホームページの作り方と全体感を解説【簡単】
- ConoHa WING|ワードプレスの始め方【インストール手順を解説】
- WordPress|初心者にもおすすめの有料11テーマ【鉄板】
- 画像の代替テキスト・alt属性とは?【SEOで有利な書き方】
そんな感じで、WordPressでリンクの貼り方でした。
基本的なことですが、最初にしっかりと覚えておきましょう。
では。
おすすめ≫WordPress|おしゃれでSEOに強いおすすめの有料18テーマ【厳選】
おすすめ≫ペライチとは|無料可:ホームページ作成が簡単にできる【おすすめ】