おのです
WordPressで、記事内でのフォトギャラリーの作り方と編集の方法です。
WordPressでブログやサイトを運営している人の中には、記事内に写真を並べたフォトギャラリーを作りたい人もいると思います。
そこで本記事では、記事内でのフォトギャラリーの作り方と編集の方法について書きました。
オシャレにフォトギャラリーを作りたい人は、参考にしてください。
WordPress|記事内でのフォトギャラリーの作り方と編集
では早速ですが、
WordPressで、記事内でのフォトギャラリーの作り方と編集の方法について解説していきます。
フォトギャラリーの作り方
- 記事作成画面でメディアを追加・ギャラリーを作成
- ギャラリーを編集
- ギャラリーを挿入
基本的にはそこまで難しくないので、本記事見ながら進めてもらえれば大丈夫です。
ということで、以下で解説していきます。
1. 記事作成画面でメディアを追加・ギャラリーを作成
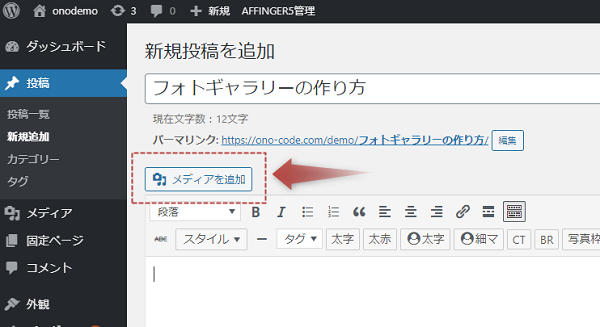
まずは、投稿記事の作成画面から始めます。
↓「メディアを追加」をします。
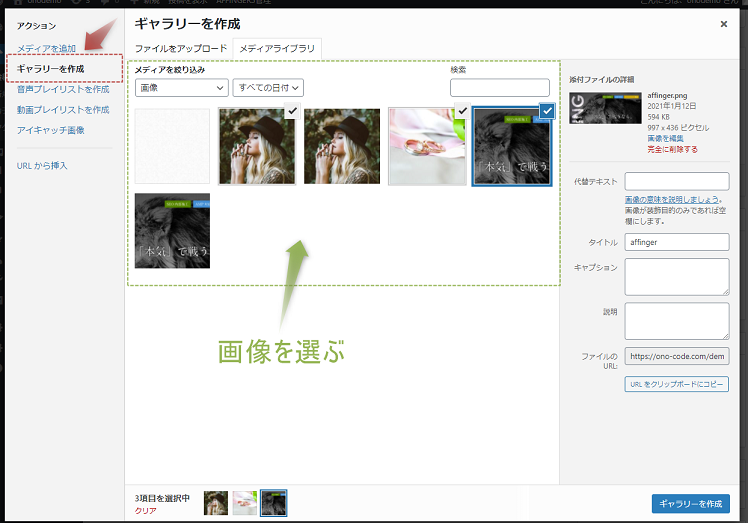
↓「アクション」の中から「ギャラリーを作成」を選択し、ギャラリーにしたい画像を選びます。
新規の画像を使いたい場合は、メディアから選ぶ前に、画像をアップロードしておきます。
↓各画像では、それぞれ右側で写真の詳細を入力します。
入力する内容としては、以下になります。
- 代替テキスト:検索エンジン向け画像の説明
- タイトル:写真のタイトル
- キャプション:写真の説明
代替えテキストは、altタグといって、検索エンジンに写真の内容を伝えるものなので必ず入力しましょう。
タイトルとキャプションは、入力してもしなくても大丈夫です。
というのも、タイトルとキャプションは使っているWordPressのテーマによってギャラリーに表示されたりされなかったりするからです。
なので、デザイン的に表示されるのがイヤな場合は入力しなくても大丈夫です。
入力したら、「ギャラリーを作成」に進みます。
2. ギャラリーを編集
一旦ここでは、フォトギャラリーが作成されている状態になります。
立て続けに、フォトギャラリーを編集していきます。
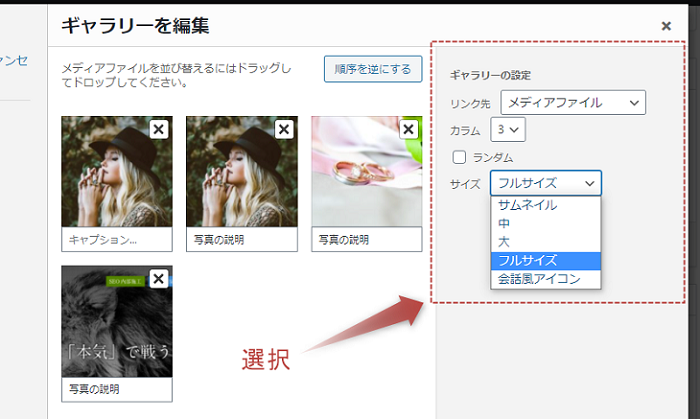
↓ギャラリーの設定が出てくるので、編集します。
設定内容としては、以下になります。
- リンク先:メディアファイルがおすすめ
- カラム:写真を横に何枚表示させるか
- ランダム:チェックすると、毎回表示順がランダムになる
- サイズ:写真のサイズを選択
基本的にこの部分は、運営者の好みになります。
なので、一旦とりあえず設定してみて、あとで好きなように設定していきましょう。
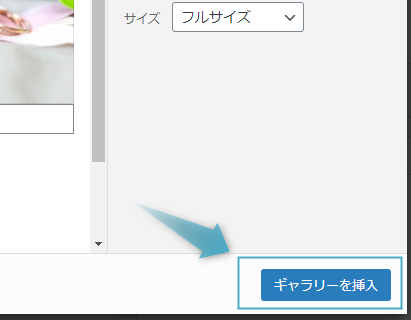
3. ギャラリーを挿入
設定したら「ギャラリーを挿入」します。
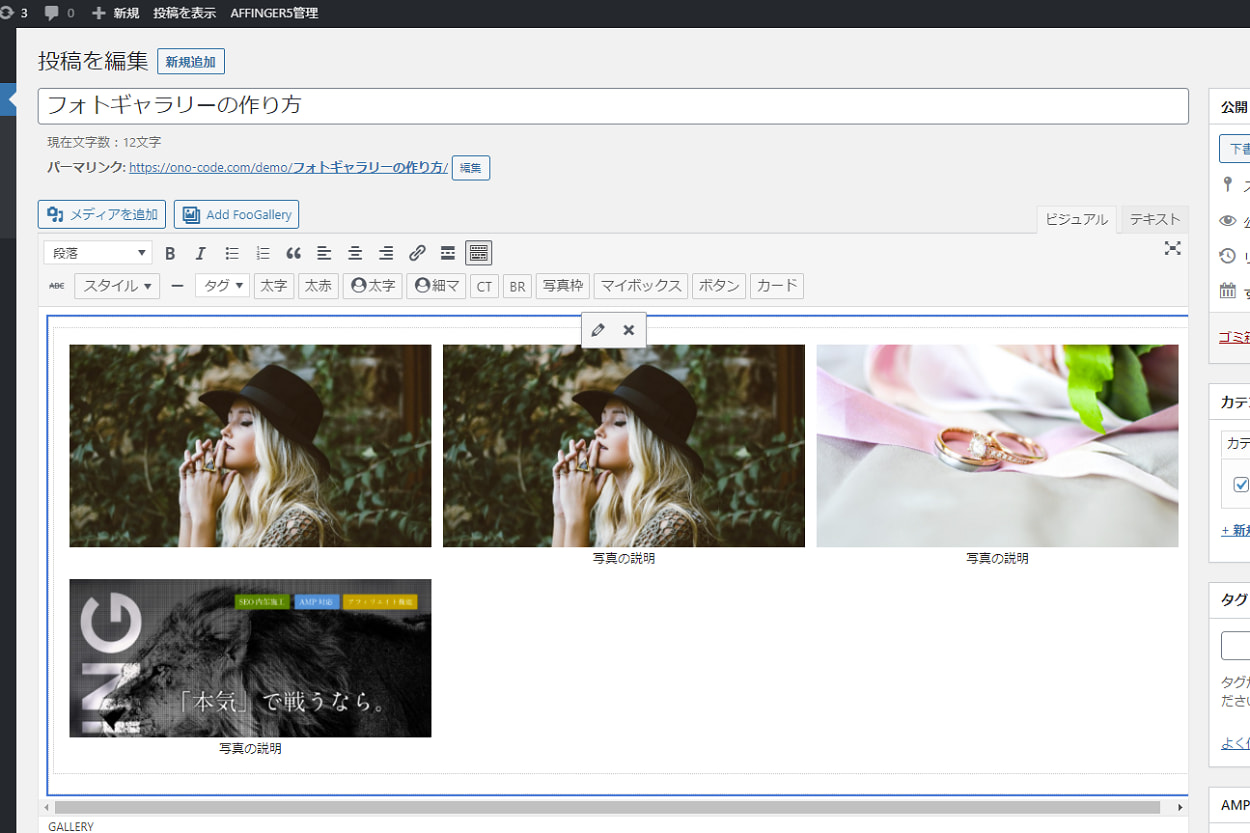
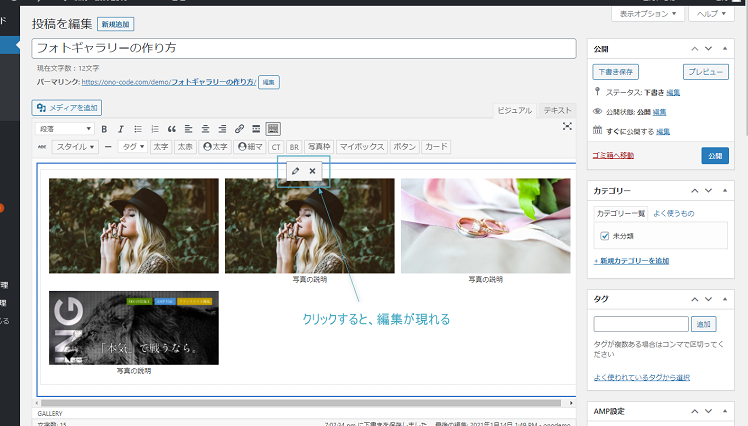
↓こんな感じで、記事作成画面で記事内にギャラリーが作成されています。
ギャラリーの写真を追加したり、編集する場合は、作成したギャラリーの部分をクリックすると、編集バーが現れますのでそこから編集します。
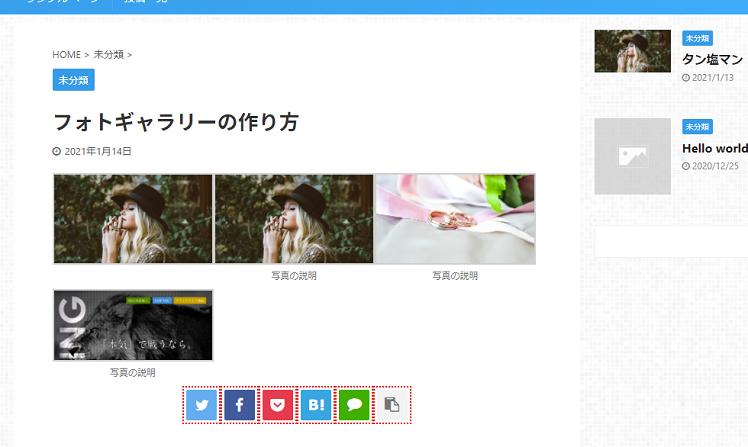
↓プレビューを見るとこんな感じ。
上手く記事内にギャラリーを作成することができました。
ちなみに、記事内に作るギャラリーの細かいデザインは、使っているテーマによって変わります。
基本的なギャラリーの作り方は、どのテーマでも同じです。
ギャラリー作成プラグイン
ギャラリーのデザインにこだわりたい場合は、ギャラリー系のプラグインを使うとサクッとオシャレにできます。
例えば、以下のプラグインなんかは人気です。
また、私の使っている有料WordPressテーマAFFINGER5で、専用のプラグイン(PhotoGallery)を使うと、以下のようなギャラリーも作れます。
こんな感じで、オシャレにできますのでおすすめです。
自分でこういったギャラリーを一から作るのは、かなり大変ですが、テーマとプラグインによっては簡単にできます。
あわせて読みたい
- WordPressの記事一覧
- 画像の代替テキスト・alt属性とは?【SEOで有利な書き方】
- WordPress|画像のタイトルと代替テキスト(alt)はどう入力すべき?
- WordPress|画像のURLを最初から変更してアップロードする方法
- WordPress|画像添付ファイルのページはnoindexする【SEOで不利】
- WordPress|メディア設定をする・画像サイズなど【5/7基本設定】
そんな感じで、記事内でフォトギャラリーの作り方と編集の方法でした。
これでギャラリーの作り方はバッチリです。
では。
おすすめ≫WordPress|おしゃれでSEOに強いおすすめの有料18テーマ【厳選】
おすすめ≫アフィリエイト|やり方・始め方:初心者はまずおすすめのASPに登録