WordPress|XML Sitemapsプラグインの使い方と設定
多くの人が使っているWordPressのサイトマップを生成するプラグイン、「XML Sitemaps」の使い方と設定方法を解説します。
※以前はGoogle XML Sitemapsという名前でした。
基本的に既にアクセスのあるサイトで500ページ以下の場合、サイトマップは不要です。
とは言え、なんとなくサイトマップを常に検索エンジンに通知していないと不安だという人も多いでしょう。
そんなときは、XML Sitemapsのプラグインを使えば簡単にサイトマップを作成して検索エンジンに通知することができます。
XML Sitemapsのインストール
まずは「XML Sitemaps」でプラグインを検索し、インストールして有効化します。
WordPressダッシュボード左側「設定」→「XML-Sitemap」に進んで設定画面を開きます。
プラグインの設定画面を上から順に説明します。
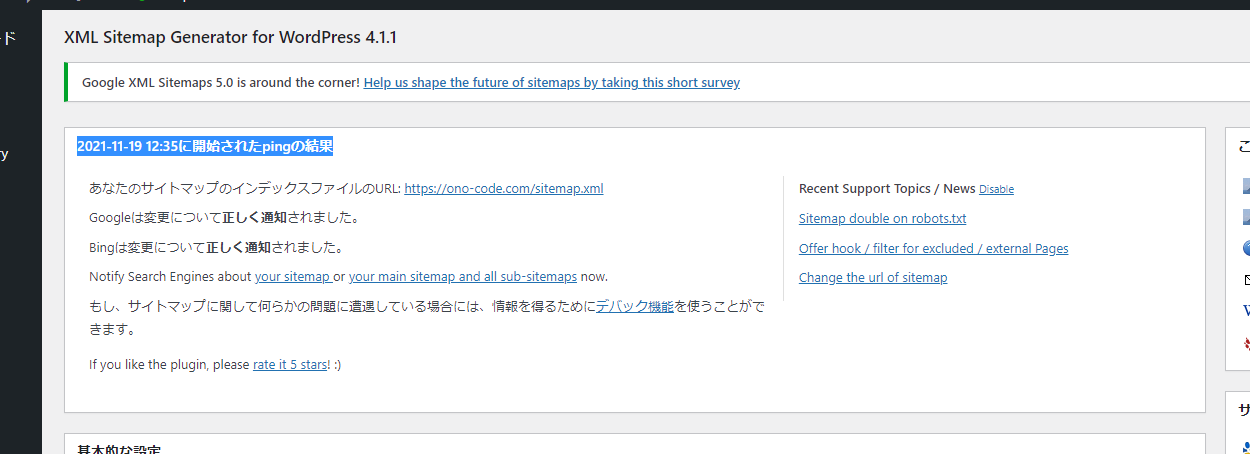
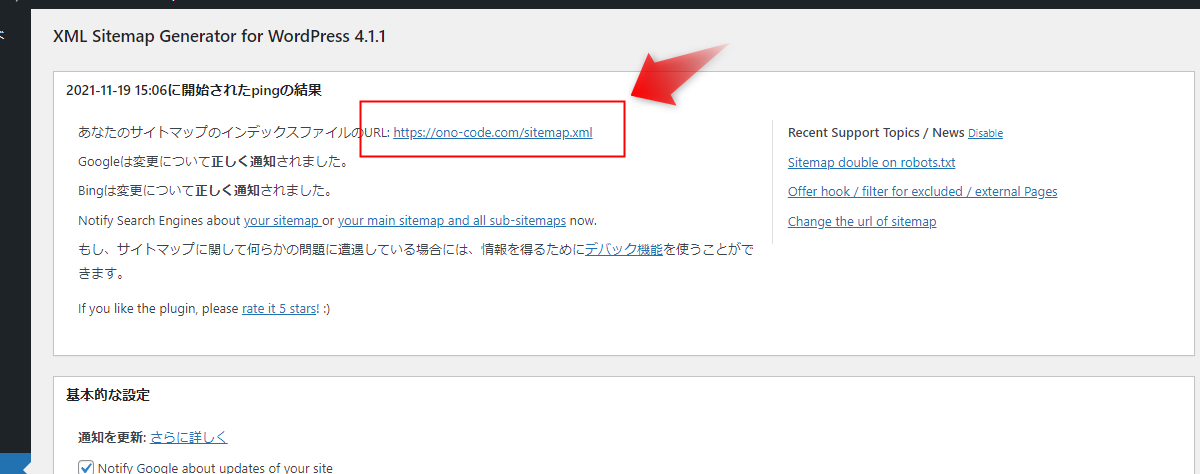
〇〇に開始されたpingの結果
検索エンジンへの通知が成功したかどうかが表示されます。一旦ここはスルーで大丈夫です。
あなたのサイトマップのインデックスファイルのURL: https://ono-code.com/sitemap.xml をクリックすると、現在作成されているサイトマップが表示されます。
その下にはGoogle、Bingに正しく通知されたかどうかが表示されます。
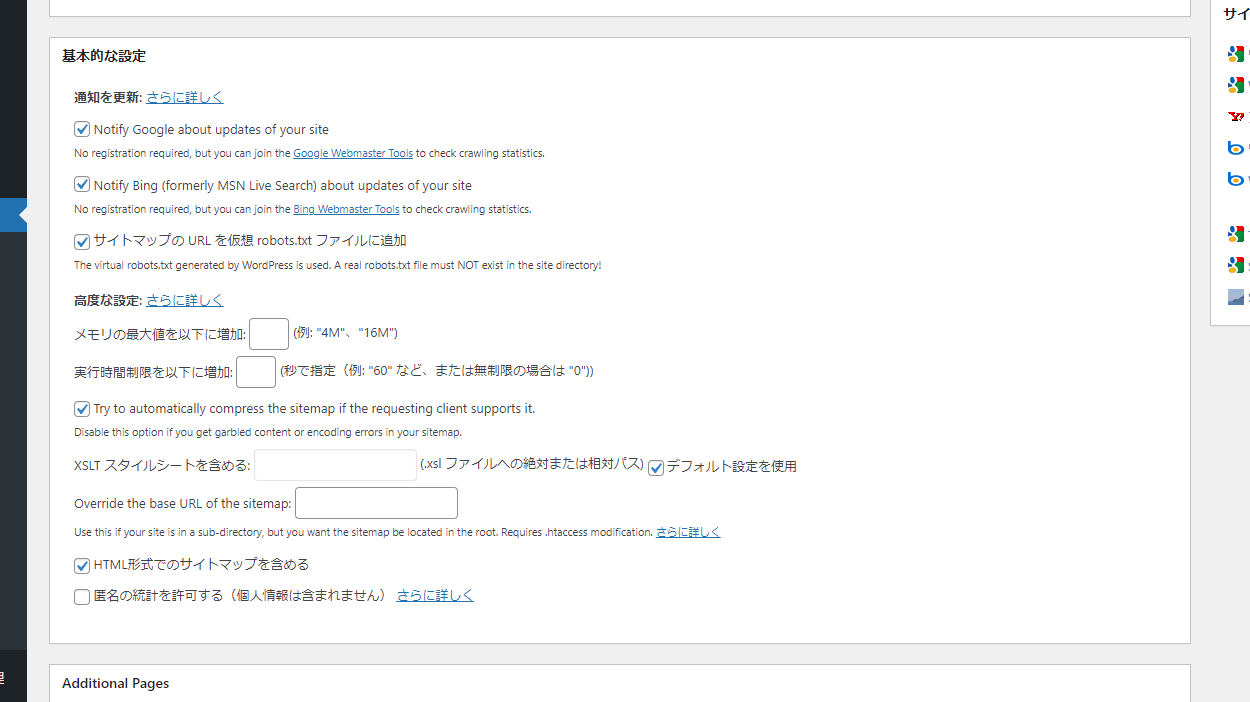
基本的な設定
以下と同じようにすれば大丈夫です。
チェックを入れる項目
- Notify Google about updates of your site(更新をGoogleに通知)
- Notify Bing (formerly MSN Live Search) about updates of your site(更新をBingに通知)
- サイトマップのURLを仮想 robots.txt ファイルに追加(検索エンジンにサイトマップの位置を正確に伝え、クロールが優先される可能性がある)
- Try to automatically compress the sitemap if the requesting client supports it.(サイトマップが膨大な場合圧縮するか)
- HTML形式でのサイトマップを含める(どちらでもOK)
Additional Pages
よく分からない場合、特に触らなくて大丈夫です。
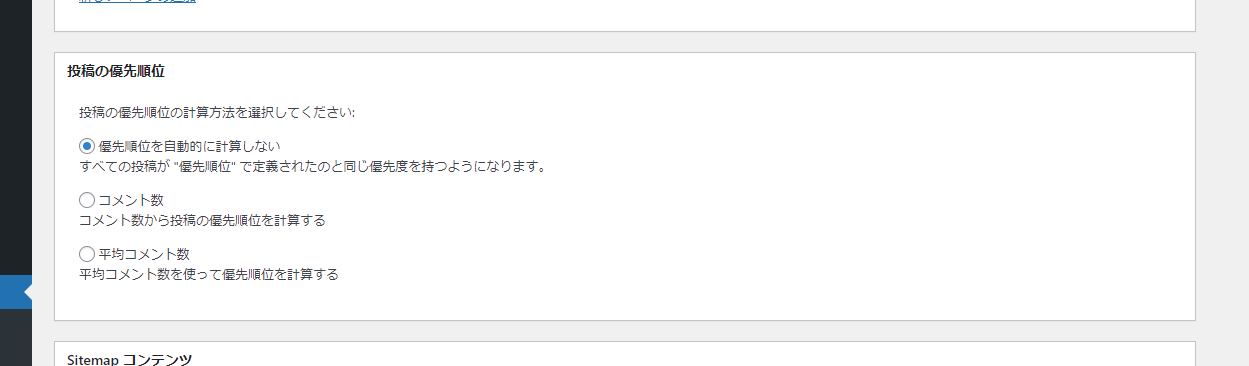
投稿の優先順位
以下と同じようにします。
「優先順位を自動的に計算しない」にチェック。こうすることで、重視するコンテンツを任意で設定することができます。
コメント数にすると、コメントが多いコンテンツが重視され、コメントが少ないコンテンツは軽視されます。基本的にコメントは使わないようにしましょう。
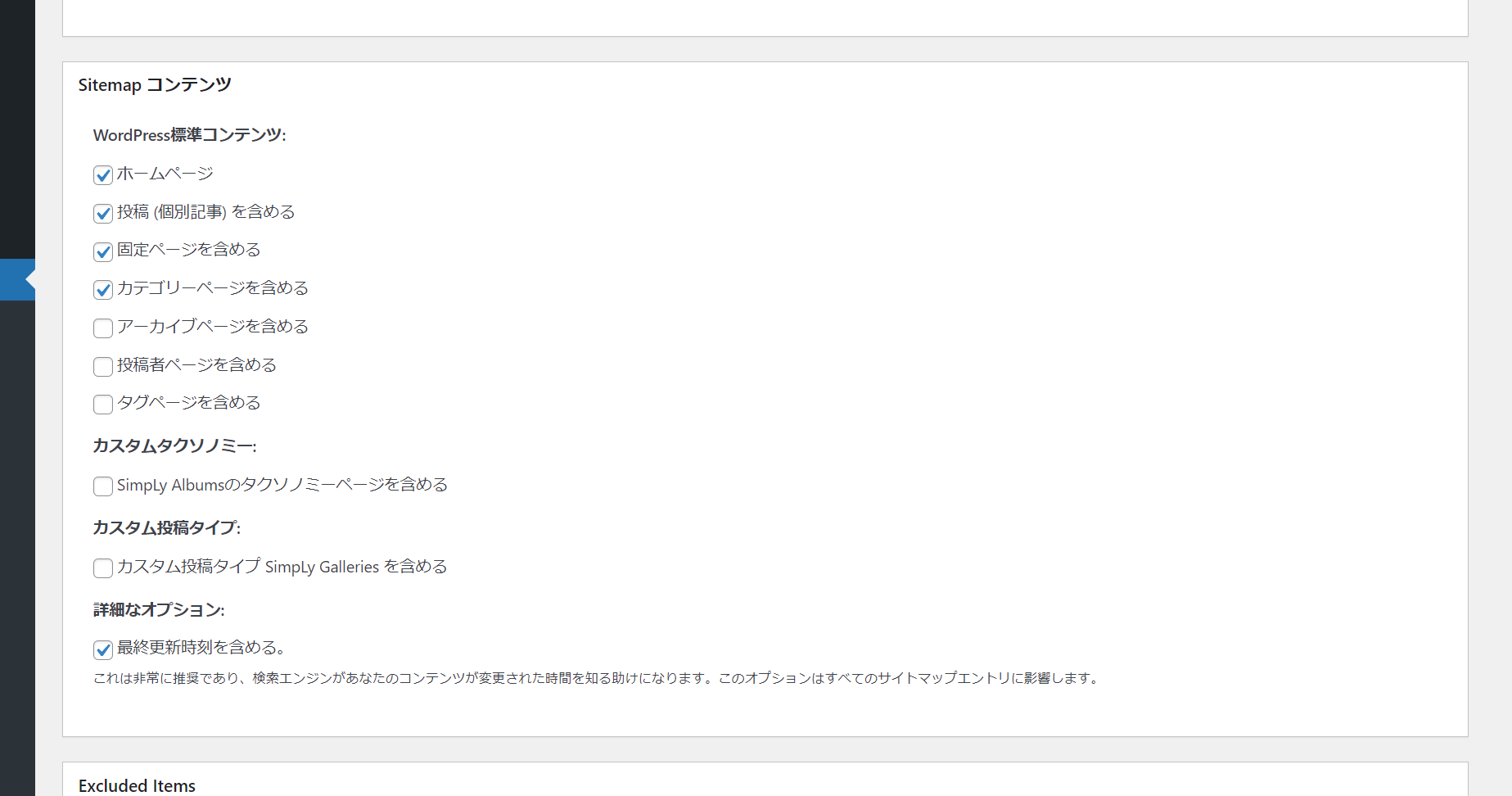
Sitemap コンテンツ
サイトマップ含めたいコンテンツを選択します。一般的なブログやホームページであれば以下の通りで問題ありません。
チェックを入れる項目
- ホームページ
- 投稿(個別記事)を含める
- 固定ページを含める
- カテゴリーページを含める
- 最終更新時刻を含める
アーカイブ、投稿者、タグはあまりインデックスする意味が無いのでチェック不要です。もしカテゴリーではなくタグページを重視したウェブサイトであればタグをインデックスしてもいいかもしれません。
そのあたりは各自必要に応じて設定します。
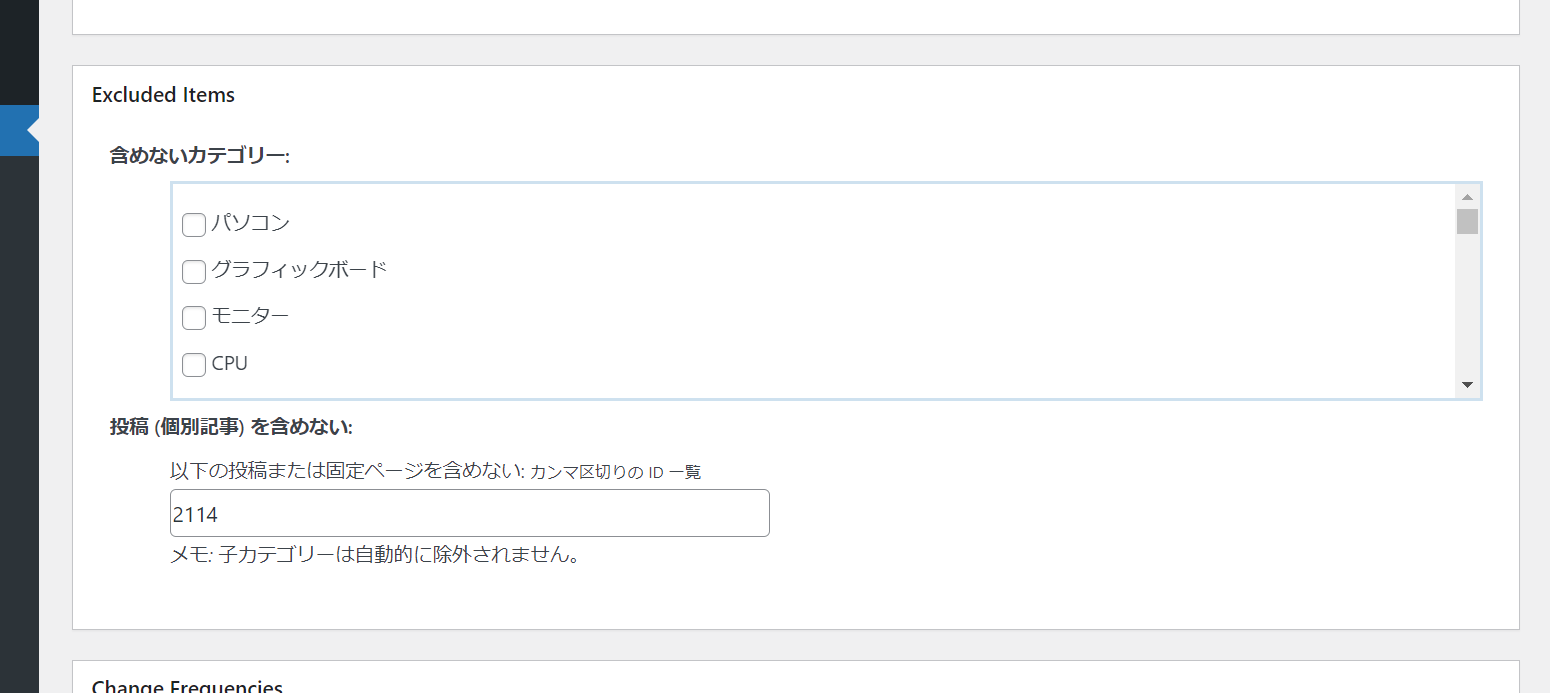
Excluded Items
特に指定してサイトマップに含める必要のないページは、ここで指定します。
例えば、お問い合わせページなどはインデックスしてもあまり意味ないので、サイトマップで送信する必要はありません。そういった場合はお問い合わせページのIDを指定してサイトマップから除外します。
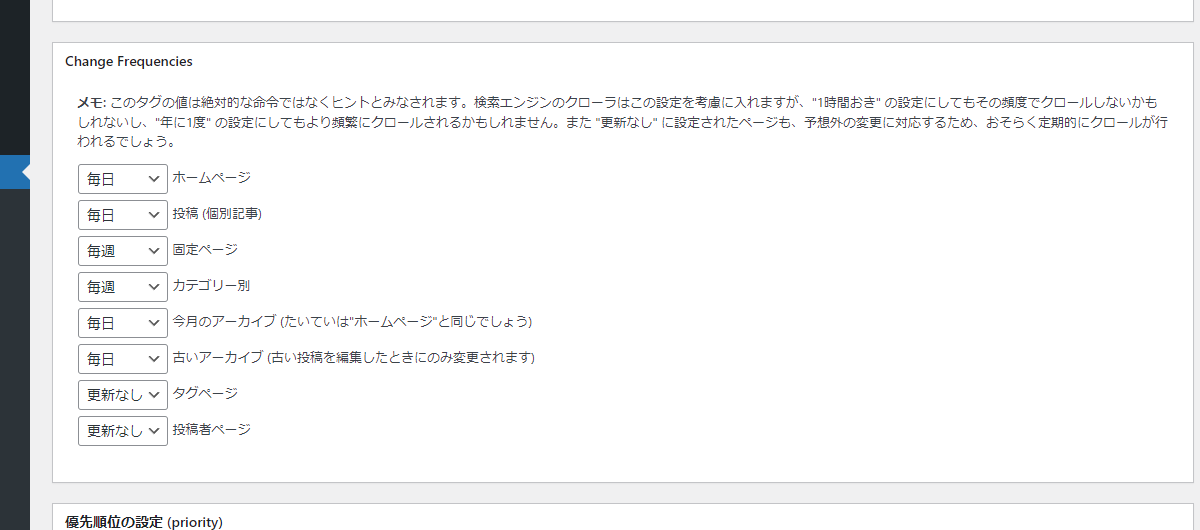
Change Frequencies
変更の通知をどれくらいの頻度で検索エンジンに伝えるかを設定します。頻繁に更新しているブログやホームページの場合、以下のようにします。
基本的にこの設定どおりに全てグーグルにインデックスされるわけではありません。そのため、これらの設定はある程度適当で大丈夫です。
よく分からない人は、上記の私と同じ設定で問題ありません。
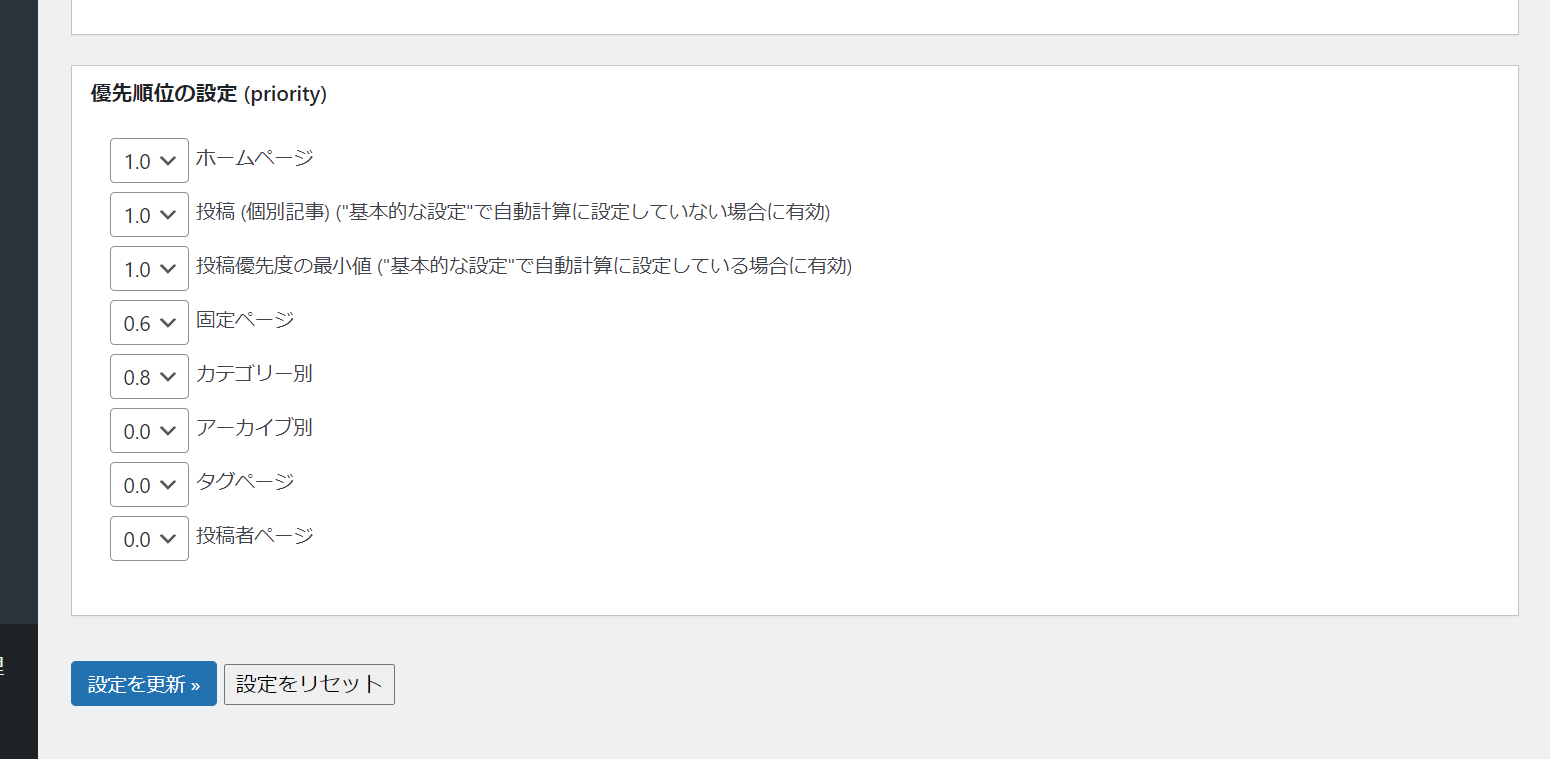
優先順位の設定 (priority)
各コンテンツをどれくらい優先するかを設定します。基本的には以下の設定どおりで問題ありません。
この設定も、ある程度の参考として検索エンジンに知らせるためのもので、検索エンジンが必ずこの通りにインデックスするわけではありません。
あくまでも、こちらの一方的な希望です。
そのため、設定の数値はある程度自分の感覚的な数字で適当に決めておけば大丈夫です。よく分からない場合、私と同じで大丈夫です。
ブログと違い、ホームページの場合は固定ページを多く使うので固定ページの優先度を上げておくと良いです。
完了したら「設定を更新」をクリックして保存します。
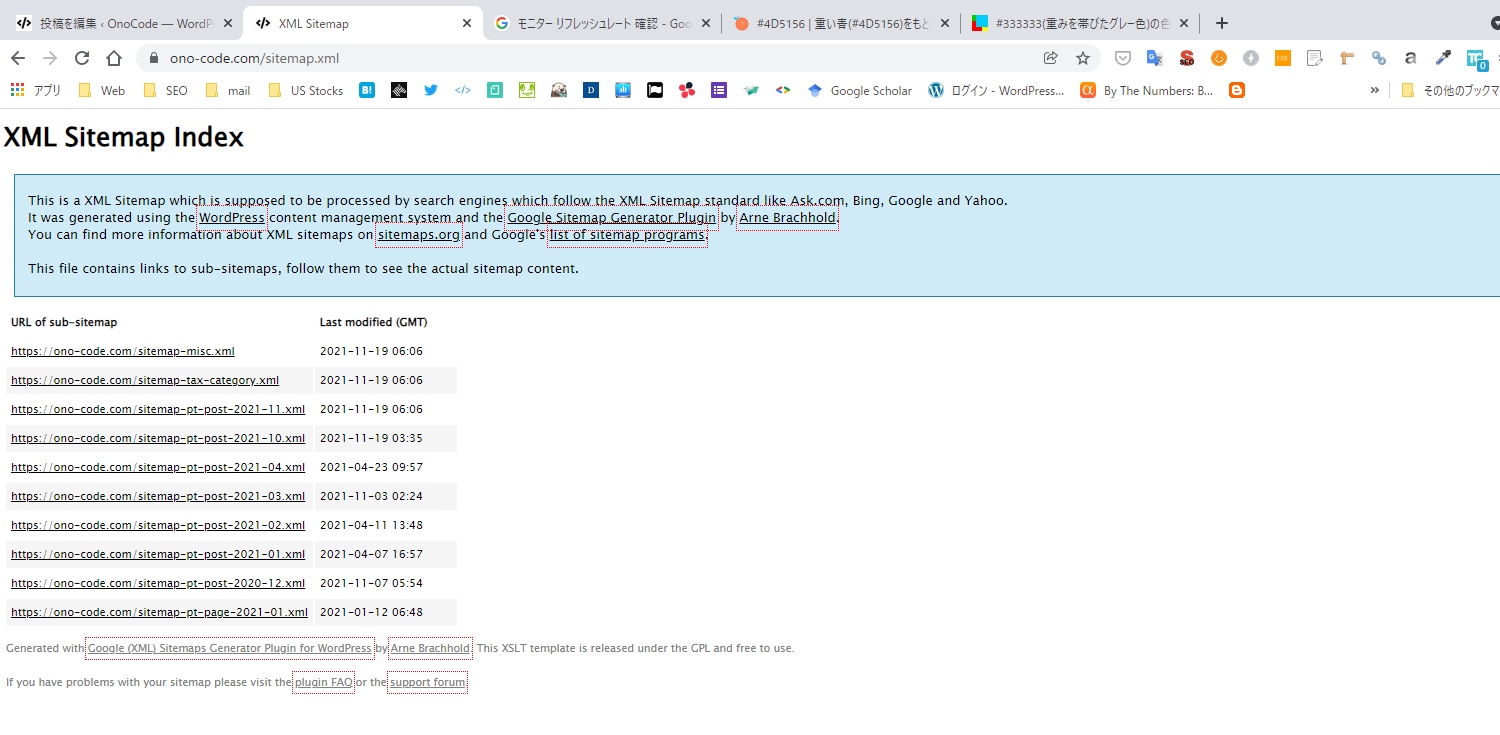
XML Sitemapの確認
設定が完了したら、XMLサイトマップが無事に生成されているか確認します。
設定画面トップに戻り、自分のサイトマップURLをクリックしてみてください。
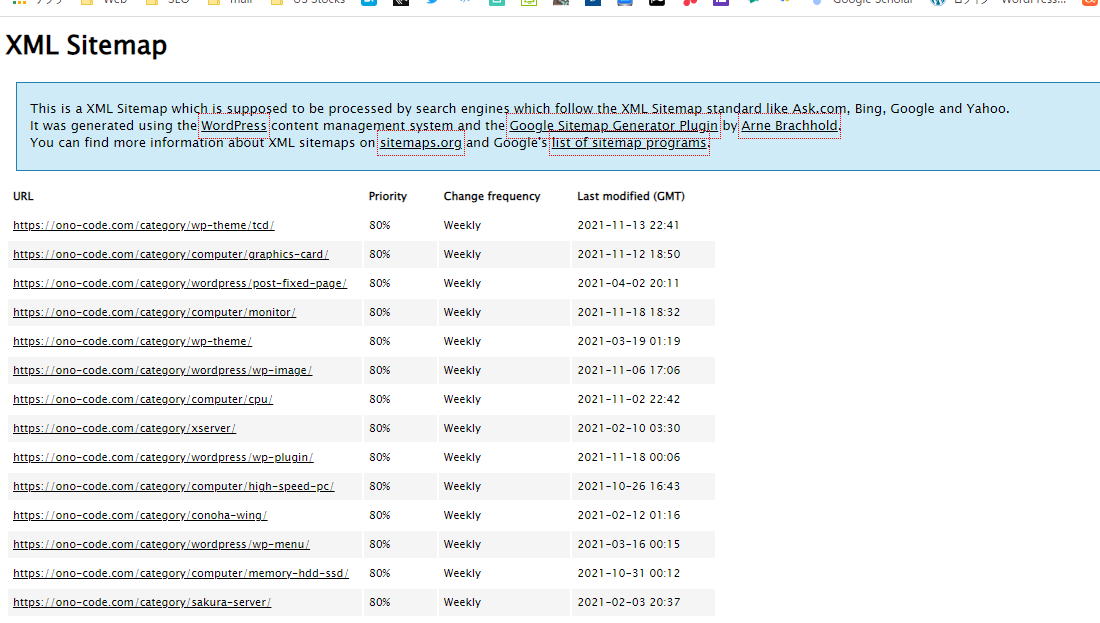
XMLサイトマップ成功
↓このように作成したサイトマップが表示されていれば成功です。
↓試しにカテゴリーのサイトマップをクリックすると、設定した優先度(80%)や通知の頻度(Weekly)が表示されます。
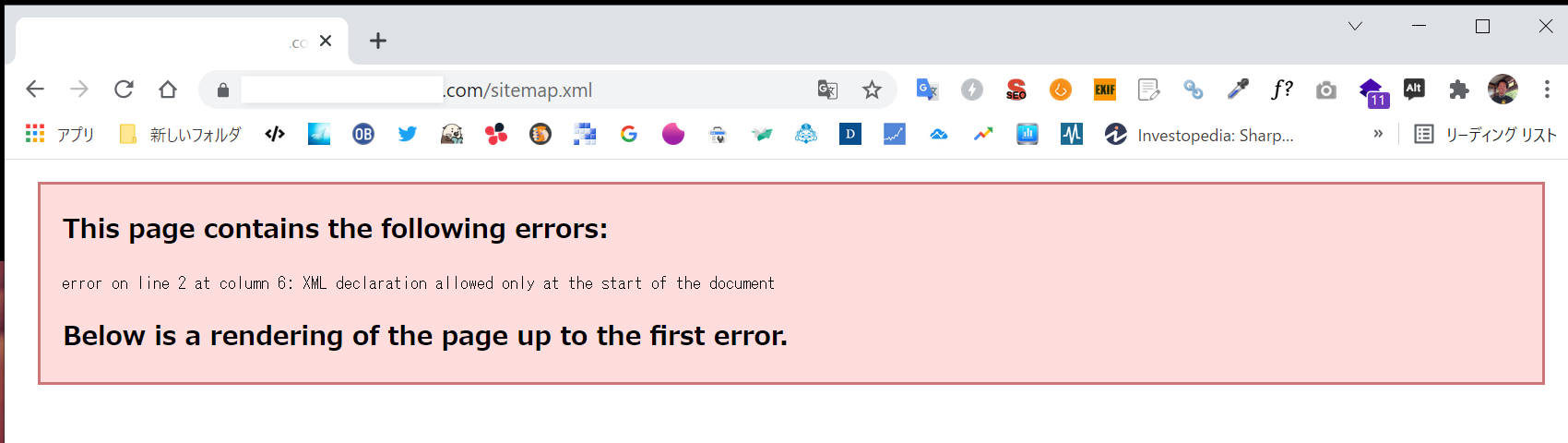
XMLサイトマップエラー
↓このようにエラーが表示される場合は、何かしらのサイトマップエラーです。
このエラーが表示された場合は、カスタマイズなどをしようとしてテーマファイルのPHPを触っていることが多いです。
以下の記事で解決策を書いているので参考にしてください。
≫XML Sitemaps|エラーが表示される場合の対策方法
XMLサイトマップは絶対に必要?
ちなみに書いておくと、サイトマップを通知しないと検索エンジンにインデックスされないわけではありません。
あくまでもサイトマップのエラーというのは、こちらから検索エンジンに任意で通知できないだけであって、検索エンジン側はサイトやページを認知できます。
サイトマップというのは、そもそもページ更新の通知などを検索エンジンに知らせる役割ですが、アクセスのあるサイトの場合は何もしなくてもアクセスと同時にクローラーが入ってくるのでサイトマップを送信しなくても大丈夫です。
例えば小規模であまり更新しないウェブサイトの場合、サイトマッププラグインを使用するよりも、プラグインをなるべく入れないようにしてサイトの高速化を図るのも一つの手です。
【マルチディスプレイにおすすめのモニター】
あわせて読みたい
- XML Sitemaps|エラーが表示される場合の対策方法
- Google Search Console|WordPressサイトでサイトマップの登録と更新
- Bing|ウェブマスターツールでサイトマップを送信する方法
- モニターを3画面接続してマルチディスプレイで使用する設定方法
- 小型スリムパソコンにグラフィックボードGT1030を取り付け